Dans le billet précédent, je constatais que les langages informatiques les plus recherchés actuellement sont JavaScript, Python, Java, C, C++, C#, PHP, Swift, Kotlin, et Ruby. Je me suis d’abord posé une série de questions, dont les réponses dépendaient de mes besoins actuels. Puis j’ai décidé de me lancer dans le code avec JavaScript (JS pour les intimes). Désormais, une nouvelle question se pose. Parmi les nombreux frameworks JavaScript, par lequel vais-je donc commencer pour poursuivre mon apprentissage?
Au sommaire
- 1- Frameworks, kesako?
- 2- La diversité des frameworks JS
- 3- Les frameworks front-end de JS
- 4- Les frameworks Angular, React et Vue.js
- 5- Le Web, ses frameworks et ses standards à l’avenir
- 6- Conclusion
- Sources
- Lisez aussi
1- Frameworks, kesako?
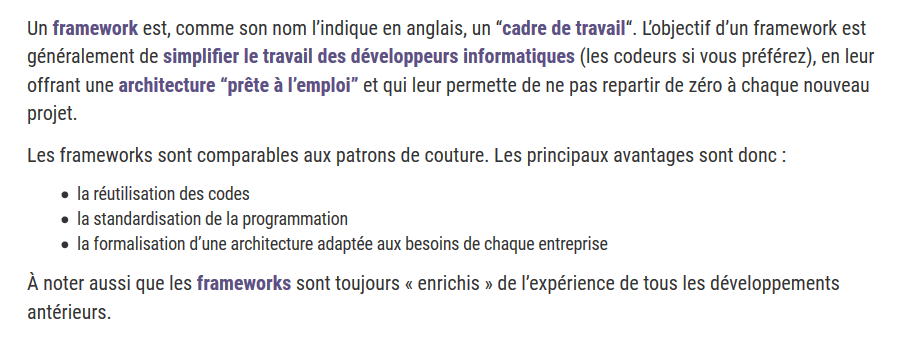
La définition de l’agence 1min30 est bien plus claire que celle de Wikipedia. Plutôt qu’une longue citation, voici donc une capture d’écran :


Il existe ainsi des frameworks pour à peu près tout, et ce n’est pas une spécificité de JavaScript. D’autres langages ont aussi leurs frameworks :
- Laravel, Symphony Laminas (ex Zend), CodeIgniter pour PHP
- Django pour Python
- Spring pour Java
- Ruby on Rails pour Ruby
- Fundation, Bootstrap, Semantic UI, Bulma, TailwindCSS pour CSS / SASS / LESS
- Flutter pour Dart
- etc
Quand apprendre un framework ? – Mike Codeur
2- La diversité des frameworks JS
Toutefois, JavaScript est particulièrement bien doté en frameworks. En effet, JavaScript remporte la palme de la polyvalence. Ce constat a d’ailleurs pesé dans mon choix. C’est bien simple, des frameworks lui sont associés pour à peu près tout :
- Premièrement développer du front-end avec Vue.js, React, Angular
- Ensuite gérer du back-end
- On peut utiliser NodeJS, qui a lui même ses propres frameworks, tels que Express.js, ou Nest.js.
Payal, LinkedIn, Airbnb, Uber, Netflix, Yahoo, Groupon… utilisent NodeJS. - On peut inversement se passer de NodeJS pour des petits projets : Next.js, Gatsby (basés sur React) ou Nuxt (basé sur Vue), intègrent nativement un backend. L’intérêt de ces derniers est donc d’avoir le backend et le frontend sur le même serveur. Next, Nuxt et Gatsby se sont imposés comme frameworks pour des apps JAMStack.
- On peut utiliser NodeJS, qui a lui même ses propres frameworks, tels que Express.js, ou Nest.js.
- Mais aussi faire du développement mobile multiplateforme avec React Native de Facebook ou encore Ionic, compatibles à la fois avec iOS et Android (Uber ou Skype sont en React Native)
- et même des applications de bureau avec Electron






Néanmoins, il n’est pas raisonnable de vouloir toucher à tous les langages de programmation, au lieu d’en choisir un pour l’approfondir, quitte à en apprendre d’autres plus tard. Ainsi cela m’a conduit à me concentrer sur JavaScript. De même, il serait hasardeux de vouloir toucher à tous les frameworks JS plutôt que d’en choisir un pour l’approfondir.
3- Les frameworks front-end de JS
Plus on utilise de JavaScript dans un site, plus le code devient difficile à organiser. C’est la raison pour laquelle sont nés les frameworks pour JS. Un autre point important est que certaines fonctionnalités communes à tous les projets Web, qu’elles soient basiques (par exemple ajouter un gestionnaire d’événements, effectuer un rendu conditionnel, boucler sur des éléments), ou très très avancées (par exemple l’optimisation des rendus par des algorithmes très performants et un DOM virtuel ou incrémental) ont déjà des réponses optimales. Les recoder est une perte de temps et risque d’aboutir à une solution bien moins performante. Pourquoi ne pas profiter des dizaines de milliers d’heures d’ingénieurs experts qui ont résolu ces problèmes pour nous ? Ne pas utiliser un framework est donc aujourd’hui impensable.
Néanmoins, comme je l’expliquais dans le précédent article, mon objectif est de poursuivre dans le développement web. En outre, venant du webdesign, j’ai une appétence particulière pour le front-end.

Les trois premiers frameworks de la liste vont donc plus particulièrement m’intéresser : Vue.js, React, Angular. Je pourrai toujours voir Node.js plus tard, au moment de passer développeur Full Stack.
4- Les frameworks Angular, React et Vue.js
Tout d’abord, les trois frameworks front-end vedettes du moment, ont eu de nombreux prédécesseurs.
4-1- Un peu d’histoire

Depuis la naissance de JS en 1995, les versions de navigateurs, et les les frameworks ont évolué de concert. Entre 2006 et 2012 on a ainsi vu naître :
- En savoir plus : Frameworks JS, une longue histoire
Les 3 frameworks front vedettes actuels
- 2013 – Après le rachat d’Instagram, Facebook lance React, basé sur un « Virtual DOM ».
- 2014 – Un ancien de Google, Evan You, qui voulait un framework léger et flexible, développe Vue.js. Le plus grand site de commerce en ligne du monde, Alibaba, l’a adopté.
- 2016 – Google crée Angular, à ne pas confondre avec le AngularJS de 2009 ! La firme de Mountain vue a en effet totalement réécrit son framework, qui n’a donc plus rien à voir avec la version de 2009. AngularJS n’est d’ailleurs plus maintenu.
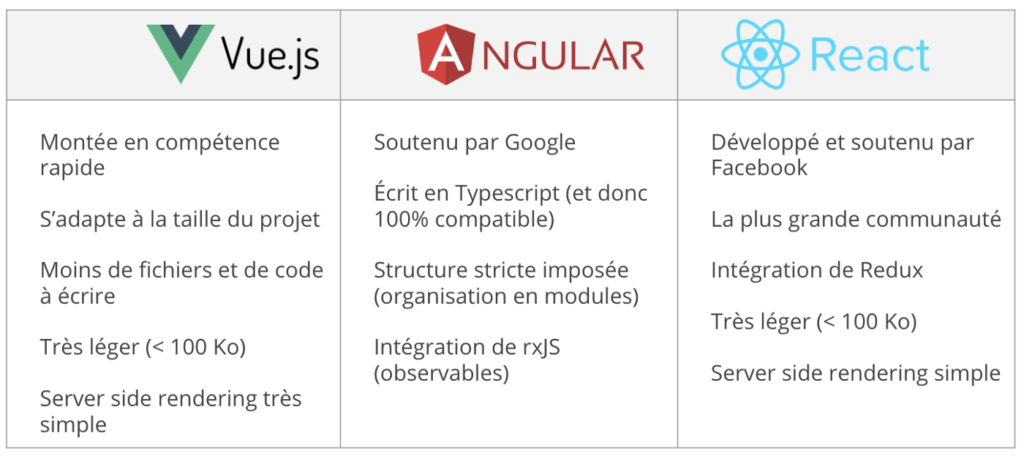
4-2- Frameworks Angular, React et Vue.js : le comparatif
Tous les frameworks front-end sont d’accord sur la manière d’organiser les choses : Les composants web. L’idée est ainsi de concevoir notre application sous forme de blocs indépendants réutilisables et fonctionnant de manière isolée. On peut considérer les composants comme des balises HTML améliorées.
Mais la problématique reste toujours la même : on souhaite rendre nos composants réactifs. Lorsque l’état d’un composant change, l’interface de ce dernier doit changer. C’est donc sur la mise en place de cette réactivité que les frameworks ne sont pas d’accord.

Ippon propose une liste exhaustive de critères pour bien choisir un framework. Voici donc les points saillants qui ressortent de mes lectures :
Performances
Pas de différence notable. Les trois sont très rapides, fiables et adaptés à de gros projets :
- Google utilise Angular, tout comme Ryanair, Bose ou Rockstar Games
- Facebook se sert de React, mais aussi Instagram, WhatsApp, Netflix, AirBnB, Uber, Twitter, Tesla, Reddit, Paypal ou encore Gutenberg de WordPress
- Alibaba mais aussi Nintendo, Baidu, Expedia, ou Gitlab ont adopté Vue.js.
On constate néanmoins de plus en plus de remplacements d’Angular par Vue.jsS ou par React.

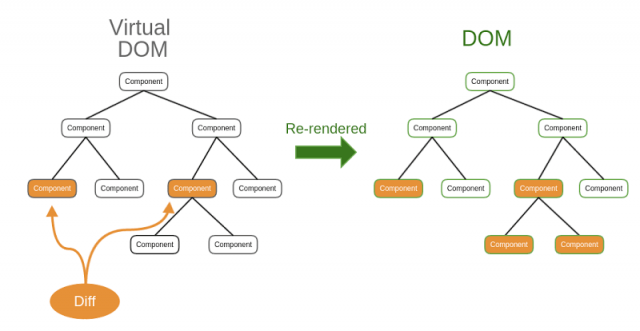
DOM Virtuel et JSX en React
Du fait du virtual DOM dans React, on doit préciser quel composant doit être rechargé à chaque changement. Avec Vue.js, qui a aussi un DOM virtuel, c’est automatique.
Pour simplifier le travail avec son Virtual DOM, React propose une syntaxe supplémentaire : le JSX. Cela nécessite donc un apprentissage supplémentaire. Dans Vue.js, tout HTML/CSS est valide et les préprocesseurs sont utilisables (Pug, LESS, SASS, Babel…). Vue.js reconnait JSX mais c’est facultatif.
- Le JSX en 120 secondes – REACT tutoriel – Melvynx (5 min)
TypeScript et RxJS dans Angular
Créé par Microsoft, TypeScript est un sur-ensemble (super-set) de JavaScript afin d’apporter un certain nombre de fonctionnalités qui manquent à ce dernier. Son usage est imposé sur Angular, mais reste facultatif sous Vue.js et React.
RxJS est une librairie de programmation réactive pas facile à aborder lorsque l’on débute. Toutes les entreprises technologiques utilisent ce nouveau paradigme (GAFAM et Netflix par exemple).
Faut-il apprendre TypeScript quand on est développeur JS ? 2020 – Practical Programming / Lucas Roquilly
MVC – structure du code
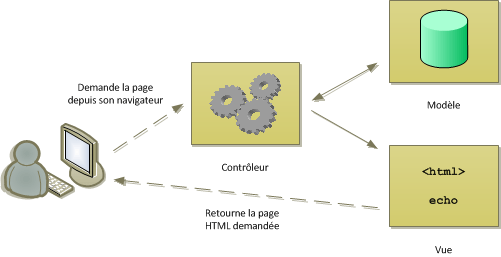
Angular et Vue.js utilisent le design patern MVC (Modèle-vue-contrôleur). Le code est donc plus structuré, avec des composants séparés de leur visuel. Avec React, il y a plus de flexibilité, mais moins de structure : il faut se mettre d’accord quand on travaille à plusieurs. Angular est très cadré, Vue.js et React sont plus libres.
Écosystème
- Angular est un tout-en-un qui a donc besoin de peu de choses extérieures.
- Avec React, c’est tout l’inverse. On n’installe que ce qui nous intéresse, mais on peut vite se perdre dans son écosystème pléthorique. React peut ainsi proposer dix bibliothèques pour une même chose (développées par la communauté), avec parfois des problèmes de compatibilité.
- Vue.js a beaucoup de choses intégrées, mais moins qu’Angular. Parmi les choses qu’on peut lui ajouter, il y a souvent un seul outil pour une seule fonction – gestion d’état, routage restent ainsi sous maintenance officielle. Il en résulte une expérience de programmation plus évoluée et une intégration plus poussée avec Vue.js (toutefois moins qu’avec Angular).
