Savoir structurer l’écosystème informationnel est l’une des six compétences de l’architecte de l’information ci-dessous :

Sommaire :
1-Référentiel de compétences détaillé :
« Savoir structurer l’écosystème informationnel »
La deuxième expertise de l’architecte de l’information est issue des sciences de l’information, c’est-à-dire les savoir-faire des professions du document : bibliothécaires, archivistes, documentalistes. L’illustration représente la salle de catalogage de la bibliothèque du Congrès aux États-Unis au début du siècle dernier. Une sorte de « tri par cartes » à grande échelle, dont nous verrons qu’il est devenu dans une version beaucoup plus simple que celle des bibliothécaires une technique courante des architectes de l’information.
Cette compétence consiste à savoir organiser l’information. Catégoriser, classifier, hiérarchiser sont des fonctions familières au monde du document traditionnel.
Aujourd’hui dans celui du Web et des bases de données, ces anciennes méthodes ne sont plus opératoires. Les représentations se reconstruisent en direct à partir des données, le lecteur est acteur ou même auteur, les traces permettent de modéliser les navigations. Et pourtant il est toujours indispensable d’organiser l’information pour éviter le chaos informationnel.
1-Connaitre les origines et les développements théoriques des logiques et systèmes de classification de l’information
2-Savoir évaluer la qualité des contenus et de leur organisation
3-Organiser le contenu et ses fonctionnalités :
- Inventorier les contenus
- Sélectionner les contenus
- Catégoriser les contenus en organisant l’information en ensembles pertinents
- Définir une terminologie cohérente
- Définir une stratégie d’optimisation pour le repérage dans les moteurs de recherche
- Comprendre les enjeux relatifs aux choix liés à l’organisation de l’information (politiques, scientifiques, économiques…)
4-Connaitre et faire usage de méthodes de conception participative de l’organisation de l’information (ex. tri par cartes)
5-Concevoir le système de navigation (menus, hyperliens, fils d’Ariane, etc.)
6-Mettre au point les systèmes de recherche (métadonnées, vocabulaire contrôlé, etc.)
7-Intégrer tous les canaux informationnels de l’institution dans la stratégie de contenu
2-Activité illustrative
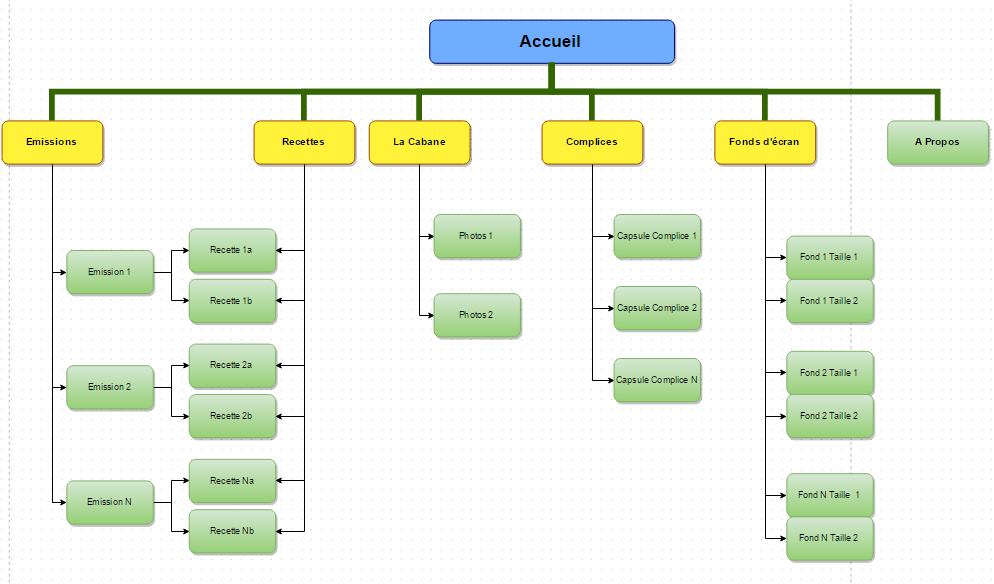
1. Représenter la structure du microsite Un chef à la cabane à l’aide d’un schéma de type “arborescence” (ne pas schématiser le menu du bandeau situé dans le haut de la page). Indiquer pour chaque page son type (cf. module S3.4 Périmètre d’intervention de l’architecte de l’information Web) :
- Page d’accueil
- Page de navigation
- Page terminale
2. Rédiger un court texte critique d’une page maximum présentant les avantages et inconvénients de cette organisation de l’information en ligne.
3-Réalisation de l’activité
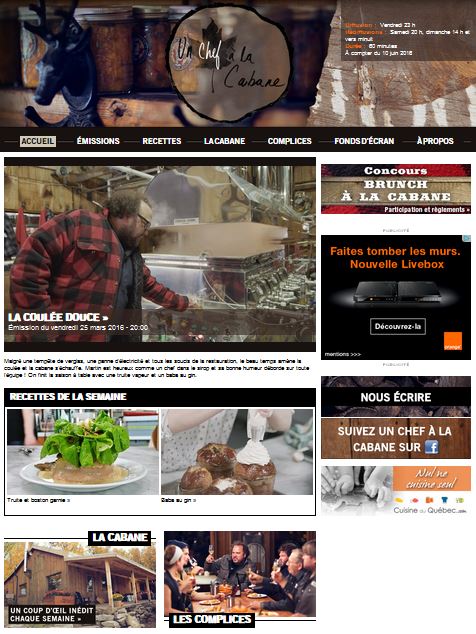
L’émission culinaire Un Chef à la cabane, une sous rubrique du site de la chaîne Télé-Quebec

La page d’accueil comporte quelques liens vers l’extérieur :
- Le mail du chef
- La page Facebook de l’émission
- Concours brunch à la cabane (c’est bien un site distinct malgré la charte graphique voisine : nom de domaine différent, organisation différente des modules)
- Cuisine du Québec.com

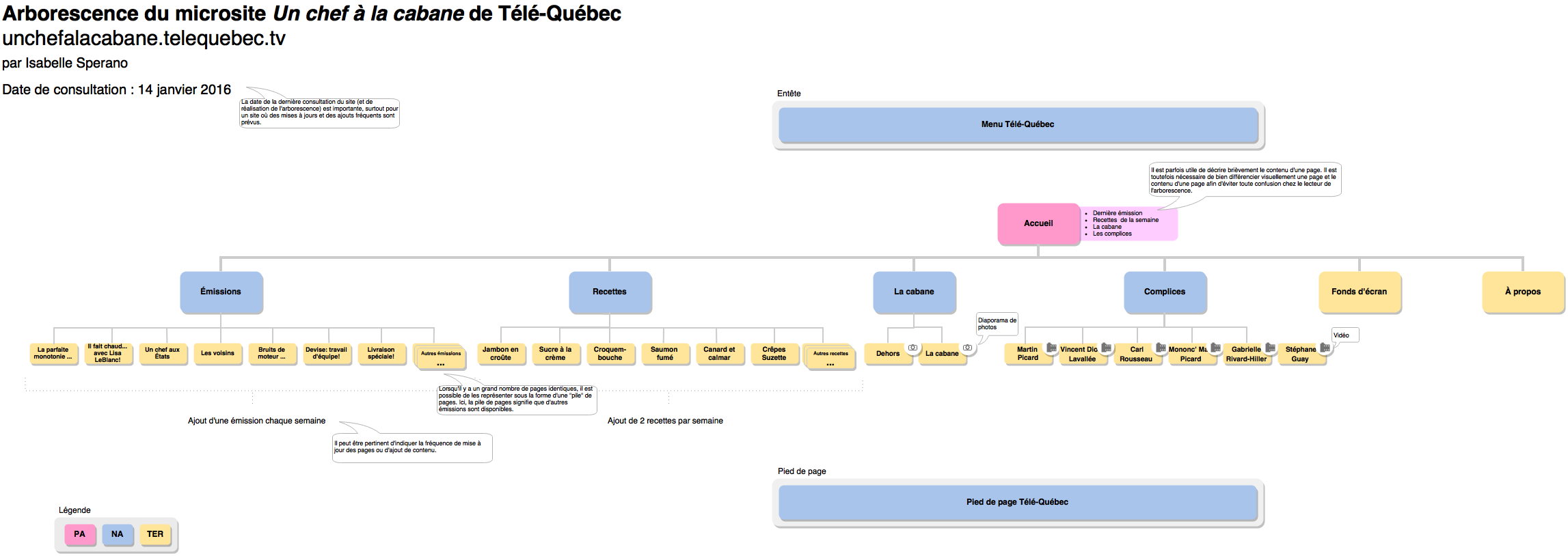
Diagramme réalisé avec l’outil en ligne www.draw.io découvert pour l’occasion (cliquez pour agrandir).
Légende :
- En Bleu : la page d’accueil qui, outre le menu principal, comprend les éléments les plus marquants du site. Ici elle sert également de page d’actualité pour l’émission.
PA - En Jaune : les pages de navigation. Ce ne sont pas de simples compilations de liens : chaque lien d’émission / de recette / de complice / etc, est accompagné d’une courte présentation qui permet de décider si on va cliquer ou non pour aller plus loin.
NA - En Vert : les pages terminales : telle émission, telle recette, telle galerie photos, tel complice, tel fond d’écran…
TER
[Edit d’après le 1er mars]
Les pages de chaque émission renvoient non seulement vers les recettes, mais aussi vers les pages terminales de la rubrique « Moment de tendresse ». Mon arbre est donc incomplet.
En outre, il est utile de préciser les ressources documentaires pour certaines pages web à l’aide de petites icônes (photos, vidéos…). D’autre informations peuvent également figurer directement sur le diagramme (contenu de la page d’accueil , fréquences de mise à jour…).
Voir le livret corrigé : https://archinfo.booktype.pro/mooc-archinfo2016-bilan/_draft/_v/1.0/corrige-activite-livret-sequence-3/

[Fin Edit]
Je suis parti du principe suivant : une interaction = une case. Le résultat d’un clic peut ouvrir :
- une page html à part entière (l’essentiel du site),
- un Javascript qui ouvre une galerie de photos (La Cabane)
- un Javascript qui lance une vidéo (Capsules complices)
Les deux derniers cas auraient très bien pu faire l’objet d’une page html, il n’y a donc pas de raison qu’ils n’aient pas leur place dans l’arborescence.
Des passerelles en pointillés auraient surchargé le diagramme, mais on peut tout de même ajouter que :
- On peut accéder aux recettes directement depuis la page de navigation des émissions.
- De même, chaque page d’émission permet d’aller vers les photos ( L’univers de la cabane en images )
- Depuis chaque page « Moment de tendresse », on peut retourner à l’émission correspondante
Avantages et inconvénients de l’organisation arborescente de l’information en ligne
Avantages :
- Un schéma en arborescence permet au concepteur d’avoir une vue générale du site et de mieux repérer les manques ou améliorations à apporter. Cela lui permet aussi d’équilibrer la profondeur et la largeur.
- Traduit en pages de navigation, cette organisation familière aux internautes leur permet de trouver plus facilement l’information recherchée. L’arborescence est un véritable contrat de lecture au sens de Eliseo Verón (Séquence 6.5)
Inconvénients :
- Une organisation rigide : un item = un emplacement. Pour contourner le problème, on peut aménager des passerelles hypertextuelles entre des domaines connexes et pourtant éloignés dans l’arborescence choisie.
- Malgré tout, on trouvera toujours des utilisateurs qui auraient organisé l’information autrement, et qui ne se retrouvent pas dans notre classement.
- Et quand bien même le lecteur aurait un raisonnement proche de celui du concepteur, si le site est trop profond, non seulement l’utilisateur risque d’abandonner avant d’arriver au bout, mais il risque aussi de se perdre en chemin, même avec le meilleur tri par cartes au monde. Idem avec un site trop large : sans porte d’entrée claire, le visiteur passera son chemin. Si tel est le cas, c’est peut-être que le champ couvert est trop grand ou trop fourni. Il peut alors être intéressant d’envisager un autre type de structure (linéaire, hypertextuelle, matricielle, etc.).
Concernant le site Un chef à la cabane
Grace à l’arborescence, on accède à l’ensemble des ressources en très peu de clics (pas trop profond), à travers un petit nombre de pages de navigation (pas trop large). Le fait qu’on puisse accéder aux recettes à la fois par la page des recettes et à la fois par les pages des émissions est un peu troublant au début, mais une fois qu’on a compris le principe, c’est redoutablement efficace.
Les rubriques Emissions et Recettes sont en effet particulièrement fournies. C’est véritablement le cœur du site : les deux rubriques s’incrémentent avec la diffusion hebdomadaire de nouvelles émissions, selon un classement anti-chronologique de type blog. A chaque nouvelle émission sont présentées deux nouvelles recettes. Chaque semaine aussi, de nouvelles photos viennent enrichir les deux galeries.
C’est d’abord un site de replay TV plus qu’une base de connaissances. Ainsi, il n’y a pas de moteur de recherche interne qui permettrait de trouver une recette avec tel ingrédient, ou une émission avec tel complice, par exemple.
[Ce billets constitue l’adaptation du troisième chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 : Savoir structurer l’information, les données et les ressources documentaires ]
Page dédiée au Mooc Archinfo: https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte
