Devenir développeur web est un projet que je mûris depuis plus d’un an. Pour accompagner ma démarche, j’ai choisi la Wild Code School. Pourquoi ce choix de carrière et d’école? C’est l’objet de cet article.
Au sommaire :
- Intégrateur web vs développeur web
- 1-Les perspectives
- 2-Motivation et démarches
- 3-Pourquoi la Wild Code School plutôt qu’une autre école ?
- 4-Après la Wild Code School
Intégrateur web vs développeur web
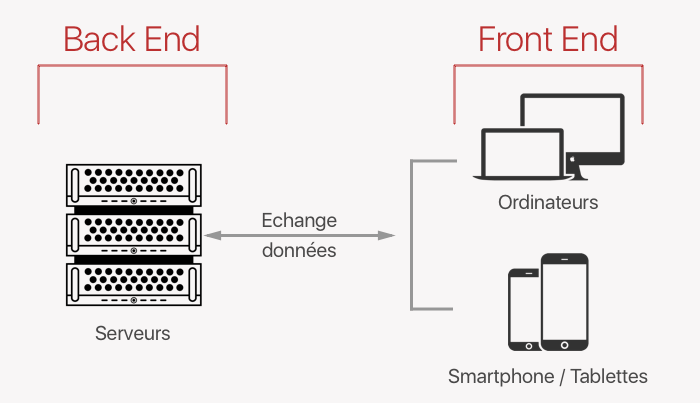
En matière de création de sites web, ce que faisait autrefois l’intégrateur web est devenu une toute petite partie de ce que fait aujourd’hui le développeur web front. Avec le développement du JavaScript, une partie du back-end s’est en effet déplacée vers le front-end. Ou pour le dire autrement, certaines choses qui dépendaient autrefois du serveur relèvent désormais du navigateur.

Or les offres d’emploi en développement front sont bien plus nombreuses que celles qui subsistent en intégration web :
Mon objectif est donc de monter en compétence en passant d’intégrateur web à développeur web employable. C’est un projet que je mûris depuis plus d’un an. Un temps pendant lequel j’ai commencé à m’autoformer sur le plan technique, tout en me renseignant sur le métier que je vise. On peut en effet parler d’une reconversion.
1-Les perspectives
Comme dans l’ensemble du secteur informatique, les perspectives du métier de développeur web sont excellentes. Il s’agit d’un métier en tension, où la demande des entreprises est importante. Si forte qu’elles peinent à trouver des profils en nombre suffisant.
1.1-Un secteur en tension

- Dans le Rapport du Conseil d’Orientation pour l’Emploi, on trouvait ceci en 2015 :
“Quelques 110 000 nouveaux emplois seraient créés dans les métiers des technologies de l’information entre 2012 et 2022.”
Cette dynamique est toujours à l’œuvre actuellement. - Avec 57 300 emplois prévus en 2021, le volume des embauches de cadres informaticiens devrait progresser de 22 % par rapport à l’année précédente
- Or au sein du secteur informatique, le développeur web fait partie du top 10 des métiers qui recrutent le plus.
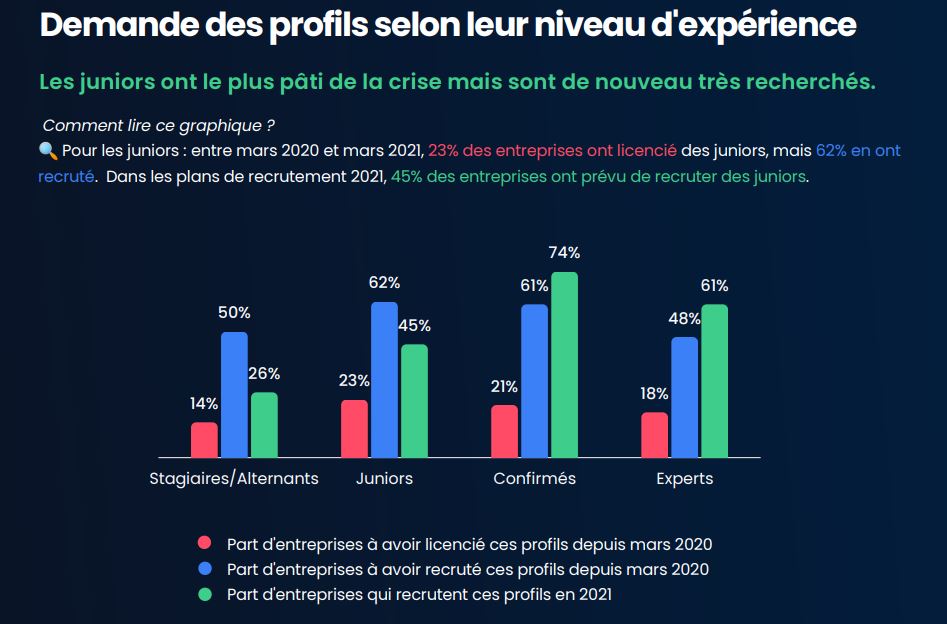
- Un an après le début de la crise de la Covid-19, les développeurs sont toujours en tête du palmarès. Ils représentent 78% des embauches dans l’informatique. Fait encore plus intéressant, 45% des recruteurs ont également prévu d’engager des jeunes diplômés d’ici la fin 2021.

1.2-Salaires
Je vise donc un secteur et un métier extrêmement porteur en termes d’emploi… et de salaire. En effet, celui de développeur web junior se situe en général dans une fourchette de 25K à 40K. Ce salaire peut doubler après 3 à 4 années d’expérience si on fait ses preuves.
- Salaire développeur web / mobile / front end / back end / full stack (et impact COVID) – Nicolas Georgemel
- DevOps et développeur JavaScript fullstack sont les mieux payés – Le Monde Informatique, 27 Juillet 2021
- La vérité sur le salaire des développeurs – Frère Codeur chez Micode (Underscore)
1.3-Où travaillent les développeurs ? Les débouchés
De nombreux développeurs web sont freelance, plusieurs sont même digital nomades.
Coté salariat, trois types d’entreprises emploient des développeurs web :
- les startup de l’IT (Information technology),
- les ESN (entreprises de services numériques). Elles envoient des prestataires dans des entreprises dont l’informatique n’est pas le cœur de métier,
- les grands comptes qui ont leurs propres équipes de dev.
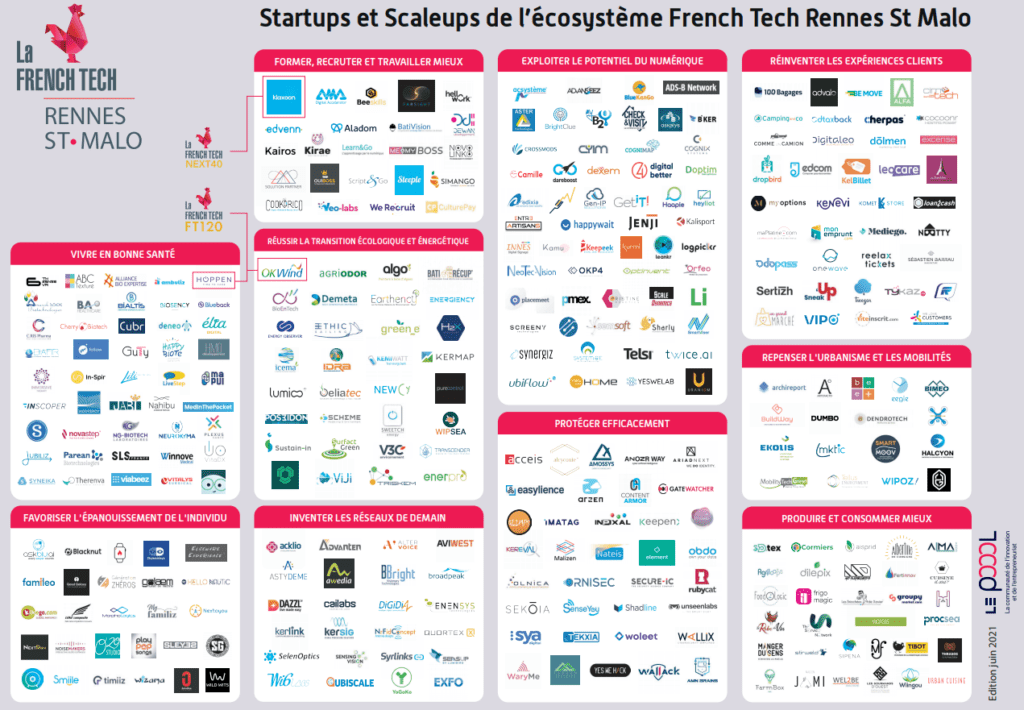
