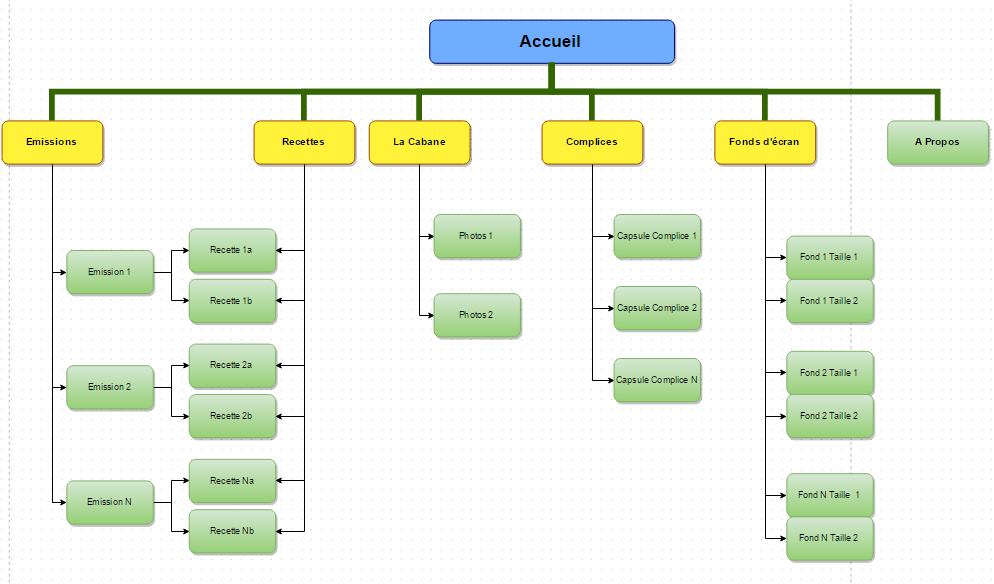
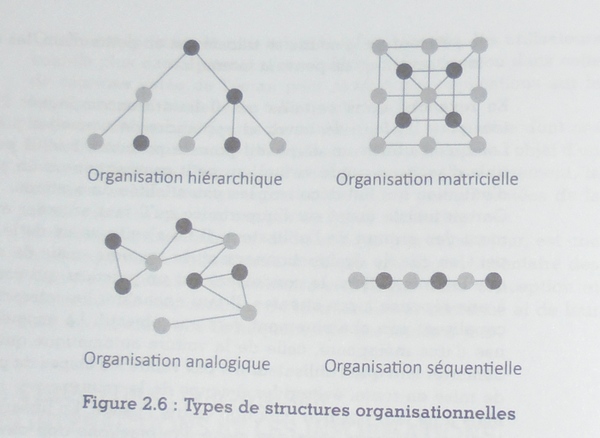
La méthode pour organiser les sites web de loin la plus répandue est l’arborescence (structure hiérarchique). Mais ce n’est pas la seule.

Les arborescences sont quelque chose d’ancien parce que pratique pour représenter les savoirs :
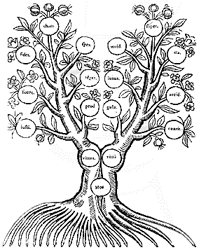
- arbres de la connaissance du Moyen-Age et de la Renaissance,
- taxinomie en biologie ( embranchements / classes / ordres / familles / espèces ),
- arbres généalogiques familiaux,
- presse, papier ou en ligne, avec rubriques et sous-rubriques jusqu’à l’article unitaire (International, national, local, politique, sciences, culture, sports…),
- livres découpés en chapitres, y compris les Booktypes du Mooc ArchInfo (sections et chapitres),
- Balises en poupées gigognes du HTML : le Document Object Model (DOM) est un arbre…
Ce modèle concerne jusqu’aux dissertations (numérotation/sous numérotation des notes de synthèse, paragraphe/section/sous section en droit).
Le web des origines était lui aussi organisé en dossiers et sous dossiers (répertoires et sous-répertoires), sur le modèle des disques durs, dans lesquels on montait et descendait dans une arborescence virtuelle, avec les lignes de code UNIX. Plus tard, les premiers répertoires de sites réalisés par les humains étaient aussi organisés ainsi (Yahoo, DMOZ…). Le mind-mapping et les cartes heuristiques sont des variantes de la même logique arborescente.

