HTML, CSS et JavaScript sont les trois langages de base du Web.

Il n’y a qu’un HTML et qu’un CSS. Mais quand on creuse un peu le sujet, il semblerait qu’il y ait plusieurs JavaScript. Et pas seulement des versions comme on peut avoir le HTML 5, le CSS 3, le PHP 8 ou le Python 3. Nous allons ici voir si c’est vraiment le cas.
Au sommaire :
1- JavaScript
JavaScript, JS pour les intimes, à ne pas confondre avec Java, est un langage orienté objet à prototype, faiblement typé, et multiparadigmes. (Wikipedia)
1.1- JavaScript, c’est quoi?

Plus concrètement, JavaScript est un langage de programmation qui permet d’implémenter des mécanismes complexes sur une page web. À chaque fois qu’une page web fait plus que simplement afficher du contenu statique, JavaScript a de bonnes chances d’être impliqué :
- contenu mis à jour à des temps déterminés,
- cartes interactives,
- animations 2D/3D,
- menus vidéo défilants,
- etc
C’est la troisième couche des technologies standards du web, les deux premières étant HTML et CSS.

Le JavaScript originel a été écrit en dix jours à peine par Brendan Eich pour le compte de Netscape en 1995, soit quelques années à peine après le web lui même. Tim Berners-Lee et ses collègues du CERN en Suisse ont en effet mis au point le Web et l’HTML en parallèle, entre 1989 et 1991.
En 25 ans d’existence, l’écosystème JavaScript n’a en fait cessé de s’étoffer. Ainsi le langage lui-même a évolué, et de nombreux frameworks ont été conçus pour l’épauler dans tous les domaines. Aujourd’hui, on peut ainsi presque tout faire en JavaScript :
- Applications web,
- Progressive Web Apps comme Twitter, Instagram…
- Applications mobiles et tablettes
- Logiciels de bureau (Electron)
- Serveur HTTP et API back-end (Node.js)
- Sites web full JavaScript (en combinant Vue.js, React ou Angular en front et Node.js côté serveur,)
- Applications TV et objets connectés
- Jeux (WebGL, Unity)
- Réalité virtuelle (WebVR)
- Animations et interfaces riches






1.2- JavaScript « Vanilla »
Agacé par la prolifération des frameworks JS, Eric Wastl qui est un petit plaisantin, proposa Vanilla JS en 2012, « le framework le plus léger et le plus utilisé au monde ».
Et ce n’est pas faux : le fichier de VanillaJS pèse en effet 0 octets. En informatique, « vanilla » désigne la version standard d’un programme informatique : ni patché, ni modifié.
En clair, Vanilla JS, c’est donc le JavaScript standard. La fameuse blague a toujours autant de succès au fil des années, et un blogueur a même réalisé une traduction en français du site d’origine.

1.3- Différentes manières d’écrire du JS standard
La syntaxe de JavaScript est très permissive : aucune règle sur les espaces, utilisation des double ou simple guillemets indistinctement, etc. Or, pour certains développeurs, tout cela n’est pas assez normé. Certains ont donc décidé de mettre en place différents standards qui uniformisent les indentations, les guillemets, etc.
Sauf que la question des règles à adopter est sujette à discussions.
Les linters JavaScript
Certaines entreprises ou communautés (comme Airbnb ou Google) ont ainsi construit leurs propres standards et publient une configuration ESLint sous forme de package. D’autres ont pris le parti d’écrire des packages encapsulant ESLint, comme standardJS. L’avantage de ces standards pré-configurés est donc d’éviter des arbitrages interminables et une configuration pénible. Le désavantage… c’est de multiplier les standards !
« Le standard AIRBNB est le plus populaire. Le standardJS est aussi beaucoup utilisé dans le monde de l’open source JavaScript (des milliers de packages l’ont en dépendance, y compris par des gros contributeurs tel que NPM, GitHub, mongoDB ou ZenDesk), mais il est assez clivant du fait de son retrait des points-virgules. Si vous utilisez React, Airbnb offre plus de règles liées à ce framework que Google. En outre, de manière générale, Google propose des règles moins doctrinaires que Airbnb. »
En savoir plus : Les linters JavaScript – Sodifrance (2018)
- Qu’est-ce que StandardJS ? Explications & Utilisation – Dev Theory, 2020 (10 min)
- Comprendre ESLint, installation et configuration – DevTheory, 2020 (10 min)
- VSCode + ESLint + Prettier. Comment bien configurer le tout – DevTheory, 2020 (12 min)

Pourtant, le JS moderne est bien plus rigoureux que sa version de 1995. Il est en réalité normalisé au niveau international presque depuis ses débuts. Donc, il est sans doute plus efficace de se concentrer sur ces normes internationales qui ont jalonné et jalonnent encore l’histoire du JavaScript.
2- ECMAScript : ES6, ES7, ES8, ES9…

« ES » est l’abréviation d’ECMAScript, le standard sur lequel repose JavaScript.
Netscape a en effet soumis le JavaScript à la normalisation ECMA International (ECMAScript) dès 1996, un an seulement après sa création. ECMAScript est en effet un standard de langage de programmation. Il définit donc la syntaxe, les types de variables, les structures de contrôles, et bien d’autres choses encore. Pour autant, JavaScript n’est que l’un des langages qui respectent le standard ECMAScript. Il y en a d’autres, comme ActionScript (le défunt flash) ou JScript (la première réécriture de JavaScript effectuée par Microsoft, bien avant TypeScript).
En juin 1997, la première version normalisée de JavaScript (ES1) est approuvée. Les versions de la norme ECMA pour JS se sont ensuite succédées avec plus ou moins de succès :

2.1- Le tournant ES6 en 2015
Pendant longtemps (l’époque jQuery), la référence a été l’ES5, la version 5 de l’ECMAScript, sortie en 2009.
Mais depuis juin 2015, une nouvelle version est disponible : l’ES6. Cette nouvelle version permettait de combler les lacunes des versions précédentes et proposait de nouvelles règles qui allaient devoir être implémentées par les navigateurs, ce qui a pris quelques années.
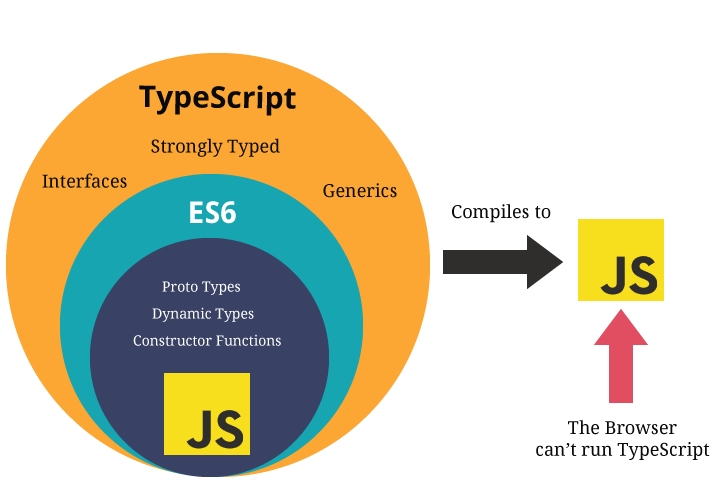
Le nouveau standard ES6 / ES2015 a ajouté de nombreux nouveaux outils à JavaScript, comme la syntaxe des classes, l’import/export de modules, une portée de bloc pour les variables, etc. Cela rapproche donc JavaScript d’autres langages comme Java, C# ou PHP pour des projets de développement sérieux. Grafikart expliquait ces nouveautés dès 2016 :
Depuis lors, la mise à jour du standard JavaScript est désormais annuelle. Afin de mieux s’y repérer, on croise donc parfois également une appellation basée sur l’année :
- ES6 = ES2015
- ES7 = ES2016
- ES8 = ES2017
- ES9 = ES2018
- ES10 = ES2019
- ES11 = ES2020
- etc
Ces versions apportent en fait peu de nouveautés (la fréquence de mise à jour étant plus élevée). On se réfère donc encore souvent à l’ES6 pour parler de la nouvelle version de JavaScript, même si elle a déjà légèrement évolué depuis. Tous les navigateurs modernes supportent aujourd’hui l’ES6 (depuis un moment en fait), et les frameworks JS majeurs (Vue.js, React, Node.js…) utilisent tous cette nouvelle version de JavaScript.
- La spécification ECMAScript 2021 pour JavaScript validée – Le Monde Informatique 25 Juin 2021
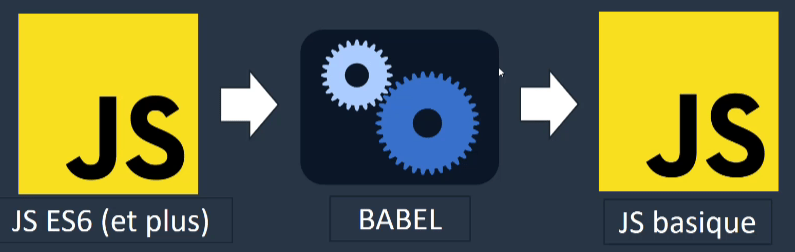
2.2-Transpilers et polyfills
L’ironie, c’est que les vieux navigateurs n’ont pas suivi le mouvement. Pourtant, Internet Explorer traine encore sur pas mal de postes en entreprise restées en Windows… XP! Par conséquent, après avoir écrit un code qui satisfait aux normes les plus récentes, il faut le traduire… en JavaScript de base (ES5) ! Heureusement, cette opération se fait automatiquement avec des transpilers et polyfills, comme par exemple Babel.
Les modules de Bundler JS proposent également la transpilation : Webpack, Rollup, Fuse-box, Parcel, et les petits derniers, Snowpack et Esbuilt.

2.3- Le JSX de React
JSX a été créée spécialement pour React, le Framework JS de Facebook (2013).
JSX est une extension de syntaxe de type XML à ECMAScript sans aucune sémantique définie. Il n’est pas destiné à être implémenté par les moteurs des navigateurs. Il ne faut donc pas confondre JSX d’une part, et ES6, 7, 8, etc d’autre part.
ES6, c’est du pur JavaScript. Tandis que JSX produit des « éléments » React, mêlant dans le même code du JS et des balises faisant penser au HTML :
Dans le code JavaScript, il peut arriver d’inclure exceptionnellement du HTML tel que défini par le W3C, par exemple avec la propriété Element.innerHTML, qui permet de remplacer du code HTML par un autre dans un fichier HTML, via le DOM (Document Object Model).
En JSX, c’est totalement différent. Ses promoteurs mélangent dans le même code à la fois JS et balises pour pousser la logique des web components au bout.
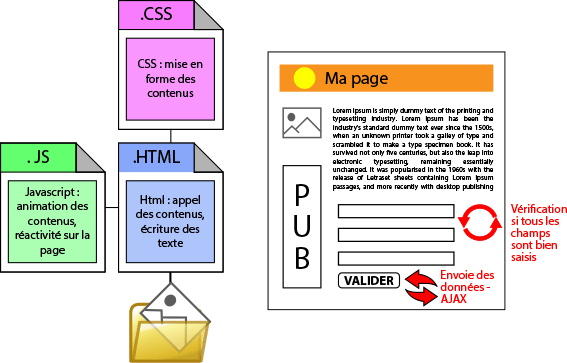
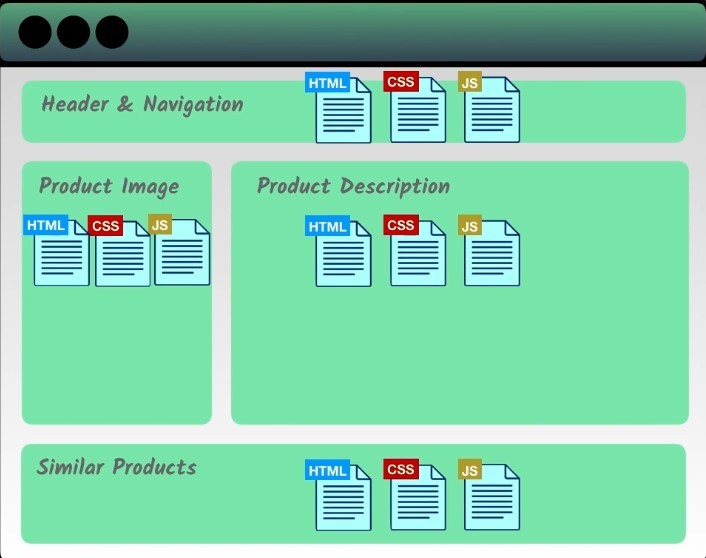
Pour chaque composant d’une page Web, Vue.js par exemple génère séparément le HTML, le CSS et le JS, comme dans le schéma ci-dessus. A l’inverse, React gère le tout dans le même code via JSX, dont les balises sont en réalité propres à React : ce n’est ni du HTML, ni du XML.
- Qu’est-ce que le JSX ? Définition et utilisation – École du Web / Enzo Ustariz (15 min)
Fonctionnant également avec un DOM virtuel comme React, Vue.js est capable de gérer du JSX, mais ce n’est pas sa vocation première.
3- TypeScript
3.1- Origine du TypeScript
Dévoilé en 2012, TypeScript est un langage de programmation open source créé par Microsoft. Son auteur, Anders Hejlsberg, également concepteur du framework .NET et du langage Turbopascal, n’avait pas pour but de remplacer JavaScript. En effet, JavaScript étant présent sur presque tous les navigateurs du monde, il serait très compliqué d’y remplacer JavaScript par une autre technologie et cela prendrait un temps considérable. Hejlsberg a donc utilisé une pirouette.

3.2- Dépasser les faiblesses du JavaScript
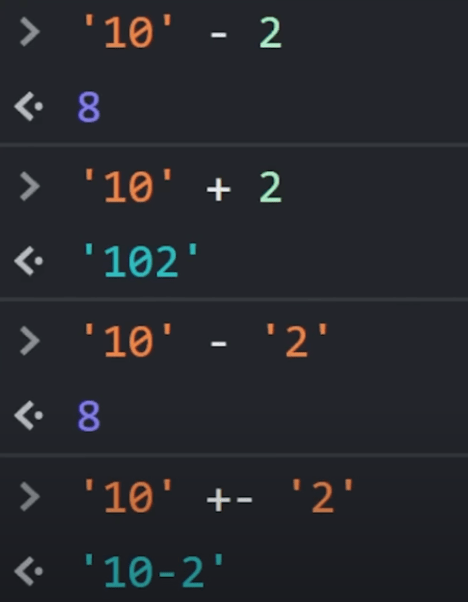
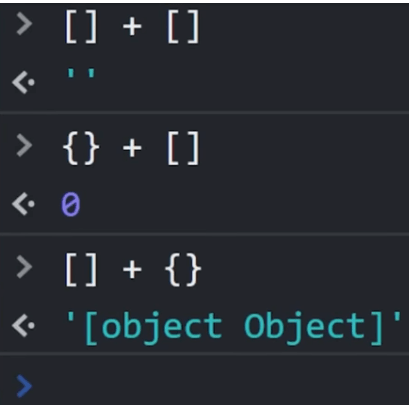
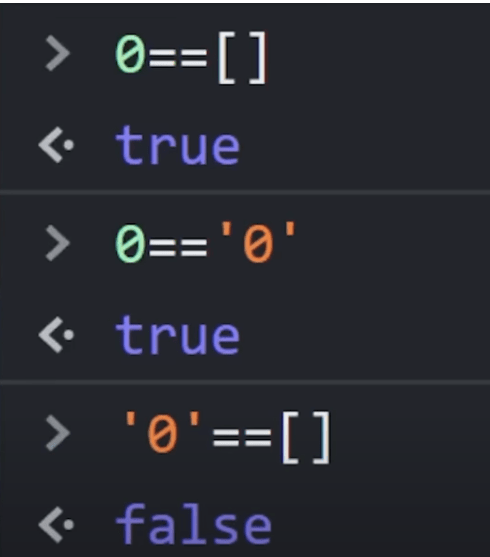
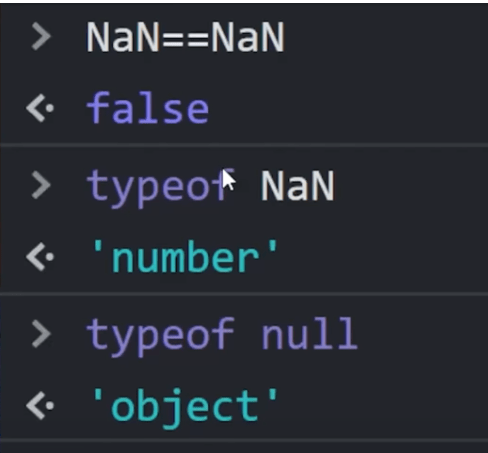
C’est un fait en effet, même avec ES2015, certaines fonctionnalités importantes manquent toujours à JS pour les gros projets, tels que la pré-déclaration des propriétés, les modificateurs de visibilité ou les interfaces. En outre, ses défauts de jeunesse sont toujours là, en particulier ceux liés au typage faible (dans aucun autre langage on ne se retrouve avec des aberrations telles que ===, NaN, undefined, ‘[object Object]’, etc).




- JavaScriptWTF – Un site où nous pouvons tous partager ces petits moments WTF que nous apprécions avec JavaScript
- JavaScript, le pire langage de programmation de l’histoire? – Mike Codeur (9 min)
- Pourquoi « JavaScript c’est nul » – Grafikart (24 min), article
- JavaScript n’est pas bizarre mais cohérent – JavaScript Academy
- Impossible à resoudre en JS NaN is not NaN – JavaScript Academy
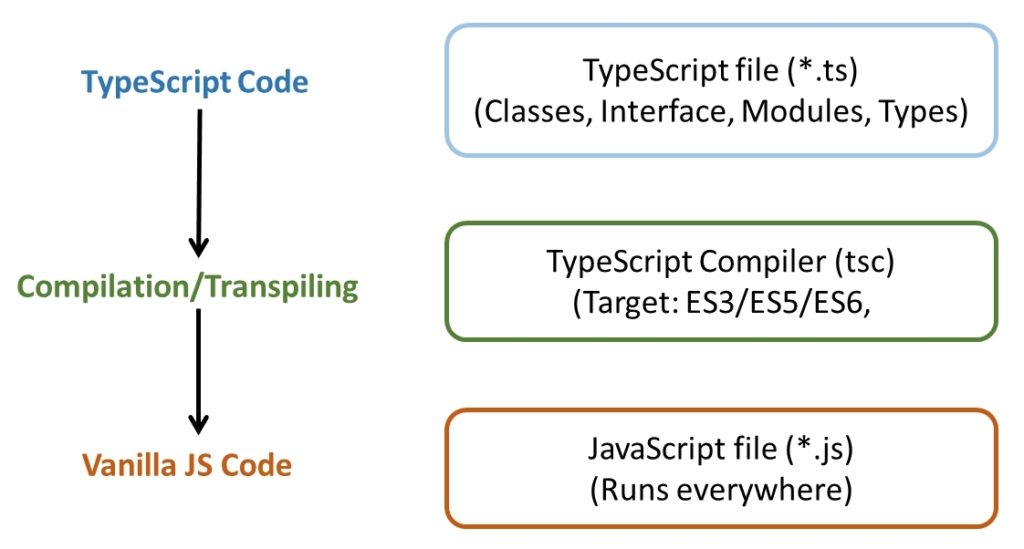
TypeScript ajoute toutes ces fonctionnalités manquantes d’une façon très intelligente. Ainsi, du JavaScript natif est déjà du TypeScript valide. Les nouveautés sont ainsi complètement optionnelles, et vous pouvez revenir à du JS pur à tout moment.

L’idée est donc d’écrire en TypeScript, puis de transpiler en JavaScript dans la version ECMAScript de notre choix… Et c’est TypeScript qui s’occupe de cette transpilation directement, sans faire appel à d’autres outils tels que Babel !
Aller plus loin :
- Introduction au TypeScript – Grafikart, vidéo 44 min, article
- React en TypeScript – Grafikart, vidéo 28 min, article
3.3- Généralisation du TypeScript
Typescript a été imposé sur Angular, mais reste facultatif sous Vue.js et React. Néanmoins, que ce soit Node.js, React ou Vue.js, tout l’écosystème JavaScript se met progressivement au Typescript.
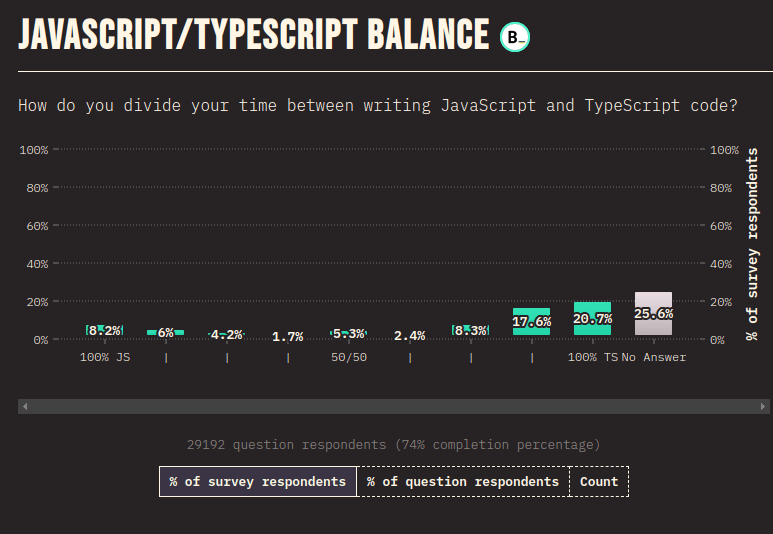
Ainsi, selon le State of JS 2022, 20.7 % des développeurs JS sont passés au 100% TypeScript, auxquels s’ajoutent 17.6% qui n’en sont plus très loin (soit 38.3%). A contrario, seulement 8.2% sont sont encore en 100% JavaScript.

En effet, TypeScript est un langage multi paradigmes. On peut faire du fonctionnel, comme de l’orienté objet et pas de l’orienté objet via prototype comme en JavaScript. La combinaison POO et le fait que TypeScript soit un langage fortement typé change tout. Le JS qui en sort après tranpilation est comme renforcé contre les bugs éventuels.
Reason, poussé par Facebook, se veut un chalenger de TypeScript dans le monde des langages à transpilation. Mais ce dernier a plusieurs longueurs d’avance sur tous ses concurrents ! Les autres, PureScript, Elm, ClojureScript, Flow restent peu utilisés.
- Faut-il apprendre TypeScript quand on est développeur JS ? – Practical Programming / Lucas Roquilly 2020
- Comprendre Typescript en 5 minutes – Je suis un Dev 2020
- Pourquoi apprendre le TypeScript (vs le JavaScript)? – Kodaps (9 min)
4- Dart
Le langage Dart est surtout connu dans le développement mobile, en tandem avec la boite à outils Flutter (Software Development Kit ou SDK).
Dart est un langage disctinct de JavaScript lancé par Google en 2011, conçu pour réaliser tout type d’applications sur toutes plateformes. Dart peut se compiler en code natif ou en JavaScript. En effet, pour fonctionner dans les navigateurs Web grand public, Dart s’appuie sur un compilateur source-source en JavaScript. Lorsque le code de Dart est exécuté dans un navigateur web, le code est précompilé en JavaScript à l’aide du compilateur dart2js (Dart to JavaScript).
Cette précompilation/réécriture est donc, comme la transpilation pour TypeScript, un moyen de répandre l’utilisation du Dart dans la communauté des développeurs, sans attendre que les navigateurs commencent à le prendre en charge. Cependant, la grosse différence, c’est que Google a pour objectif de supplanter JS par Dart à plus ou moins brève échéance. Que cela se réalise ou pas, c’est donc une philosophie diamétralement opposée à celle de TypeScript.
5- Node.js
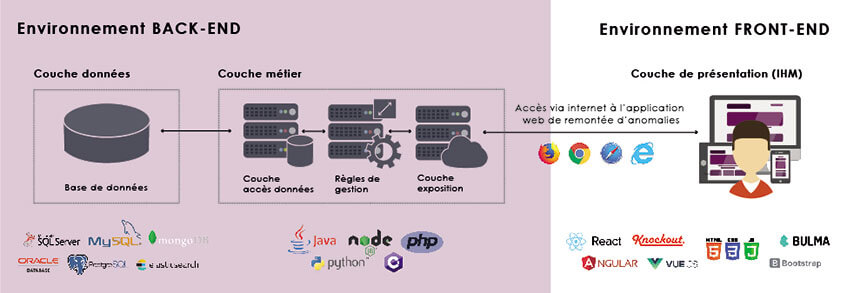
5.1- Du JavaScript en backend
Originellement conçu pour le front-end, le JS a été adapté pour gérer aussi du back-end, notamment avec Node.js apparu en 2009. Son inventeur, Ryan Lienhart Dahl, a décidé de prendre le moteur de JS, le V8 de Chrome, et de l’utiliser en dehors du navigateur.
Pourquoi le V8? Parce qu’il était lui-même révolutionnaire ! Il introduisait la compilation Just in Time (JIT) du JavaScript. Ce changement accélérait monstrueusement les performances de JavaScript, et donc des navigateurs de façon générale.

- On peut utiliser Node.js, qui a lui même ses propres frameworks, tels que Express.js, ou Nest.js.
Node.js est utilisé comme plateforme de serveur Web notamment par Groupon, Vivaldi, SAP, LinkedIn, Microsoft, Yahoo, Walmart, Rakuten, Sage et PayPal… - On peut inversement se passer de Node.js pour des petits projets : Next.js, Gatsby (basés sur React) ou Nuxt (basé sur Vue), intègrent ainsi nativement un backend. L’intérêt de ces derniers est donc d’avoir le backend et le frontend sur le même serveur.

Ryan Dahl a conçu :
- un JavaScript côté client (front-end originel),
- et un JavaScript côté serveur (back-end).
Fort heureusement, les bases sont les mêmes (variables, boucles, fonctions…). Cependant, le navigateur ne comprend pas toutes les fonctions disponibles pour la partie serveur. Mais inversement, certaines fonctions client ne sont pas disponibles sur la partie serveur. Il est donc important de bien connaitre ce qui est commun sur ces deux utilisations du langage, mais aussi ce qui y diffère.
5.2- D’autres runtime backend pour Javascript
Autre problème, Node.js a du mal à suivre les évolutions de JavaScript. A ce jour, il ne prend en charge ni le ES6, ni le TypeScript, sauf à multiplier les couches logicielles (Webpack et Cie). 11 ans après avoir créé Node.js, Ryan Dahl a plus récemment développé Deno (verlan de Node), sorti en mai 2020, qui intègre les évolutions les plus récentes (Snowpack, websockets, TypeScript…). Néanmoins le challenger de Node.js reste encore confidentiel.
C’est d’autant plus vrai du troisième runtime JS, Bun, qui est encore plus récent.

Pour conclure
Comme beaucoup, j’ai débuté avec jQuery plutôt qu’avec JavaScript. Lorsque j’ai décidé plus tard de me lancer sérieusement dans ce langage, j’ai cru que le plus dur serait de choisir parmi les frameworks JS modernes (Angular, React, Vue.js). Mais je pensais qu’il n’y avait qu’un seul JavaScript.
Que nenni! Entre le Vanilla, les Linters, les standards Airbnb ou Google, ECMA, Typescript, Dart, NodeJS, les transpilers et polyfills… Il y a de quoi se perdre.

Mais à force de persévérance, j’y vois maintenant plus clair, ce qui m’a permis d’écrire ce billet en forme de plan de formation pour la suite.

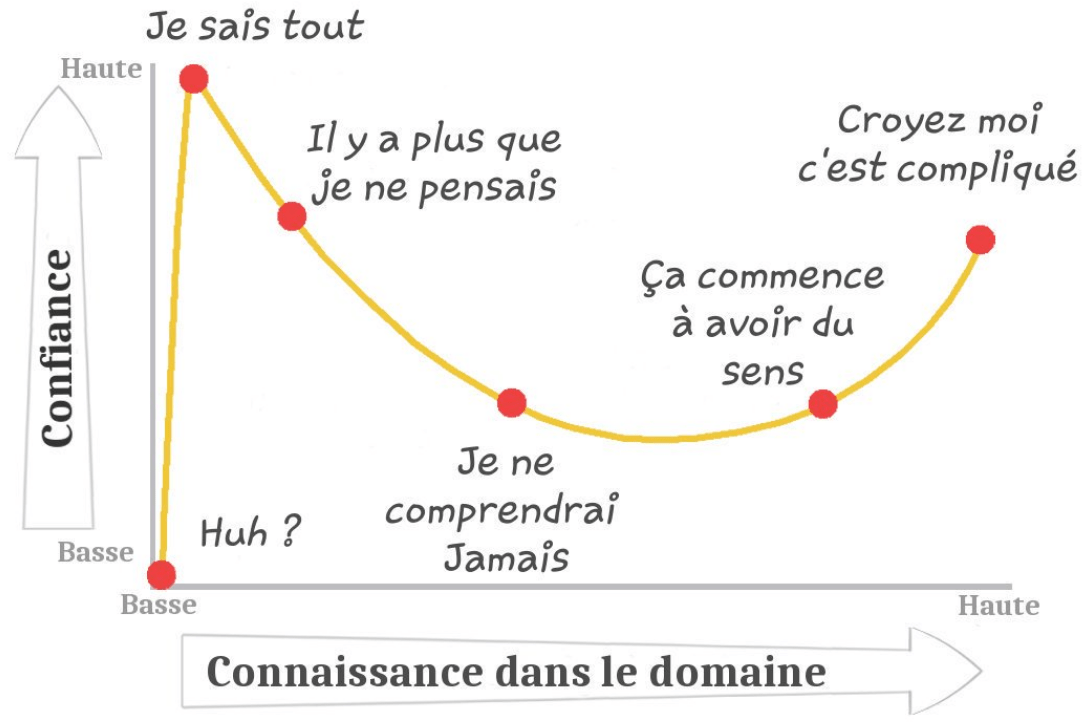
Je remonte ainsi la vallée de l’humilité pour prendre la direction de l’expertise, avec une meilleure idée du chemin qui me reste à parcourir.

Angular/React/Vue = Il y a plus que je ne pensais |
Ecma/TS = Je ne comprendrai jamais |
Ça commence à avoir du sens = mon état de connaissance actuel sur JS
- Comprendre l’effet Dunning-Kruger et savoir le gérer – Cadremploi, février 2022
« L’ignorance engendre plus fréquemment la confiance en soi que ne le fait la connaissance«
Charles Darwin
Lisez aussi :
- Python, une initiation
- Algorithmique et algorithmes
- Quel langage informatique apprendre en 2020 ?
- Frameworks JavaScript
- Frameworks JS, une longue histoire
- Svelte, un framework JS à suivre
Aller plus loin :
- Introduction au JavaScript – Les Jeudis, 09-12-2020
- JavaScript in 14 minutes – Jeremy Thomas
- AJAX, npm… Pourquoi JavaScript est-il si populaire ? – Je suis un Dev 2019
- Devenir un ninja du JavaScript – Les Frères Codeurs, 3 mai 2020 (7 min)
- Les tendances du JavaScript en 2021 – Dev Theory, 8 janv. 2021 (16’19)
- Comprendre WebAssembly en 5 minutes – Je suis un Dev 2020
- WebAssembly et JavaScript – Nicolas Georgemel, 27-07-2020 / Vidéo 33 min
- WebAssembly: ni Web, ni Assembly, mais révolutionnaire – JavaScript january, 02/01/2019




Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information
Retour de ping : Svelte, un framework JS à suivre | InfoDocBib - Architecte de l'information
Retour de ping : Frameworks JS : une longue histoire | Architecte de l'information
Retour de ping : Frameworks JavaScript | InfoDocBib - Architecte de l'information
Retour de ping : Quel langage informatique apprendre en 2020 ? Architecte de l'information
Retour de ping : Python, une initiation InfoDocBib - Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
Retour de ping : Pourquoi j'ai choisi la Wild Code School | Infodocbib.net
Retour de ping : 30 ans de développement web - Infodocbib.net
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : MERN, la stack full JavaScript - Architecte de l'information
Retour de ping : Passer à TypeScript ? - InfoDocBib - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information