En l’occurrence, sur Rennes, l’écosystème IT est riche en acteurs

2-Motivation et démarches
2.1-Les offres d’emploi de développeur web
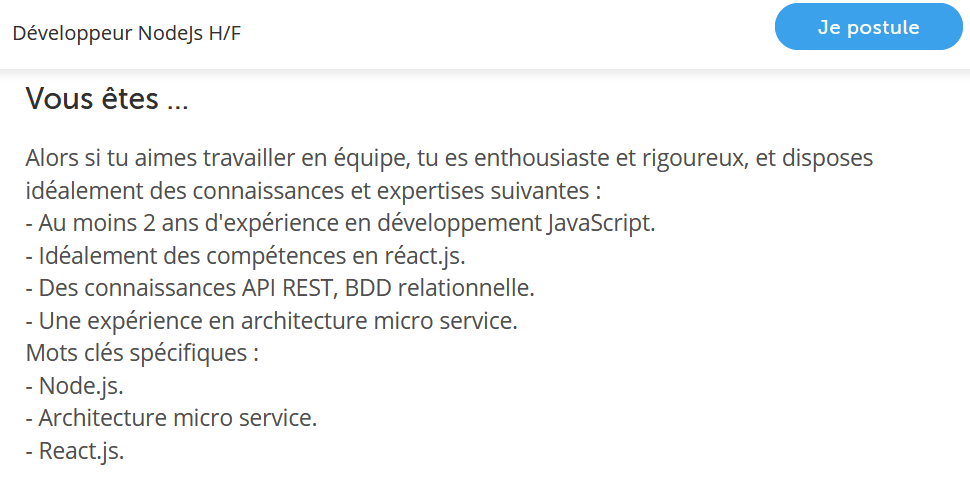
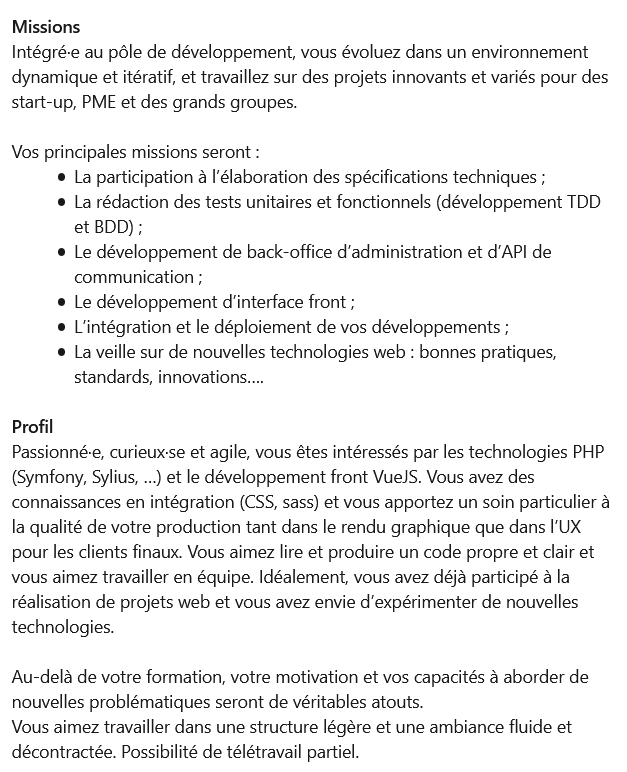
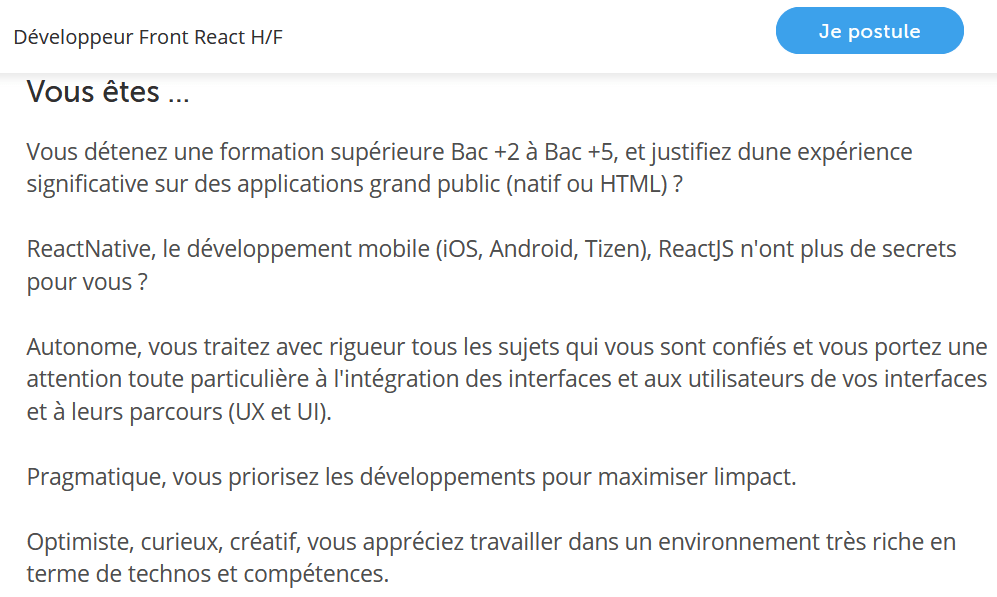
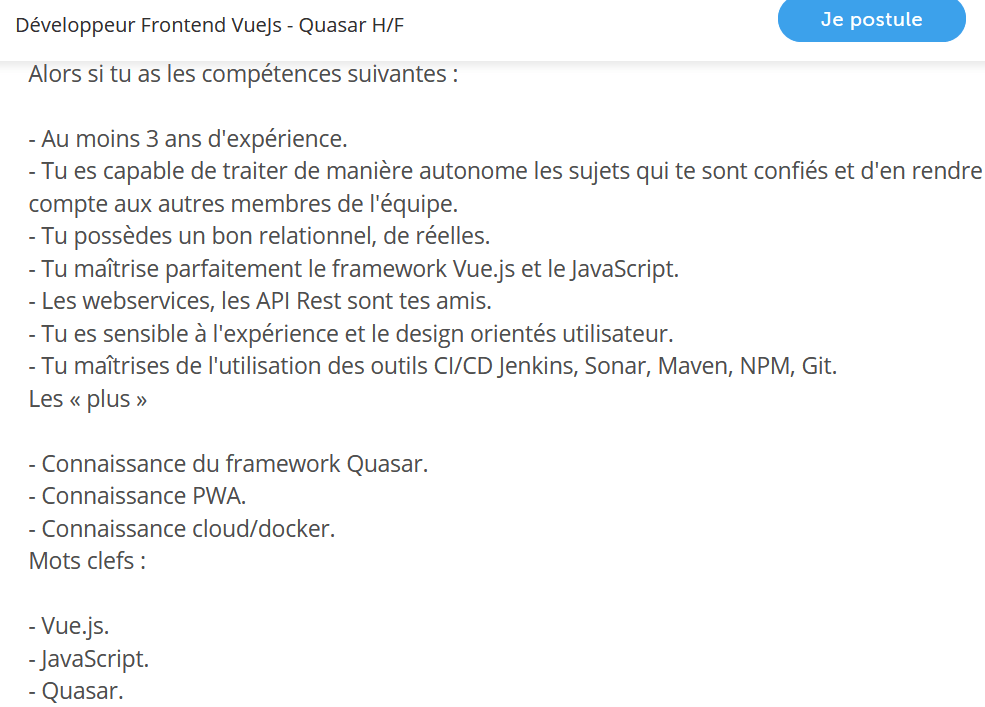
J’ai découvert qu’en tant qu’intégrateur web, je ne comprenais plus rien aux offres d’emploi de développeur web :
- fullstack NodeJs/ React
- Frontend VueJs
- Front React
- PHP/VueJS
- etc




2.2-Une feuille de route
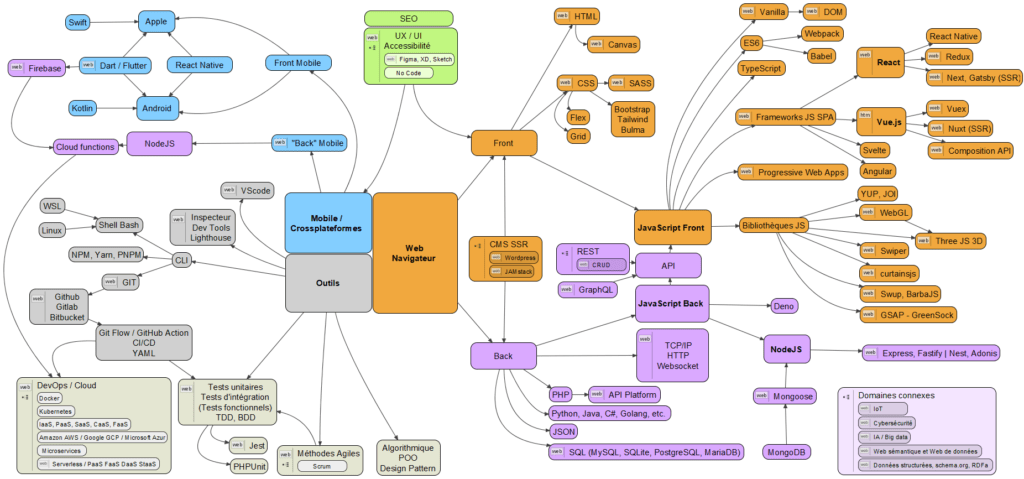
Aujourd’hui, j’y vois plus clair. J’ai déterminé le type de technologies qui m’intéressent, tout en étant porteuses en termes de recrutement. J’en ai tiré une carte mentale évolutive. Elle me sert de feuille de route pour mon autoformation. En même temps elle me fournit une vision de l’écosystème que je m’apprête à intégrer. (Les technos qu’un développeur web devrait connaitre)

J’exploite les nombreuses ressources gratuites sur le web. Mais j’ai par ailleurs déjà investi dans plusieurs mini-formations payantes. Chez Udemy, Mike Codeur ou Devtheory, ainsi que dans plusieurs livres et revues.
2.3-Des compétences connexes
J’ai ainsi découvert que pour trouver un emploi dans ce domaine, il ne suffit pas de dire : « je vais apprendre JavaScript et je vais postuler ». Derrière cela il y a énormément de compétences connexes à acquérir : terminal, API, Git, méthodologies, etc…
2.4-Des softskills
D’autre part, être développeur ce n’est pas uniquement écrire des lignes de code. C’est d’abord résoudre des problèmes, petit à petit, les uns après les autres, au sein d’une équipe. Cela suppose un certain nombre de softskills, parmi lesquelles j’ai identifié :
- La passion et la créativité
- L’esprit d’équipe mais aussi l’autonomie
- La communication
- La patience
- La rigueur
- Un esprit logique
- La curiosité
Pour un débutant, ce sont ces softskills qui feront la différence face à un recruteur… Ainsi qu’un profil LinkedIn à jour et un bon portfolio Github!
2.5-Rencontres et conférences
Ma découverte du métier ne se limite pas aux formations et tutoriels en ligne. J’ai aussi participé à des rencontres et échanges directs :
- Une bonne vingtaine d’événements de la Wild Code School, dont trois intitulés « développeur web, opportunités de carrières », avec des anciens de la Wild Code School aujourd’hui en poste,
- Discussion avec un ancien élève de la Wild Code School toute une journée à Nantes,
- Échanges avec d’autres élèves ou futurs élèves sur Slack et LinkedIn,
- Plusieurs présentations de projets de fin de formation dans plusieurs écoles,
- Nombreuses conférences en ligne sur le métier.
Trois exemples parmi tant d’autres :
- Ce qu’on attend des devs au delà de savoir coder ? – Practical Programming
- Elles sont devenues développeuses en 6 mois ! – Benjamin Code
- Les débuts dans le développement web, formation & recherche d’emploi – Grafikart
2.6-Autodidacte vs formation
Mais j’ai aussi découvert qu’un autodidacte pur n’a quasiment aucune de chance d’être recruté.
En autodidacte, on ne sait pas si son code est assez bon. On n’a personne pour donner des revues de code, ni personne pour nous aider quand on est bloqué.
J’ai donc besoin d’un coup de pouce pour avancer, tant en technos qu’en softskills. Une école peut me donner ce coup de pouce. C’est aussi un excellent moyen d’amorcer le réseau professionnel de mon futur métier.
2.7-Des formations accélérées
Du coup, j’ai prospecté les formations accélérées en développement web, et découvert qu’il y en a pléthore. Entre autres exemples : Le Wagon, Ecole 301, Code Academie, O’Clock, Iron Hack, La Capsule, Ada Tech School, ENI, web@cademie ou Coding Academy by EPITECH, etc.
Le programme de la formation de développeur web de la Wild Code School cadre bien avec ma feuille de route. Cinq mois à temps plein (700h), plus un stage, soit 1316h au total.
3-Pourquoi la Wild Code School plutôt qu’une autre école ?
3.1-Mes contraintes
A mon âge, je n’ai plus le temps de refaire un parcours long de type web@cademie by EPITECH (2 ans). D’où mon choix de prospecter les formations courtes et intensives. Par ailleurs, j’ai mes préférences en termes de technologies et de pédagogie.
- En particulier, mon autoformation est centrée depuis des mois sur le JavaScript (cf ma carte mentale ci-dessus). Ainsi, La formation de l’ENI, centrée sur le Java, ne répondra pas à mes attentes. Car Java, ce n’est pas JavaScript… Et il y a de quoi faire en JS :
- Autre exemple, le parcours de développeur web d’Openclassrooms propose un programme axé JS qui me convient bien. Mais avec son mentorat hebdomadaire, il ne me permettra pas de réseauter. En outre, pendant cette formation intensive que je vise, je préfère apprendre avec une promo dans une classe, fut-elle virtuelle.
Bref, après avoir passé 12 formations en revue de détail, seule la Wild Code School coche toute les cases.
3.2-Les points forts
Voici les raisons qui m’ont fait choisir la Wild Code School plutôt qu’une autre école :
- La durée de la formation est courte par rapport aux cursus initiaux classiques. Mais elle est bien plus longue que les autres formations courtes que j’ai prospectées : le Wagon, Iron Hack ou la Capsule ne durent que 2 mois par exemple.
- La pédagogie basée sur l’induction : la pratique d’abord, la théorie ensuite… Façon EPITECH, mais sans le côté piscine.
- Le campus remote en téléprésentiel : à distance, mais en live. Comme la Wild Code School n’a pas de campus à Rennes, cela m’évite de déménager pour cinq mois, à Nantes par exemple, le campus le plus proche. Bonus, c’est un bon entrainement pour le télétravail, très courant en dev.
- L’accent sur le travail d’équipe : trois projets en équipe dont un réel pour une entreprise, hackathons, daily inspirés de Scrum…
- Le stage de 2 à 6 mois, un plus que peu d’autres formations proposent
- La possibilité de poursuivre avec l’alternance Développeur web et mobile avancé, toujours à la Wild Code School, qui n’est proposée nulle part ailleurs. Même O’Clock, qui a en commun avec la WCS les 5 mois, le stage et le présentiel à distance, ne propose pas la poursuite en alternance.
- Les possibilités de réseautage : Projet client ; hackathons 48h à 72h ; interventions d’experts (Masterclasses) ; communauté des 3000 alumni sur les 23 campus à travers l’Europe ; 1000 entreprises partenaires, ainsi que réseautage avec les étudiants et formateurs des autres formations (data, cybersécurité, product management, no code)
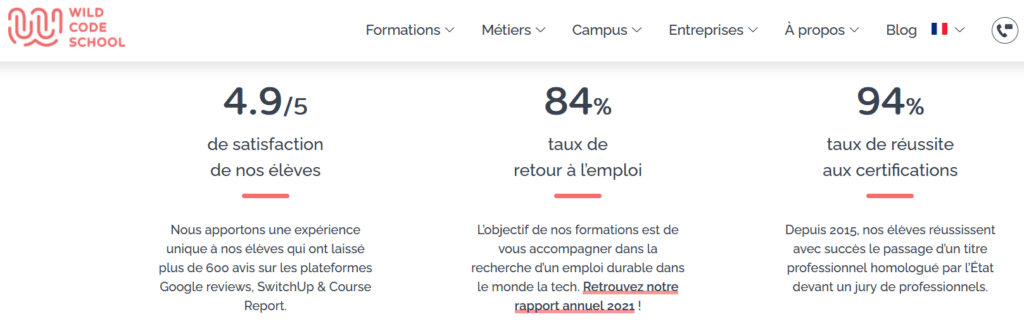
- Le taux de 84% de retour à l’emploi un an après la sortie de formation. Une moyenne de trois mois à l’issue du stage pour trouver un emploi. (Source : Rapport annuel 2021 de l’insertion professionnelle – Wild Code School)
- Bonus, cette formation professionnelle est certifiante et mène au titre de « Développeur web et web mobile » (équivalent Bac +2 et inscrit au RNCP)
3.3-Inscription à la Wild Code School
Par conséquent, j’ai d’ores-et-déjà suivi le parcours d’inscription de la Wild Code School :
- Entretien de motivation,
- Tech-chalenge – https://wcscolchis.infodocbib.net/
- Entretien technique
Je suis admis à la formation de développeur web pour la rentrée de septembre, du 13/09/2021 au 11/02/2022. J’ai suivi les 10 heures du Cours prépa développeur web, et je suis déjà en train de réaliser des travaux sur les softskills à rendre avant la rentrée.
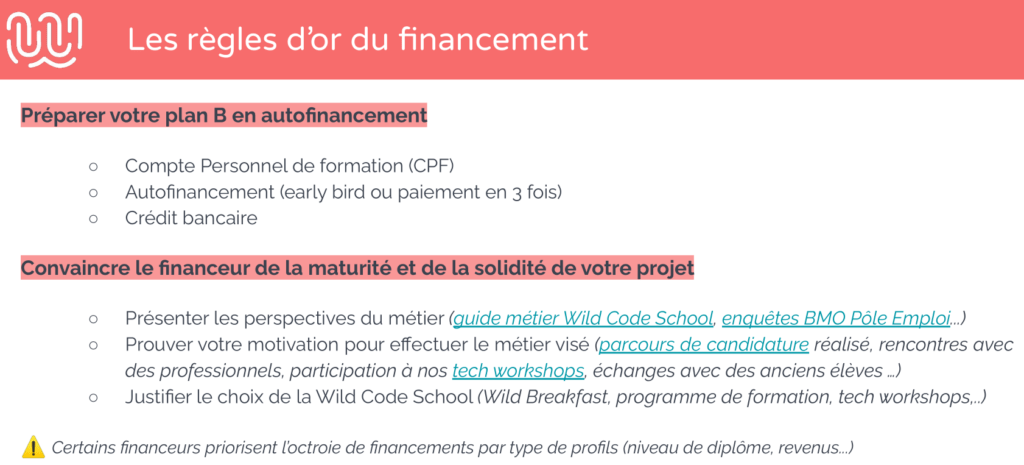
3.4-Financer la Wild Code School
Cette formation de 5 mois à temps plein (1316h avec le stage) de développeur web de la Wild Code School coûte 6500€. J’aurais souhaité trouver un financement pour pouvoir poursuivre la démarche de reconversion dans laquelle je suis engagé. Dans mon cas, il se serait agit d’un abondement de mon CPF par Pôle Emploi plutôt que d’une AIF.

Malgré un dossier béton dont cet article est dérivé, réalisé avec le soutien de ma référente, Pôle Emploi m’a refusé son aide. Ce n’est pas une première, Pôle Emploi ne m’a jamais servi à rien.
Voici donc la structure de mon financement :

Early birds : remise de 10% de l’école pour un versement avant le 31 juillet
CPF : Compte personnel Formation
France Relance : aide de 1000€
Autofinancement : je m’en serais bien passé.
4-Après la Wild Code School
Devenir un développeur web en poste est mon objectif à terme. Mon admission et mon futur cursus à la Wild Code School sont donc des étapes importantes, mais seulement des étapes. Ensuite, il y aura d’autres paliers à franchir… Et ce sera l’objet de futurs articles !





Bonjour Franck et merci pour avoir cité Coder pour changer de vie dans les liens de ton article. C’est une belle aventure que tu prépares et je te souhaite une belle réussite.
Pour ceux qui le souhaitent, vous trouverez du contenu complémentaire ici : https://coder-pour-changer-de-vie.com avec des contenus qui mette à profit plus de 20 ans d’expérience.
J’accompagne également des membres de différents bootcamps (dont la wild code school) pour sécuriser leur transition et si tu as besoin d’un coup de main fait moi signe !
Ta détermination et ton implication sont de bons signes pour réussir, je t’encourage pleinement !
Nicolas.
Retour de ping : Bagad Elven : 20 ans sur la toile - Architecte de l'information
Super, je compte également candidater à la WCS, je me posais des questions concernant le test technique, quel genre de test font-ils passer ? et l’entretien avec un formateurs c’est sur le test technique ou il y’a aussi des questions un peu plus poussées sur le développement ?
Depuis quelques mois je me forme en autodidacte, j’ai un emploi à côté, je suis sur html/css et je suis parti sur du Javascript!
C’est marrant j’ai les mêmes réf concernant les dév que tu as mis en avant !!!
Dans l’attente de ta réponse, Merci
Le test technique consiste en un petit site à créer en html/css. Les instructions pour le réaliser te seront données après l’entretien de motivation. Pour ma part j’ai eu une semaine entre l’entretien de motivation et l’entretien technique, ce qui est largement suffisant pour confectionner le site.
Pour mon entretien technique, on est parti de ce que j’avais réalisé (90%) pour aller sur des questions plus générales (10%).
Pour te donner une idée de ce qui t’attend ensuite (et peut-être te donner encore plus envie), tu peux aller voir la page Facebook où j’ai tenu une sorte de journal de bord depuis septembre : https://www.facebook.com/infodocbib (les posts qui concernent la Wild sont estampillés ‘WCS JS Remote’)
Je te souhaite le meilleur pour la suite, potentielle future collègue !
Bonjour
Je suis intéressé pour intégrer cette école et je voulais savoir le types de questions techniques que tu as eux?
Bonjour,
Je souhaiterais savoir le type de questions que tu as eux a l’entretien technique ?
Merci
Comme je l’ai dit à Marion, pour mon entretien technique, on est partis de ce que j’avais réalisé pour le test technique (90%) : html vs css, quelle commande pour mettre quelque chose par défaut dans un formulaire (réponse : placeholder), etc
Puis on est allés sur des questions plus générales (10%) : frontend vs backend, rôle du javascript dans le front, etc.
Mais je pense vraiment qu’ils adaptent leurs questions en fonction de ton niveau de départ. Donc si tu réalises le petit site en html/css qui sert de test technique avec sérieux, tu n’as pas de raison de t’inquiéter.
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
Bonjour Franck,
merci pour ton partage d’expérience ! je souhaite intégrer également la WCS cette année mais plutôt en data. est ce que tu saurais si la partie technique pour le récrutement se déroule de la même manière ? merci pour ton retour.
Bonjour Lydia
D’après ce que je sais, le processus de recrutement en Data est sur le même modèle qu’en dev : Entretien de motivation –> Tech challenge –> entretien technique
Concernant le tech challenge, je ne sais pas du tout en quoi il consiste pour la filière Data.
Tu peux poser la question directement à la Wild Code School, soit en passant par leur formulaire de contact, soit de vive voix en participant à un de leurs événements. J’ai eu de nombreuses réponses à mes questions par ce moyen :
https://www.wildcodeschool.com/fr-FR/evenements
Retour de ping : TypeScript, un passage obligé ? - InfoDocBib - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Bonjour Franck,
J’aimerais m’inscrire chez Wild Code School. Peux- tu me dire ce que tu as pensé de cette école ?
Regrettes – tu ou au contraire, es- tu content d’avoir fait ce choix d’école ?
As- tu trouvé un travail facilement ?
Merci d’avance 🙂
Bonjour Franck
Je suis actuellement cours de réflexion pour entamer une reconversion en tant que développeuse Web et je suis tombée sur votre article très intéressant !
Je me posais la question de la conclusion que vous tirez de cette formation et de votre démarche 2 ans après. Avez-vous apprécié cette formation ? Avez-vous trouvé du travail facilement ?
Merci
Retour de ping : Le Shell Bash - InfoDocBib - Architecte de l'information