Branche de la morale dans l’arbre de la connaissance de Lulle
Les problèmes commencent quand les contenus sont très variés et très fournis.
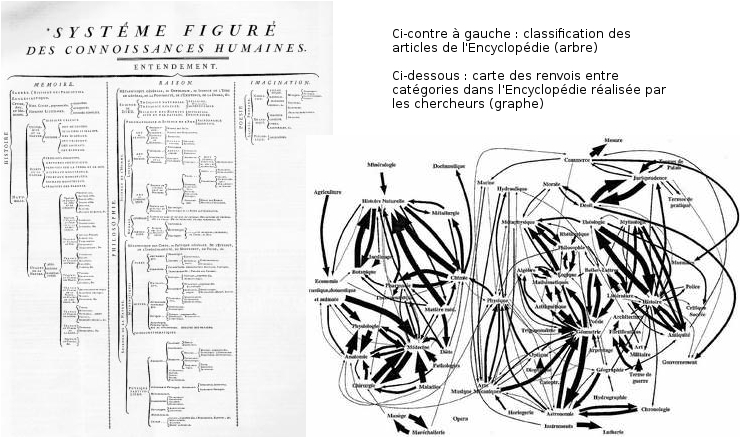
Ainsi, les auteurs de l’Encyclopédie (1751-1772), la plus grande entreprise éditoriale jamais réalisée jusqu’alors, ont préféré un classement alphabétique à une classification arborescente forcément subjective, qui ne figurait qu’à titre indicatif dans les premières pages. En outre, le Dictionnaire raisonné des sciences, des arts et des métiers disposait d’un système de renvois entre les articles, sortes d’ancêtres des liens hypertexte, même s’il s’agissait surtout de contourner la censure.

En informatique, les moteurs de recherche et les catalogues (pas seulement de bibliothèques : vente en ligne) proposent des pages de résultats en fonction d’une demande initiale. Imaginons un catalogue de bibliothèque qui ne fonctionnerait qu’en arborescence (en suivant la Dewey par exemple) : l’usager se lasserait très rapidement. Une belle construction théorique doit en effet s’effacer devant l’efficacité orientée utilisateur. La Dewey est très utile aux bibliothécaires, pas du tout au lecteur final.
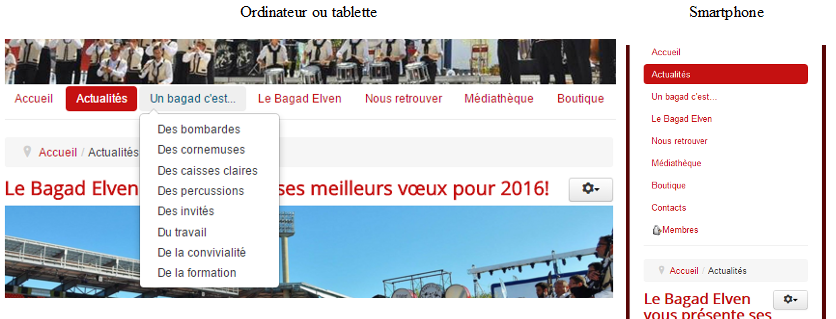
Il en est de même avec le web (sous forme de site ou d’appli). Il faut limiter le nombre de clics pour arriver à l’information recherchée. Un bon menu avec des sous-menus déroulants peut très bien remplacer les pages de navigation, tout en limitant le nombre de clics (Cf PaNaTer).