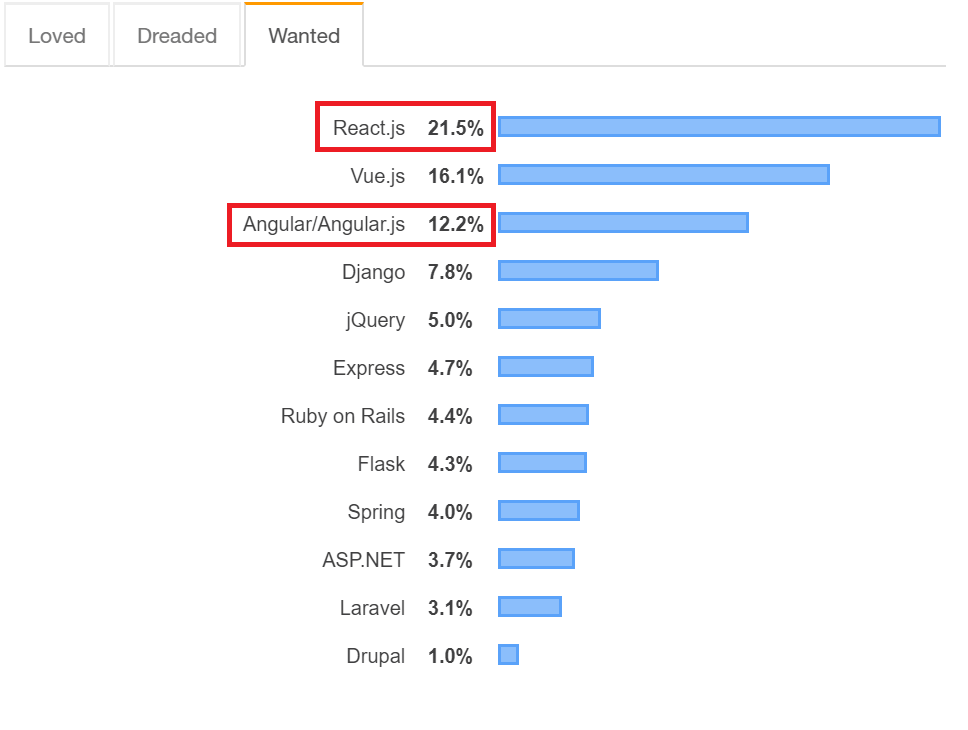
Communauté, popularité, employabilité
- Angular et React sont très populaires, alors que Vue.js est le petit nouveau qui monte.
- Angular est surtout recherché dans les pays latins et les grands groupes
- On trouve plutôt React dans le monde anglo-saxon et les startups
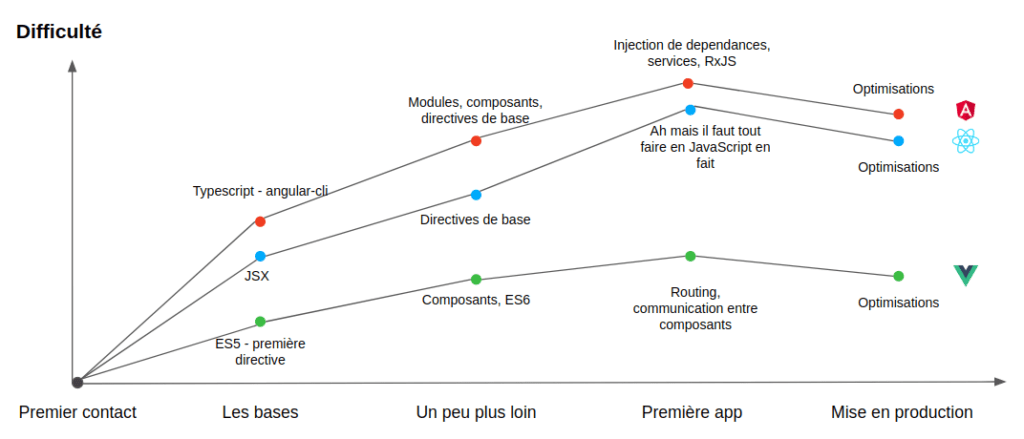
Courbe d’apprentissage
- Angular englobe beaucoup d’outils, qui sont autant de choses à apprendre. Il est donc difficile d’identifier par quoi commencer, alors que tout est intégré. A cela s’ajoute l’apprentissage du Typescript.
- React seul, c’est plutôt simple. Mais il faut ajouter une quantité de librairies, ce qui suppose de déterminer au préalable lesquelles choisir, puis d’en faire l’apprentissage. Le framework n’est donc pas si simple qu’il n’y parait. En outre, il faut apprendre JSX. A la fin, React peut devenir plus difficile qu’Angular.
- Vue.js réunit en fait le meilleur des deux autres. Moins complexe au départ, il a plus de choses intégrées de base et moins d’outils à ajouter que React. Ni Typescript, ni JSX ne sont obligatoires. En outre, créé par un développeur pour les développeurs, Vue.js a la meilleure documentation technique.
Bonus : développement pour Mobiles et cross plateformes
React Native est pour l’instant plus développé et avancé que Vue Native, Weex ou Quasar.
En résumé…
5- Le Web, ses frameworks et ses standards à l’avenir
Dans une conférence donnée au DevFest 2019 sur “Le Web, ses frameworks et ses standards”, Hubert Sablonnière exhorte les développeurs à ne pas trop s’attacher à leur framework de prédilection, et à se méfier des effets de mode (la « hype »). Puis il décortique ce qu’on devrait attendre d’un framework JS dans le futur.
(Lien de secours : la même conférence au Devoxx 2019 : https://youtu.be/uFxVH5mFAKg )
6- Conclusion
Même si Vue.js est pour l’instant moins répandu dans le monde professionnel, sa facilité d’accès va être l’élément déterminant pour moi, avec des bonus pour ce choix :
- Étant encore novice dans la programmation, le modèle MVC de Vue.js va me permettre de produire du code plus propre, mieux structuré et de prendre de bonnes habitudes, que je pourrai ultérieurement réinjecter dans un autre framework.
- Le JSX obligatoire avec React, et le Typescript imposé par Angular, sont utilisables de manière facultative avec Vue.js. Je pourrai donc les apprendre dans un deuxième temps, avant d’éventuellement basculer sur l’un ou l’autre des concurrents. D’ailleurs, que ce soit Node.js, React, Vue.js, tout l’écosystème JavaScript se met progressivement au Typescript
- Enfin, Vue.js permet de transformer petit à petit un site web existant en application.
4 idées de projets perso pour un développeur débutant – 2020 Practical Programming / Rayed Benbrahim
Évidemment, ce choix ne correspond qu’à mes besoins. Je pense néanmoins que ce billet fournit suffisamment d’éléments pour faire votre choix, lequel correspondra à vos besoins. N’hésitez pas à nous en faire part dans les commentaires.
Enfin, il faut garder ceci à l’esprit :
« Les frameworks JS ne sont pas l’eldorado comme certains veulent le faire croire, ils sont juste une solution éphémère de passage qui peut rendre service pour certains sites. Ils sont intéressants pour créer des applications web ou mobiles notamment, mais pas pour créer des sites dont le référencement est le maître mot. Pensez donc à bien choisir votre framework, et à vérifier que le code généré (en prerender ou non) est propre et valide HTML ! »
Source : Gary Illyes ironise sur les frameworks Javascript – Mathieu Chartier 2018
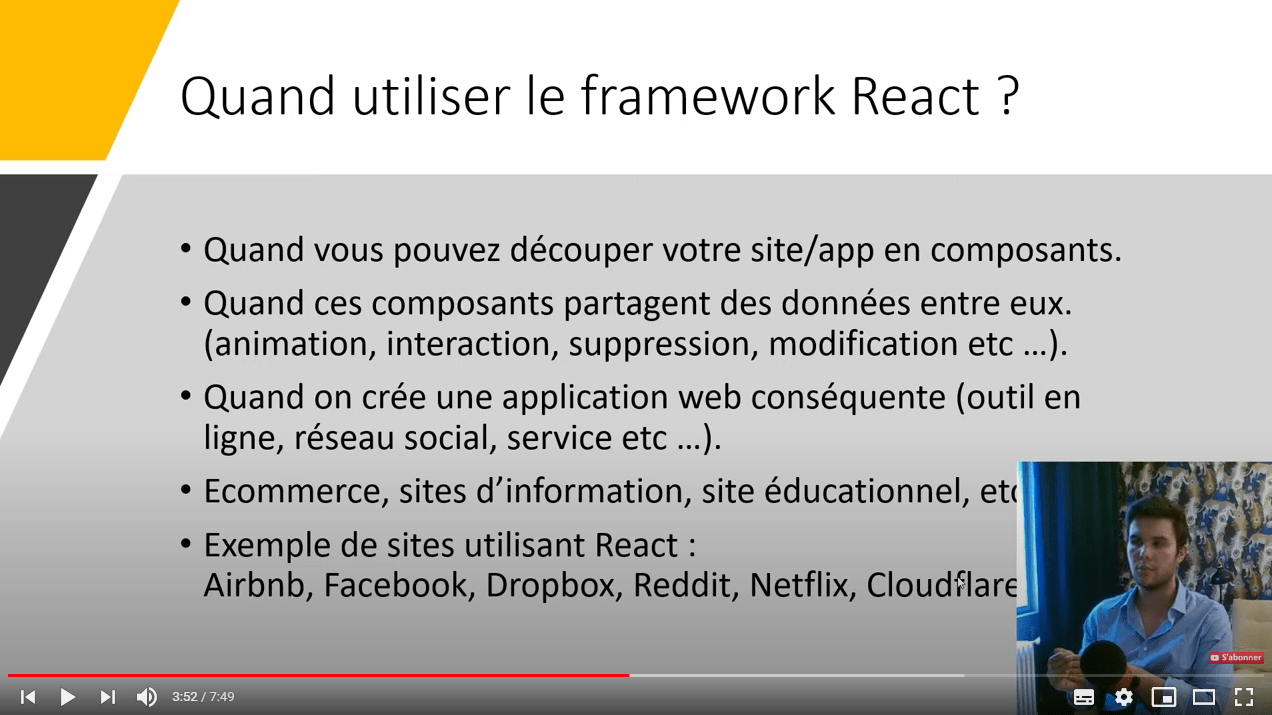
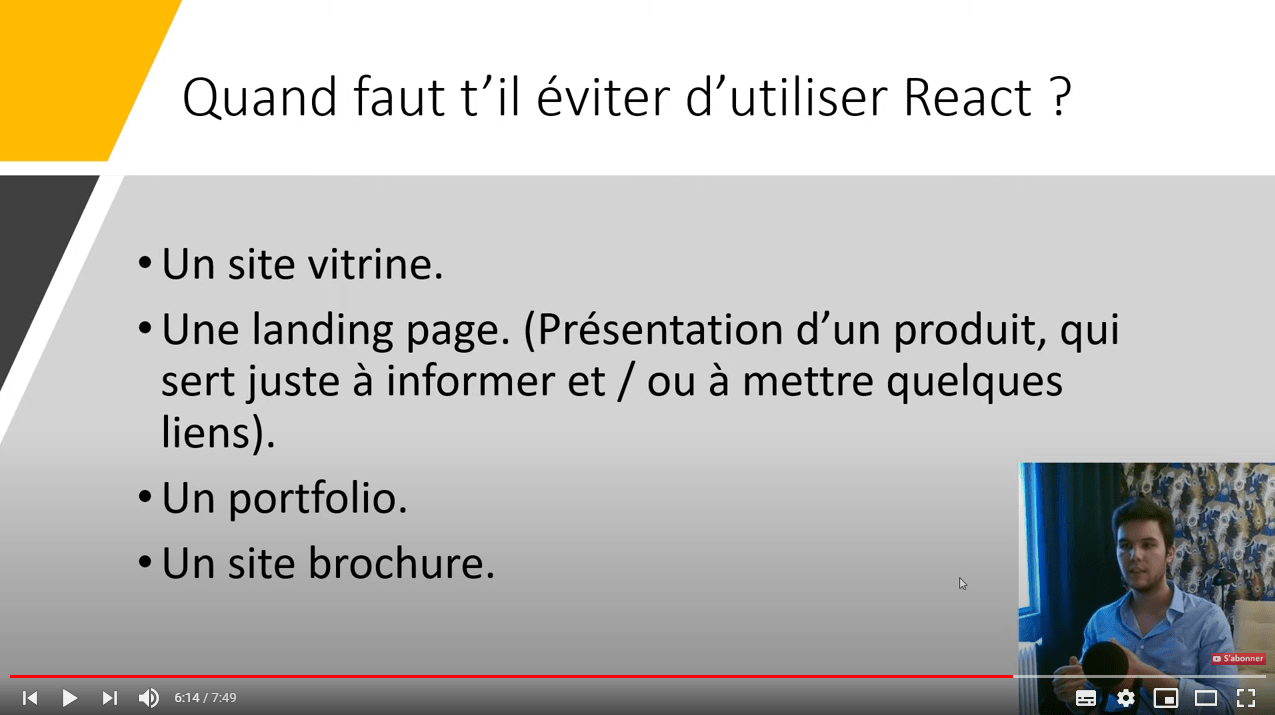
Quand utiliser un Framework JS front, que ce soit React ou un de ses concurrents? Et quand ne pas l’utiliser?
Car non, contrairement à ce que pense Mike Codeur, Il existe encore des sites où on peut/doit se passer de Frameworks JS… Ceci n’empêche pas de devoir en maîtriser au moins un si on veut se faire recruter comme développeur et pas simplement comme intégrateur web !
Sources
Angular, React, Vue.js
- VueJS ReactJS et Angular 2 – Grafikart 2016
- Vue.js VS React VS Angular – Les différences principales – Les Devs Se Rebellent (15 min) 2018
- Angular, ReactJS ou VueJS – John Taieb (5 min) 2018
- Aide au choix d’un framework JavaScript – Ippon 2018
- Quel est le framework front-end gagnant en 2019 / 2020 ? – Mike Codeur 2019
- Quel framework JavaScript choisir ? – Kévin Dangu / codeur.com 2019
- Quelle posture adopter face au trio Vue.js / React / Angular ? – Neoxia 2019
- Angular vs React.js vs Vue : Lequel dois-je apprendre en premier ? – La Bibliothèque d’Alexandrie (11 min) 2020
- Quel framework front choisir en 2020 : Angular, Vue.js ou React ? – Dyma 2020
- Angular, React ou Vue ? – Openska
- Que choisir entre React ou Angular ? – Easy Partner 2020
- Est-ce qu’apprendre React est essentiel pour un développeur JavaScript en 2020? – Practical Programming / Rayed Benbrahim 2020
- React, la bibliothèque JavaScript populaire – Blog Tuto .com 2020
- Comprendre le framework Angular et savoir quand l’utiliser – Blog Tuto .com 2020
- A 2021 Comparison of the Best Frontend JavaScript Frameworks – JavaScript in Plain English
Vue.js
- 2017 Vue vs React. Pourquoi je choisis Vue – Stéphane Souron/VertCitron 2017
- 2019 Vue JS un framework Javascript qui se démarque par sa courbe d’apprentissage ! – Numendo 2017
- 2020 Les 5 avantages de Vue.js en 2020 – Max & Alex – Les frères codeurs (4 min)2020 Vue JS : les bases en 35 minutes ! – Apprendre avec Bertrand (41’08) 2020
- Vue 3: La mise à jour tant attendue du Framework progressif JavaScript – Practical Programming / Rayed Benbrahim 2020
- Tout comprendre de Vue.js 3.0.0 – Dev Theory (13’15) 2020
- Découverte de Vue.js 3 en 1 heure – Codeconcept (56’50) 2020
- C’est quoi exactement Vue.js ? Blog Tuto .com 2020
Lisez aussi
- Python, une initiation
- Algorithmique et algorithmes
- Quel langage informatique apprendre en 2020 ?
- Frameworks JS, une longue histoire
- Svelte, un framework JS à suivre
- JavaScript : un langage ou des langages?












Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information
Retour de ping : Quel langage informatique apprendre en 2020 ? Architecte de l'information
Retour de ping : Python, une initiation InfoDocBib - Architecte de l'information
Retour de ping : Frameworks JS : une longue histoire | Architecte de l'information
Retour de ping : Svelte, un framework JS à suivre | InfoDocBib - Architecte de l'information
Retour de ping : JavaScript : un langage ou des langages? | Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
Retour de ping : Pourquoi j'ai choisi la Wild Code School | Infodocbib.net
Retour de ping : 30 ans de développement web - Infodocbib.net
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : MERN, la stack full JavaScript - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Retour de ping : Framework JavaScript | Pearltrees