[Ce billets constitue l’adaptation du premier chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 :
Poursuivre de façon autonome et critique son développement professionnel
L’équipe pédagogique soumettait trois définitions de l’architecture de l’information d’origines professionnelles diverses à notre sagacité. Il s’agissait de les comparer avant de proposer notre propre analyse du domaine.
Si vous avez un compte chez FUN, le cours y est encore en ligne.]
Poursuivre de façon autonome et critique son développement professionnel est l’une des six compétences de l’architecte de l’information ci-dessous :

Sommaire :
La maturation de l’architecture de l’information a accompagné les grandes étapes de l’informatique :
- Le PC et l’architecture client/serveur
- Le web (HTTP/IP) : tous les points d’accès sont équivalents
- Le cloud : chaque marque a ses serveurs, son matériel grand public, voire ses formats de fichiers (ex : aac d’Apple). Les points d’accès sont de plus en plus enfermés dans des univers distincts : Windows / Apple / Android qui ont chacun des ordinateurs, des tablettes, des smartphones dont les interfaces sont non interopérables d’un univers à l’autre.
Quatre moments importants de l’histoire l’architecture de l’information :
- La fondation du PARC, le Palo Alto Research Center de Xerox initiateur de très nombreuses innovations dans les Interfaces hommes-machines, et notamment du WYSIWYG (What You See Is What You Get), la capacité de voir directement à l’écran les informations selon la forme qu’elles auront pour l’utilisateur.
- Les réflexions de Richard Wurman sur l’anxiété générée par le trop plein d’informations.
- La publication du livre, connu sous le diminutif de « Polar Bear » de Lou Rosenberg et Peter Morville sur l’architecture de l’information pour le web.
- Et enfin celle du livre d’Andrea Resmini et Luca Rosati sur l’information omniprésente.
Le passé montre que l’environnement de l’architecte de l’information est en constante évolution. Il s’agit donc d’être
compétent en se posant toujours les bonnes questions plutôt qu’être compétent à un moment donné avec les bonnes réponses, vite périmées.
Pour formaliser mon système de veille métier, le premier Mooc que j’ai suivi était ITyPA (Internet Tout Y est Pour Apprendre / T’outiller pour apprendre). La saison 1 était la première expérience francophone de Mooc . Il permettait de découvrir des outils pour mettre en place son EPA (Environnement Personnel d’Aprentissage), soit un appareil de veille qu’on peut orienter vers le domaine que l’on souhaite, dont la veille métier.
1-Référentiel de compétences détaillé :
« Poursuivre de façon autonome et critique son développement professionnel »
L’environnement technique et informationnel de l’architecte de l’information est très mouvant. Plus que pour d’autres professions sans doute, il lui faut tenir à jour son expertise être très attentif aux alertes de son domaine, maîtriser ou faire évoluer son propre positionnement.
Il lui faudra construire un système de veille personnel, hiérarchiser les différents signaux qui lui arrivent, être présent et actif dans sa communauté professionnelle, ouvert aux innovations sans pour autant se laisser noyer par le flot des changements continuels.
1-Exister
- Être présent sur le web et gérer son identité numérique professionnelle
- Savoir présenter ses réalisations et son savoir-faire (portfolio)
- Suivre les développements de la profession et innover
2-Contribuer
- Participer activement aux principales manifestations et débats de la profession
- Contribuer au développement de règles déontologiques pour la profession
- Suivre les développements de la recherche en architecture de l’information et y participer
3-Surveiller
- Surveiller les évolutions des technologies, des solutions du marché, des tendances et aspirations des professionnels
- Surveiller les standards, les normes et les réglementations
- Faire des comparaisons (benchmarks) dans son secteur d’activité et à sa périphérie
2-Activité illustrative
Pour cette séquence, nous vous proposons de réfléchir à la définition de l’architecture et l’architecte de l’information.
Pointez les accords et les différences entre les trois définitions ci-dessous, une définition américaine du domaine et deux définitions françaises du métier. Expliquez pourquoi elles diffèrent. Proposez votre propre définition, issue des apports de la séquence 1 et, le cas échéant, de votre propre expérience.
Vous reproduirez les définitions et les ajouterez à la suite votre analyse. La longueur de votre apport personnel ne doit pas dépasser une page.
A. Définition de l’architecture de l’information dans la quatrième édition du Polar Bear :
- The structural design of shared information environments.
- The combination of organization, labeling, search, and navigation systems within web sites and intranets.
- The art and science of shaping information products and experiences to support usability and findability.
- An emerging discipline and community of practice focused on bringing principles of design and architecture to the digital landscape.
Traduction proposée :
- La conception structurelle des espaces d’information partagée.
- La combinaison des systèmes d’organisation, de catégorisation, de recherche et de navigation dans les sites web et les intranets.
- L’art et la science de configurer les produits et les expériences informationnels pour en faciliter l’usage et le repérage.
- Une discipline et une communauté de pratiques émergentes désirant ouvrir le numérique aux principes du design et de l’architecture.
B. Définition de l’association des professionnels de l’information (ADBS)
Intervenant lors des différentes phases de conduite d’un projet de site web, d’intranet ou de logiciel de grande envergure, il a pour rôle principal de proposer, et spécifier une organisation efficiente de l’information au sein du dispositif cible. Il intervient également pour vérifier l’adéquation du dispositif mis en oeuvre aux besoins spécifiés et son bon fonctionnement. Véritable chef d’orchestre il est en relation avec différent métiers, définit la typologie et la classification des contenus, optimise la navigation et la recherche d’information en fonction des objectifs et du public visé.
C. Définition des Designers interactifs
Responsable de la structure et de la terminologie du contenu d’un site web ou d’une application, l’architecte de l’information oriente l’expérience utilisateur. Son activité est fondée sur la dimension interactive du projet pour permettre aux utilisateurs de combler leur besoin en information et de faciliter l’accomplissement d’activités que le service propose. De par la transversalité que son intervention implique, l’architecte de l’information collabore avec l’ensemble des intervenants : l’équipe projet du client et l’équipe design interne. L’architecte de l’information prend ainsi en compte les aspects marketing, l’identité de marque, la communication, la sémantique, le design visuel, les profils d’utilisateurs, l’ergonomie web et la technologie. Il traduit le comportement des utilisateurs en solutions de conception et formalise de manière conceptuelle et schématique des livrables tels que l’arborescence, le storyboard ou encore le scénario d’usage.
3-Réalisation de l’activité
Polar Bear (A), ADBS (B) et Designers interactifs (C)
Chaque source propose une définition influencée par son domaine d’origine :
- Les auteurs du Polar Bear étaient les pionniers du domaine de l’architecture de l’information. Leur définition est surtout orientée vers la technique. Quand ils parlent d’architecture, les deux autres définitions parlent d’architecte.
- Pour les professionnels de l’information (ex Association des Documentalistes et Bibliothécaires Spécialisés), c’est l’organisation de l’information qui prime.
- Les designers interactifs, association professionnelle de designers, mettent d’abord l’accent sur l’expérience utilisateur.
Points communs :
Les trois définitions sont assez en accord sur les aspects techniques
// deux des trois compétences techniques selon J-M Salaün : Technologies web, sciences de l’information )
Différences :
B&C insistent sur l’expérience utilisateurs tandis que pour A, cela reste de l’ordre de l’implicite (« faciliter l’usage et le repérage », sous entendu : par l’utilisateur)
// la troisième compétence technique, UX
B&C insistent aussi sur les relations avec les autres métiers (« chef d’orchestre », « collabore avec l’ensemble des intervenants »).
// Deux des trois compétences sociales : faire dialoguer et collaborer des métiers connexes, gestion de projets .
A : pointe une communauté de pratiques émergentes. Il semble qu’on n’en soit pas encore là en France. Architecte de quoi?
// la troisième compétence sociale : la veille métier
Mon point de vue :
Depuis 1989 ( Tim Berners-Lee et le CERN ), l’appellation Webmaster est devenue de plus en plus « fourre-tout », tout comme l’architecte de l’information a vu sa définition devenir de plus en plus touffue (cf les quatre éditions du Polar Bear ), au point d’être devenu un homme-orchestre comme le webmaster. Avec l’arrivée des logiciels de gestion de contenus ou CMS, la fonction webmaster s’est scindée en deux grands profils : celui qui met les mains dans le code vs celui qui rédige les contenus. Mais entre les deux, il manquait la fonction « organiser le contenu en question ». C’est l’origine de l’architecte de l’information, du moins, c’est ainsi que j’ai découvert le terme ( blog de Jean Michel Salaün, novembre 2011 ).
La définition par les six compétences me semble la plus complète ( séquence 1.2 ), si on ajoute la délimitation de son périmètre d’intervention ( séquence 3.4 ) : l’architecte de l’information n’écrit pas les contenus, il n’écrit pas le code, mais sait parler à ceux qui le font, ainsi qu’à bien d’autre corps de métiers (graphistes, développeurs d’applis…), ainsi qu’aux commanditaires. Ainsi, une connaissance du secteur d’activité peut-être un avantage. Exemple : pour le portail des 43 bibliothèques de Rennes Métropole ont été lancées deux annonces : un animateur et un webmestre technicien, qui représentent chacun une facette du métier d’architecte de l’information. Il était précisé qu’un intérêt ou une expérience de bibliothécaire « étaient un plus ».
Néanmoins, tout cela reste théorique, si on le confronte à l’expérience. A la SNCF, je me suis limité à des préconisations (analyse de l’existant et des besoins, scénarios) et à une maquette qui ont conduit à la rédaction d’un cahier des charges pour le service informatique, selon une séparation bien marquée entre Maîtrise d’ouvrage et Maîtrise d’oeuvre.

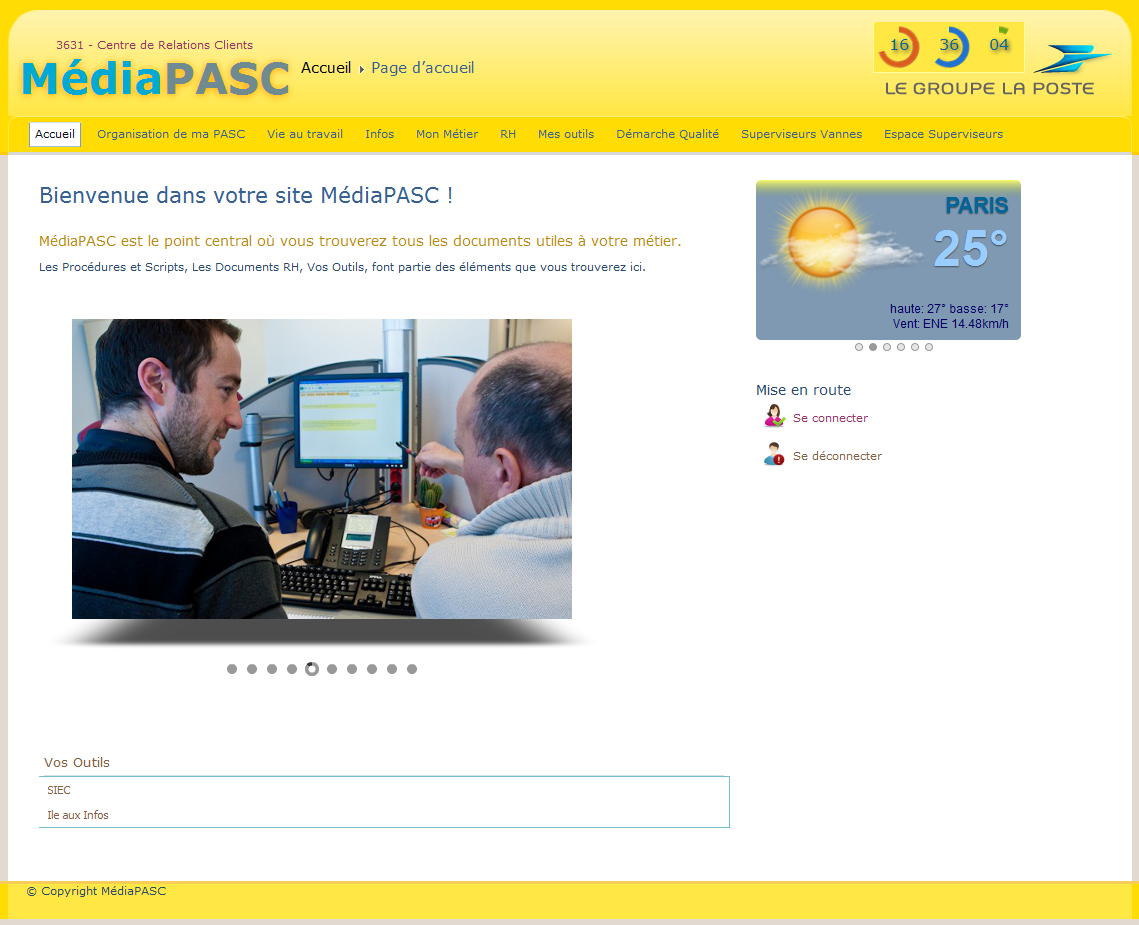
En revanche à la Poste, la partie papier a été très courte. La mise en œuvre avec un CMS (Sharepoint) touchait bien à la structuration des informations plus qu’au code ou aux contenus proprement dits, mais concernait le véritable intranet et pas une simple maquette. Il s’agissait de travailler sur des contenus pour différents métiers sur différents sites géographiques. D’une certaine manière, c’était une gestion de projet agile poussée au maximum, rendue possible par la proximité des commanditaires et de représentants des utilisateurs finaux, dans les mêmes locaux.

Lire aussi :
- Introduction à l’architecture de l’information
- L’architecture de l’information : L’évolution d’une discipline émergente, expliquée grâce à Rosenfeld, Morville et Arango
- Diplôme de « Conduite de projet en architecture de l’information »
- Master Architecture de l’information
Page dédiée au Mooc Archinfo : https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte