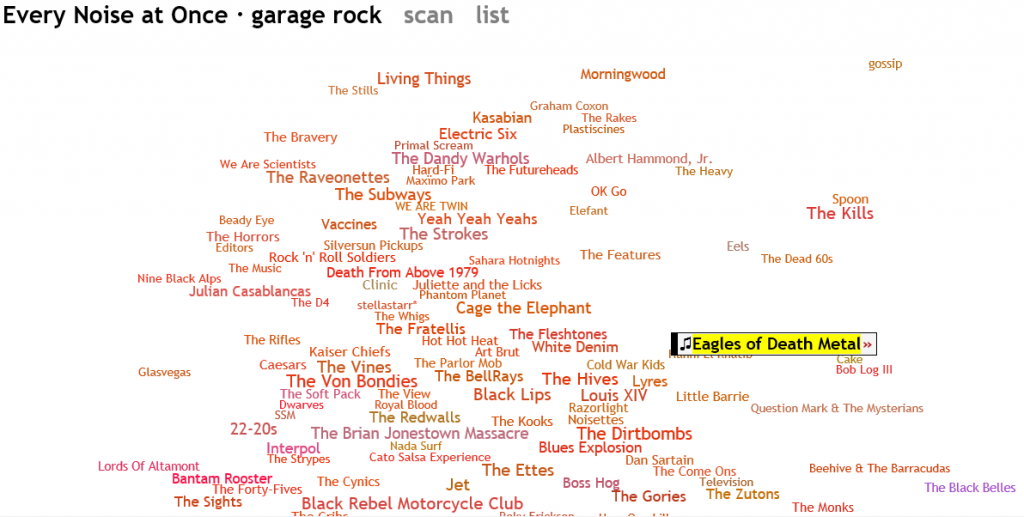
La grande particularité du web, son ADN, ce sont les liens hypertexte, et certains supports en tirent le plus grand parti : linéarité d’un acte d’achat, incrémentation d’un blog, hypertextualité des wiki… Pour contourner la rigidité d’une une organisation en arborescence, on peut aménager des passerelles transversales à travers l’arborescence choisie, à la manière des renvois dans l’Encyclopédie. En poussant cette logique au bout, on arrive aux représentations en graphes. C’est par exemple le cas des réponses fournies par le moteur de recherche culturel Live Plasma (musique, livres, films), qui se défini lui même comme un moteur de découvertes. La représentation des réponses redonne une place à la sérendipité. C’est aussi le cas d’Every Noise at Once – en musique uniquement – même sans lignes entre les items :

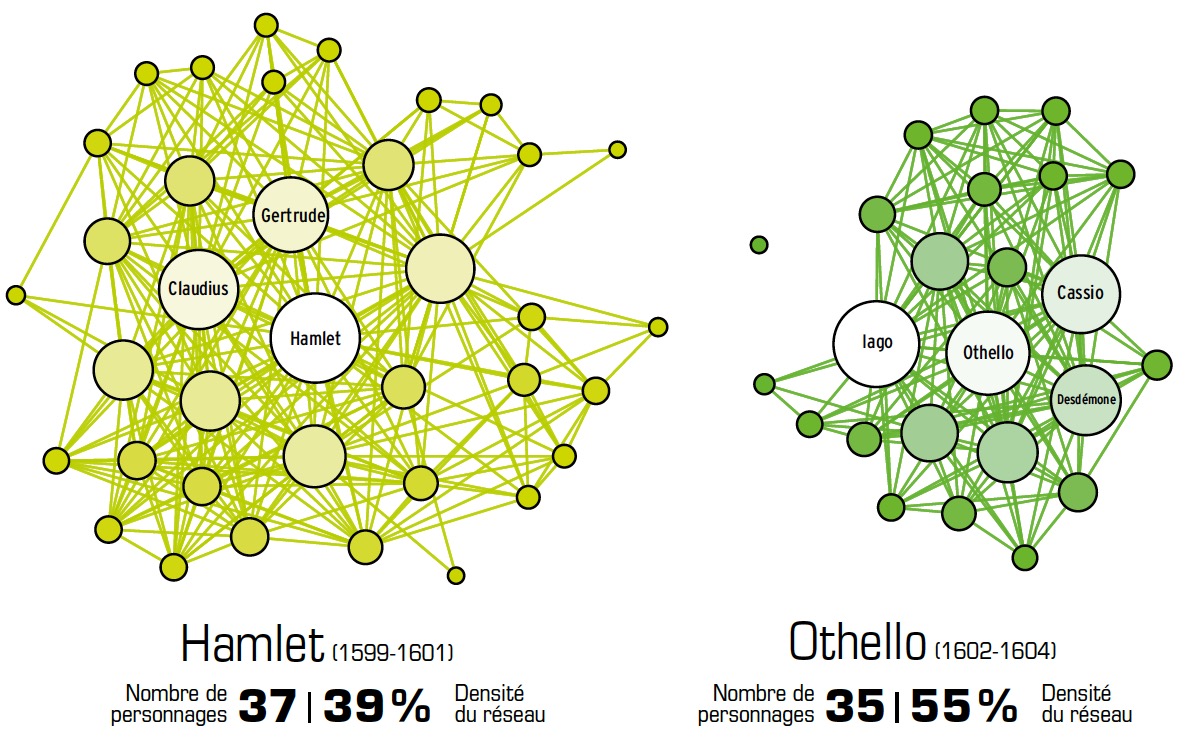
Les graphes servent aussi dans les humanités numériques, comme dans l’exemple ci-dessous, à propos du théâtre de Shakespeare (Dossier Pour la Science n° 92, juillet – septembre 2016)

