Comprendre et expérimenter les technologies numériques est l’une des six compétences de l’architecte de l’information ci-dessous :

Sommaire :

1-Référentiel de compétences détaillé :
« Comprendre et expérimenter les technologies numériques »
Sans être un informaticien, l’architecte de l’information doit comprendre la logique informatique et pouvoir réaliser quelques applications numériques simples pour prototyper les services qu’il conçoit.
Notamment il devra comprendre les mécanismes du Web, savoir en dégager les notions essentielles, aussi bien que ses développements autour de l’informatique ubiquitaire.
- Comprendre les architectures de l’internet et leurs enjeux (protocoles, modèle client-serveur, interactions synchrone/asynchrone, infonuagique/cloud computing, services web, sécurité…)
- Connaitre les technologies du web et savoir prototyper des pages web avec les outils adaptés (HTML/CSS, Ajax, intégration de contenus multi-médias…)
- Savoir prendre en compte dans le développement la diversité des dispositifs au delà des terminaux traditionnels (responsive design)
- Prévoir la gestion des données :
- Comprendre la modélisation de données
- Savoir organiser l’accès aux données
- Savoir articuler des données hétérogènes
- Comprendre les enjeux techniques et déontologiques des données massives (big data)
2-Activité illustrative
L’objectif de cette activité est de reproduire le rendu visuel d’une page web en modifiant des fichiers HTML et CSS fournis. Votre travail sera à insérer dans le chapitre : Réaliser des prototypes (avec des technologies web) de votre livret. Voici les différentes étapes à suivre :
- Téléchargez les fichiers livret.html et livret.css et placez-les dans un même répertoire/dossier.
- Ouvrir le fichier livret.html que vous venez de télécharger dans votre navigateur. Pour cela, dans le menu de votre navigateur, choisissez fichier, puis ouvrir, puis parcourez votre disque dur jusqu’à l’endroit où vous avez enregistrez le fichier livret.html.
- Ouvrez ce même fichier avec un éditeur de texte. Sous Windows, vous pouvez utiliser Bloc notes. Sous Mac, textEdit. Vous pouvez également choisir d’utiliser un éditeur de texte plus évolué, comme Atom ( https://atom.io/ ).
- Avec le même éditeur de texte, ouvrez le fichier livret.css.
- Modifiez les fichiers livret.html et livret.css pour reproduire le rendu de la figure 2. A tout moment, vous pouvez retourner dans votre navigateur et rafraichir la page pour observer le résultat de vos modifications. Il s’agit notamment de retravailler le titre « Activité pour le livret de la séquence 2 », les titres « La fourmi et le perdreau” et “Jules Renard », de justifier le texte et de redimensionner et replacer correctement l’image.
- Nous vous demandons une capture d’écran du rendu visuel (vous pouvez cliquer sur les liens suivants pour des indications sur les captures d’écran sous Windows ou sous Mac ). NB : Vous aurez peut-être à faire un zoom arrière avec votre navigateur pour que l’image toute entière soit capturable.
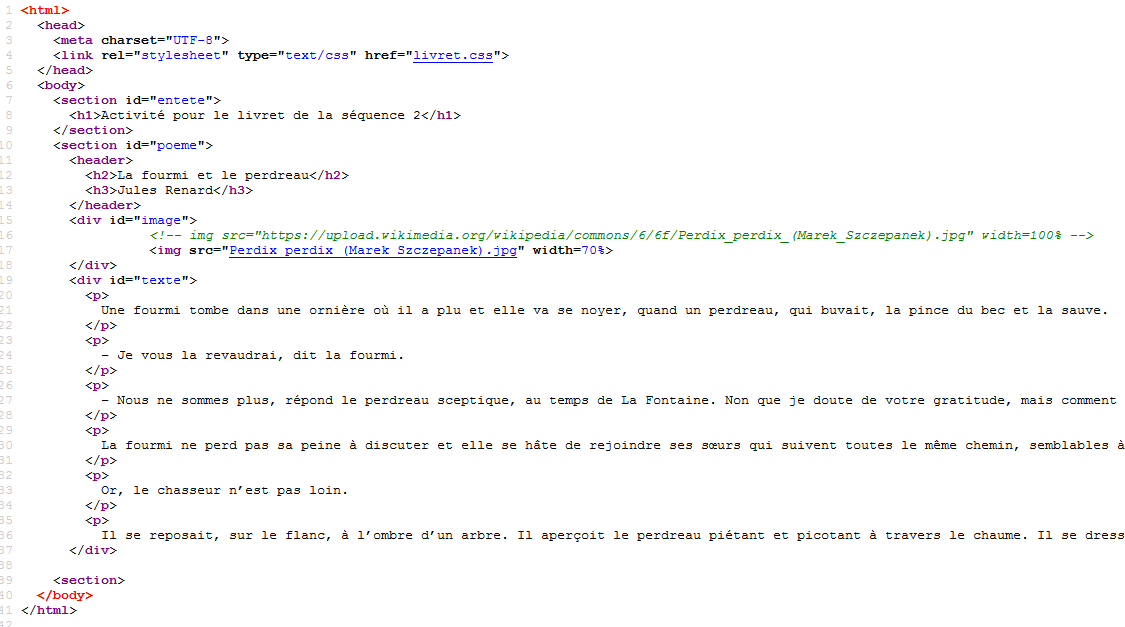
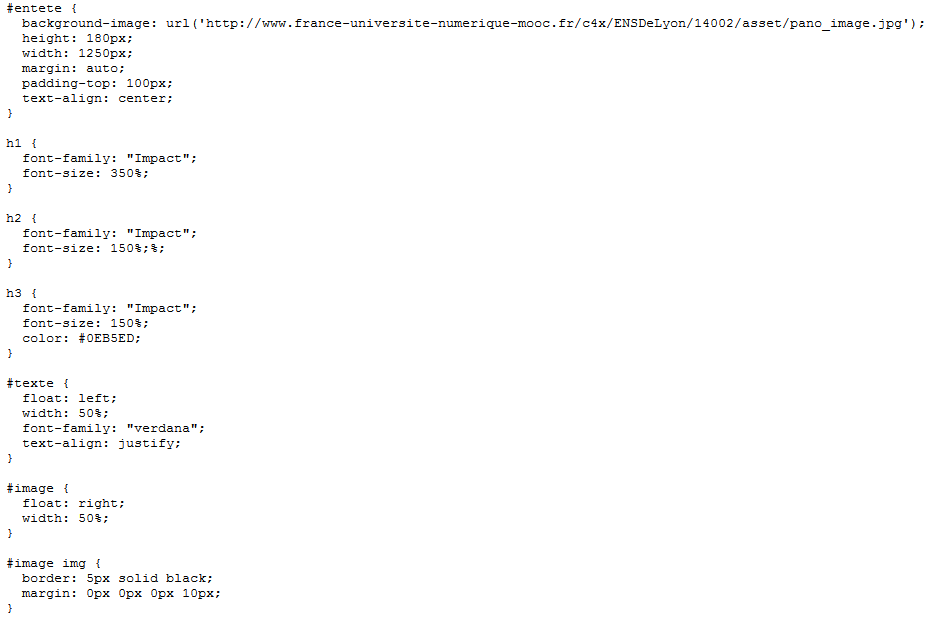
- Nous vous demandons également des copies d’écran des fichiers HTML et CSS. Il se peut que votre éditeur de texte ne parvienne pas à afficher l’ensemble de ces fichiers dans la fenêtre. Ouvrez-les dans votre navigateur : pour le fichier HTML, affichez la page, faites un clic droit, puis afficher le code source ; pour le fichier CSS, ouvrez-le via le menu fichier, puis ouvrir .
- Indiquez brièvement la manière dont vous comprenez l’interaction entre HTML et CSS dans cet exemple, ainsi que les difficultés que vous avez pu rencontrer.
Ressources complémentaires pour vous aider :
- Introduction à HTML , une très courte introduction à HTML en français proposée par la fondation Mozilla.
- HTML(5) Tutorial , un tutoriel un peu plus long et interactif pour découvrir HTML.
- CSS Tutorial , un tutoriel interactif sur CSS.
3-Réalisation de l’activité
livret.html
- Ajout d’une balise h1 autour du texte de la section entete, et d’une balise h3 autour du nom de l’auteur
- Lien vers l’image téléchargée en lieu et place de la source Wikipedia qui ne s’affichait pas

livret.css
- Changement de la taille du sélecteur h1
- Changement de la couleur du sélecteur h3 (à tâtons avec l’outil http://www.colorpicker.com/ )
- Agrandissement de l’image en la passant à 50% (width)
- Interversion des valeurs right et left pour les propriétés float des sélecteurs texte et image
- Choix d’une police plus large (verdana) et justification des paragraphes

Rendu (zoom 100% avec Firefox) :

Pour modifier les deux fichiers, j’ai utilisé l’outil libre Notepad++, dont j’ai l’habitude. Il offre un certain nombre de possibilités, dont des couleurs pour mieux visualiser les différentes parties du code, la prise en charge de nombreux langages informatiques, les sessions enregistrables avec plusieurs onglets et last but not least, une table des caractères ASCII intégrée.
Il est toujours difficile de se plonger dans le code de quelqu’un d’autre. Néanmoins c’est une page assez simple. Ma principale difficulté a été de trouver la bonne couleur pour l’auteur. Quant à la police du texte, le zoom (ou la taille des écrans) fait varier le nombre de lignes (responsive design). Inutile donc d’y passer trop de temps.
HTML et CSS
A l’origine, seul l’HTML – Hypertext Markup Language – a été développé, en même temps que les navigateurs (Mosaïc) et le web (http). Ce HTML des premières générations (jusqu’au HTML4) permettait de gérer à la fois la forme et le fond – Les CSS 1&2 étaient peu utilisés car peu puissants.
Néanmoins, les développeurs ont rapidement souhaité séparer le fond et la forme. En effet, lorsqu’un site comporte un grand nombre de pages, il devient difficile à maintenir. Ainsi, si l’auteur voulait modifier la taille ou la police des titres, par exemple, il devait faire la manip autant de fois qu’un titre apparaissait dans le site, sur toutes les pages l’une après l’autre.
(…) Avec le web, la solution développée a été la même que pour les traitements de texte, et porte le même nom : feuille de style, style sheet en anglais. D’où l’acronyme CSS (Cascading Style Sheets) qui a été donné au langage chargé de gérer l’apparence des pages web. Comme l’HTML, le CSS ne nécessite qu’un éditeur de texte pour l’écrire.
Lire l’article de blog entier : https://infodocbib.net/2012/08/le-dico-du-webmaster-feuilles-de-style-en-cascade-2/
Pour l’articulation technique entre html et css, lire https://infodocbib.net/2012/08/articulation-html-css-2/
Ceci est très bien résumé dans le cours (Module S2.3), qui précise la notion de langage de structuration des documents (HTML et XML sont des variantes de leur ancêtre commun, le SGML) :
Alors que HTML permet de décrire la structure d’un document, d’indiquer par exemple qu’il est constitué d’un titre, d’une image et de 2 sections ayant également leur titre, les feuilles de style CSS permettent de spécifier le rendu visuel : la taille et la police des caractères, les couleurs des différents éléments ou encore leur position respective.
Lire aussi : Le Dico du webmaster, https://infodocbib.net/le-dico-du-webmaster/
[Ce billets constitue l’adaptation du deuxième chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 : Réaliser des prototypes (avec des technologies web) ]
Page dédiée au Mooc Archinfo : https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte