Pendant longtemps (à l’époque de jQuery), la référence du JavaScript a été l’ES5, la version 5 de l’ECMAScript, sortie en 2009.
Puis en 2015, tout à changé.
Au sommaire :
1- JavaScript ES6
En juin 2015 en effet, une nouvelle version de JavaScript est sortie : l’ES6. Cette version permettait de combler les lacunes des versions précédentes et proposait de nouvelles règles qui allaient devoir être implémentées par les navigateurs, ce qui a pris quelques années.
Le nouveau standard ES6 / ES2015 a ajouté de nombreux nouveaux outils à JavaScript, comme la syntaxe des classes, l’import/export de modules, une portée de bloc pour les variables, etc. Cela rapproche donc JavaScript d’autres langages comme Java, C# ou PHP. Depuis lors, la mise à jour du standard JavaScript est devenue annuelle. La version 2022 est donc la ES13.
1.1- Le déplacement de la limite entre back et front
Avec ES6, une partie du back-end s’est alors déplacée vers le front-end. Ou pour le dire autrement, certaines choses qui dépendaient autrefois du serveur relèvent désormais du navigateur. La vidéo ci-dessous explique bien le changement intervenu :
Voir aussi Lior Chamla :
- L’histoire du Javascript (52 min)
- Fonctionnement de Javascript (35 min)
- L’apport des librairies : React (43 min)
- Un framework pour le frontend : Angular (48 min)
1.2- Intégrateur web vs développeur web front
En matière de création de sites web, ce que faisait autrefois l’intégrateur web est donc devenu une toute petite partie de ce que fait aujourd’hui le développeur web front : Intégrateur et dev front end sont devenus deux métiers différents.
2- Web components et Single Page Applications
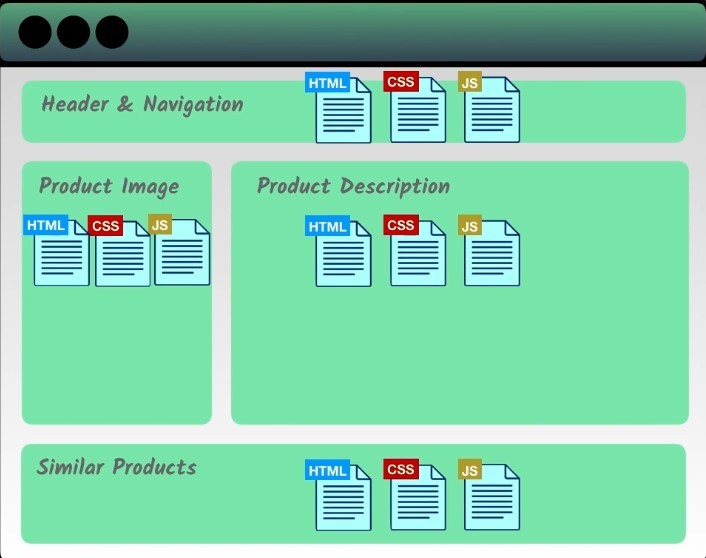
L’idée est ainsi de concevoir notre application sous forme de blocs indépendants réutilisables et fonctionnant de manière isolée : Les composants web. Or, on souhaite rendre nos composants réactifs. Lorsque l’état d’un composant change, l’interface de ce dernier doit être capable de changer, indépendamment de ses voisins.
Un page web qui est capable de ne mettre à jour que ce qui doit l’être, sans demander au serveur de tout recharger, c’est le principe des Single Page Applications. L’idée est qu’on ne quitte jamais la page d’origine, qui ne se charge qu’une seule fois. Ce sont ses composants qui se mettent à jour automatiquement en fonction de ce qu’on y fait.
Exemples : Facebook, Instagram, Gmail… Mais aussi toutes les plateformes SaaS (Software as a Service) : Google Drive, Office 360… En fait, la plupart des grands sites connus sont passés aux Single Page Applications (SPA) : WhatsApp, Twitter, Reddit, Netflix, AirBnB, Uber, Tesla, Paypal, Ryanair, Alibaba, Nintendo, Baidu, Expedia, Gitlab… et même Gutenberg de WordPress !
3- Les API
3.1- Application Programming Interface
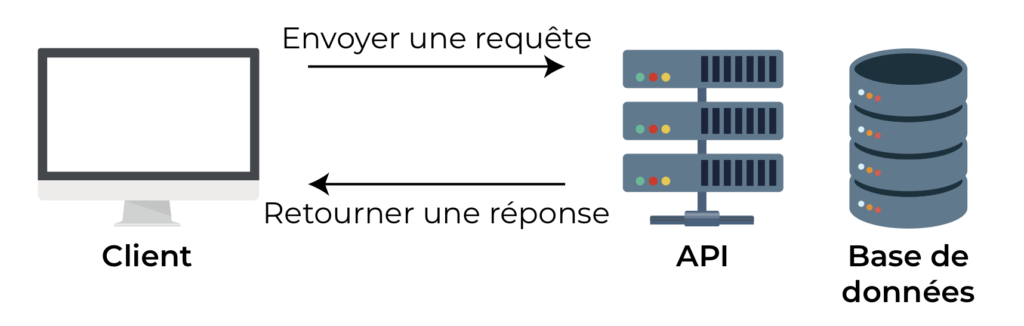
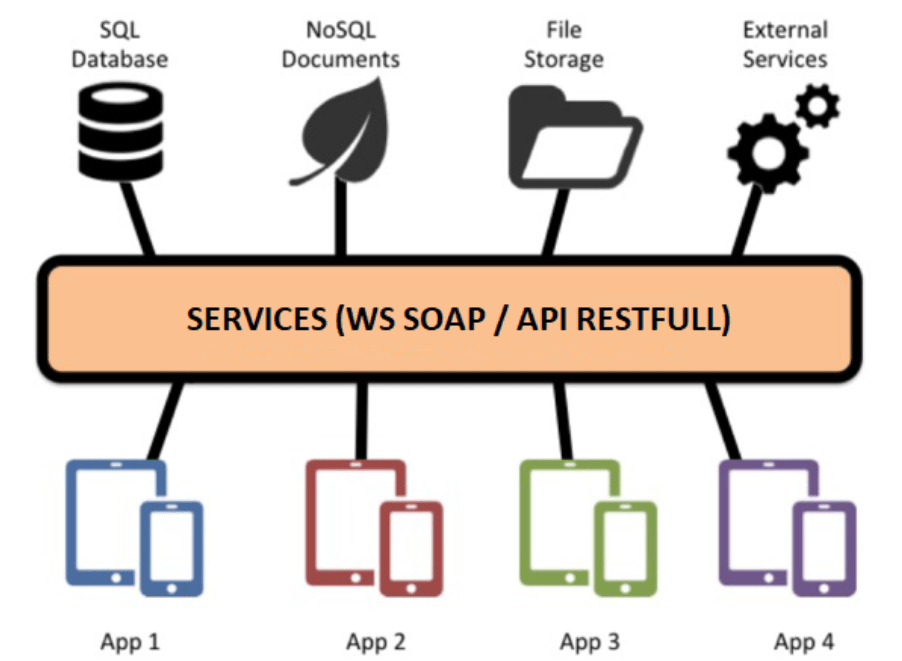
API signifie Application Programming Interface (interface de programmation d’application). Pour faire simple : c’est un moyen de communication entre deux logiciels, que ce soit entre différents composants d’une application ou entre deux applications différentes.
- l’application mobile qui communique avec le système d’authentification fait en Java,
- le logiciel en C++ qui communique avec le site vitrine en PHP,
- le site React JS qui récupère la liste des produits disponibles dans l’application Java,
- Mais aussi les sites e-commerce qui communiquent avec les banques pour faire des virements bancaires,
- ou l’appli mobile qui intègre Google maps ou un service météo.
3.2- L’approche API-first en développement web
Dans l’approche API-first, le front-end et le back-end sont totalement séparés. Ainsi, ce sont les API qui font le lien entre les deux.

3.3- Différents types d’API
Il existe différents types d’API pour différents type d’utilisation. Deux interviennent dans le contexte du web :
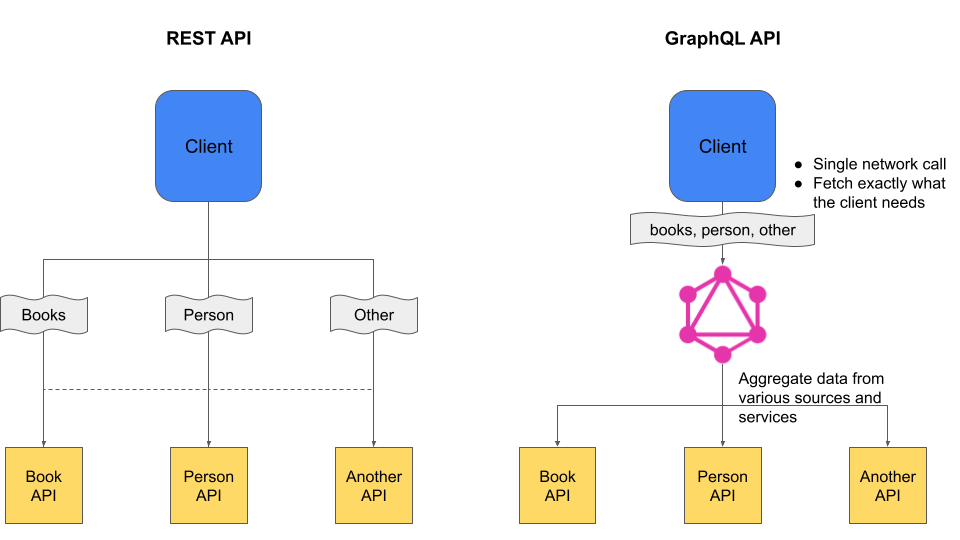
- REST (Representational state transfert), ce standard créé en 2000 est actuellement le plus répandu
- GraphQL, créé en 2012, c’est le challenger

3.4- Back vs front, une nouvelle répartition des rôles
Parmi les parties d’application à relier, il y a donc le front et le back des applications web:
3.4.1- Le développeur back
Le développeur back s’occupe de la logique métier. Il va mettre en place une architecture serveur et une base de données, et créer une ou des API pour y accéder, à destination du développeur front : on dit qu’il expose une API.
Les frameworks qu’il peut utiliser varieront selon le langage back utilisé : Symfony ou Laravel pour PHP, Spring Boot pour Java, NodeJS pour… JavaScript/TypeScript, etc.
Exemple de mise en place d’un back avec Express / NodeJS :
✨https://github.com/Tadkozh/ExpressMusic
Bonus : Fabriquer des API avec Typescript? Si vous utilisez TypeScript à la fois en back et en front (dans une architecture MERN par exemple), tRPC peut être la bonne solution
3.4.2- Le développeur front
Le développeur front s’occupe de l’expérience utilisateur. Il va mettre en place les composants web et les rendre réactifs en appelant une ou des API créées par le développeur back : on dit qu’il consomme l’API.
Ses frameworks seront tous basés sur JavaScript, éventuellement sur CSS. Les plus répandus sont Angular, React, Vue.js. Il en existe bien d’autres qui ont chacun leurs spécificités, comme Svelte, Astro, Alpine, ou encore Next, Gatsby, etc.





Aujourd’hui les principaux frameworks sont tous capables de fonctionner avec Typescript, une surcouche facultative de JavaScript créé par Microsoft pour le typage des données… et transpilé in fine en JS vanilla. En réalité, que ce soit Node.js, React ou Vue.js, tout l’écosystème JavaScript se met progressivement au Typescript.
Exemples de mise en images d’API publiques avec React :
✨ Smoothy : https://github.com/Tadkozh/smoothy-P2
✨ Flow : https://github.com/Francescosaverio1989/Flow
✨ Wild Games : https://github.com/Tadkozh/Wild-Games
✨ Mano Mano : https://github.com/Paul-Verdure/team-boulet/tree/main/team-boulet

3.5- JavaScript Object Notation
Dans les sites dynamiques, où les pages sont générées à la volée côté serveur, le HTML et le langage serveur (souvent PHP) sont mélangés dans les fichiers (approche monolithique), et les requêtes HTTP conduisent au (re)chargement de la page entière.
3.5.1- Le format JSON
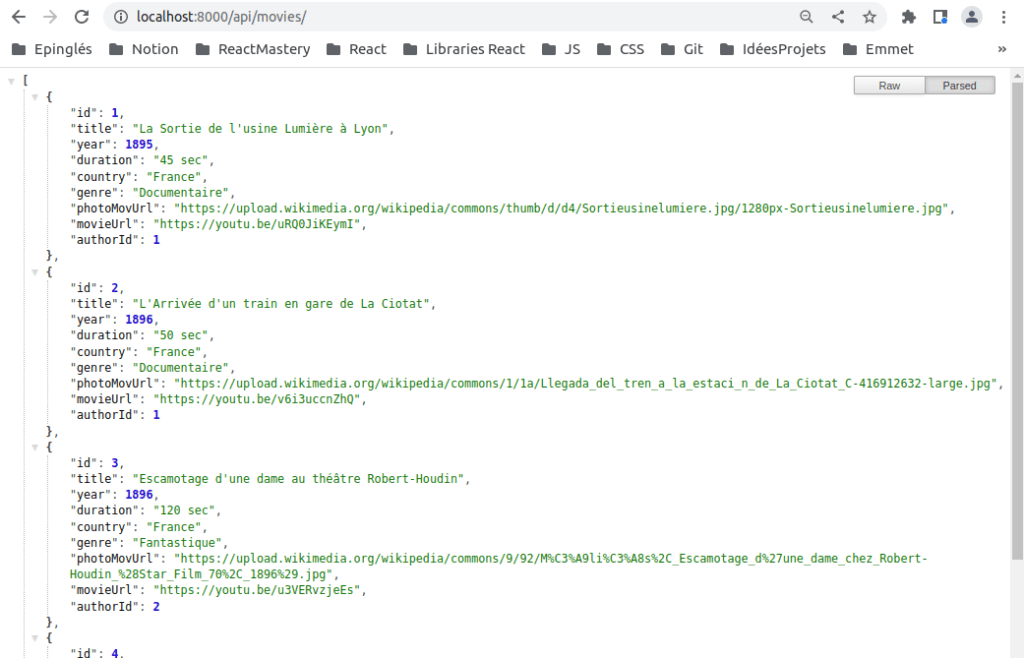
Avec la révolution des composants web, le front et le back sont nettement séparés. Pour que chaque composant du front accède aux informations qu’il lui faut côté back, une requête HTTP classique client-serveur ne suffit plus. C’est là qu’interviennent les API web, qui vont générer plusieurs requêtes HTTP ciblées, ainsi que d’autres éléments, et renvoyer une réponse, souvent en JSON, un format standard utilisé pour représenter des données structurées de façon semblable aux objets JavaScript, lequel est en train de remplacer le XML. JSON veut en effet dire… JavaScript Object Notation !

Dans le cas des applications web, les API sont concoctées par le développeur back à destination du développeur front. En réalité il ne les tape pas directement : elles sont générées automatiquement par son framework, par exemple Express, à partir de son code et de sa base de données.
3.5.2- Interprétation
Le rôle du développeur front est alors de mettre cette API en scène pour les utilisateurs finaux. Ci-dessous, une interprétation possible du fichier JSON précédent, sur la base d’une maquette et de userstories :

3.5.3- Exemples
Exemples de mise en place d’un back et d’une API REST avec Express, et mise en images de cette API avec React :
✨ Divin :
- Express : https://github.com/WildCodeSchool/remote-fr-lemuriens-divin-backend
- React : https://github.com/WildCodeSchool/remote-fr-lemuriens-divin-frontend
✨ Origines du cinéma :
- Express : https://github.com/Tadkozh/checkpoint4cineback
- React : https://github.com/Tadkozh/checkpoint4cinefront






Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : MERN, la stack full JavaScript - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information