Différents modes d’organisations autres qu’arborescente ont fait l’objet de discussions (séquence 3.5 ) :
- organisation alphabétique
- organisation chronologique
- organisation géographique
- organisation thématique
- organisation en fonction de la popularité
- organisation par tâche
- organisation par public cible

On peut enfin mélanger plusieurs modèles au sein d’un même site, en fonction du degré de connaissances en navigation du public visé. C’est par exemple le cas du Mooc ArchInfo où l’on trouve :
- le cours proprement dit (arbre avec séquences, sous-séquences, exercices et discussions),
- les infos (format blog anti-chronologique),
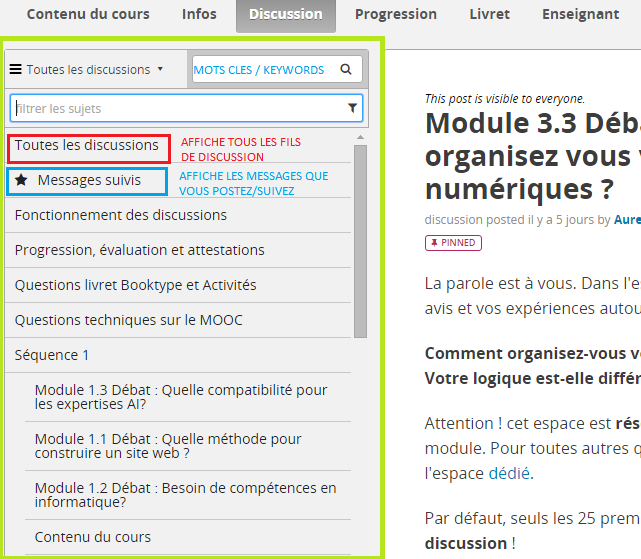
- les discussions classées selon différents critères au choix (épinglées, par séquences, etc),
- plus des booktypes placés hors de l’arborescence principale (par exemple pour les bilans des séquences).

Pour aller plus loin :
- Voir dans le cour (séquence 3 partie 3) :
– Chronologie des principales classification documentaires : Hiérarchiques, combinatoires
– Nouvelles approches : FRBR et Dublin Core - Et aussi séquence 4 parties 3 et 4 :
– Bases de données relationnelles et non relationnelles
En savoir plus sur : MARC, Dublin Core, FRBR, RDA, OAI-PMH, URL pérennes, webservices, brique SOLR, Web de données, ontologies, pertinence, nuages de mots, facettes, QR code, réalité augmentée, contenus générés par les usagers (UGC) et masse critique, dissémination/Addthis/RSS, opensearch, mash-up, geolocalisation :
- Infodocbib.net : Les nouveaux catalogues (blog, 2011)
- Sylvain Machefert : Les bibliothèques et leur catalogue (Slide, 2011)
- Romain Wenz : L’avenir des catalogues Formats, données, outils, usages (mémoire de DCB, 2009)
Visitez aussi l’exposition virtuelle de la BnF « Tous les savoirs du monde – Encyclopédies et bibliothèques, de Sumer au XXIe siècle » (1996)
[Ce billets constitue l’adaptation de la deuxième partie du troisième chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 : Savoir structurer l’information, les données et les ressources documentaires ]
Page dédiée au Mooc Archinfo: https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte
Retour de ping : Documentation | Pearltrees
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib