Les trois frameworks JS front-end vedettes du moment, Angular, React et Vue.js, ont eu de nombreux prédécesseurs, dont plusieurs ont été oubliés dans les limbes de la toile.

Au sommaire :
- Les anciens * : jQuery, Script.aculo.us, Moorools, YUI, AngularJS, Backbonejs, Embersjs… Node.js
- Les web components : Google Polymer, X-Tag
- Les modernes* : React, Vue.js, Angular
- L’avenir : Svelte, TypeScript
Frameworks JS, les anciens*
1995 – JavaScript est né quelques années à peine après le web lui même. Tim Berners-Lee et ses collègues du CERN en Suisse ont en effet mis au point le Web et l’HTML en parallèle, entre 1989 et 1991.

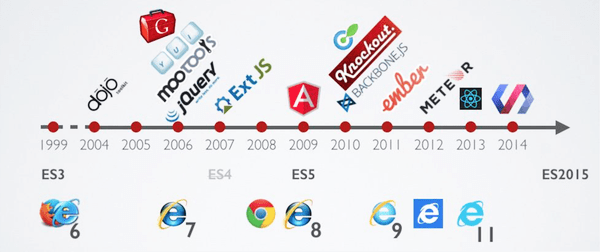
- 2006 – jQuery, Script.aculo.us, Moorools, YUI, trois frameworks la même année, pour régler les problèmes de compatibilité entre navigateurs. Cependant, ces problèmes se posent moins aujourd’hui, puisque tous les navigateurs modernes supportent l’ECMAScript 6.
Les points forts de jQuery étaient l’appel des sélecteurs du DOM, l’animations et la gestion d’événements, et AJAX. Quand les querySelector, addEventListener ou les Promesses ont été implémentés dans le JavaScript natif, jQuery a totalement perdu son utilité.
Néanmoins, si l’essentiel de ce qu’on y fait (faisait?) est aujourd’hui réalisable directement en JS ou avec des frameworks plus récents, l’entretien de sites plus anciens nécessite parfois de s’y (re)plonger. Ainsi par exemple, WordPress, qui utilise React pour son éditeur de blocs, continue à embarquer jQuery pour les thèmes et extensions.
- 2009 – AngularJS de Google, Backbonejs (2010), Embersjs (2011) : Les Single Page Applications (SPA) sont entièrement centrées sur le JS. On ne quitte jamais la page d’origine, dont les éléments se mettent à jour automatiquement. Exemples : Facebook, Gmail…
- Node.js est né également en 2009 : Javascript côté serveur (ie Back-end). C’est l’un des rares « anciens » qui est toujours sous les feux de la rampe avec son propre écosystème (Express.js, Nest.js…).

- 2012 : Agacé par la prolifération des frameworks JS, Eric Wastl qui est un petit plaisantin, propose Vanilla JS, « le framework le plus léger et le plus utilisé au monde ».
Ce n’est pas faux : le fichier de VanillaJS pèse 0 octets. En informatique, « vanilla » désigne la version standard d’un programme informatique : ni patché, ni modifié.
En clair, Vanilla JS, c’est donc le JavaScript standard. La fameuse blague a toujours autant de succès au fil des années, et un blogueur a même réalisé une traduction en français du site d’origine.

L’arrivée des Web Components
- 2011 : Apparition des composants Web (web components), qui sont devenus en quelques années un nouveau standard du web, et serviront de base à la nouvelle génération de Framework JS. Ils permettent d’étendre les tags HTML existants (div, form, input, etc) pour créer de nouveaux composants HTML.
Des ingénieurs de chez Google ont voulu rendre accessibles ces Web Components en créant une surcouche à ces technos. Cette surcouche, nommée Polymer (2013), était vouée à s’alléger proportionnellement à la couverture des navigateurs. Aujourd’hui, la librairie Polymer sert en partie de polyfill pour les anciennes versions de navigateurs. Mais la version 3 continue à être également utilisée pour créer de nouveaux composants web, à l’instar des frameworks qui sont venus après lui, et avec lesquels il peut même s’implémenter. Autre bibliothèques de Web components à connaître : X-Tag, développé par Mozilla puis repris par Microsoft.

Frameworks JS, les modernes*
- 2013 – Après le rachat d’Instagram, Facebook lance React, basé sur un « Virtual DOM ».
- 2014 – Un ancien de Google, Evan You, qui voulait un framework léger et flexible, développe Vue.js. Le plus grand site de commerce en ligne du monde, Alibaba, l’a adopté.
- 2016 – Google crée Angular, à ne pas confondre avec le AngularJS de 2009 ! La firme de Mountain vue a en effet totalement réécrit son framework, qui n’a donc plus rien à voir avec la version de 2009. AngularJS n’est d’ailleurs plus maintenu.

L’avenir
Si la situation semble momentanément stabilisée, nul doute qu’à l’avenir, cette évolution se poursuivra, avec d’autres frameworks ou bibliothèques, ayant d’autres approches, tant front que back.
- L’une d’elle pourrait être les framework-compilateurs, comme Svelte dont la V3 est sortie en 2019, qui compile votre code en temps réel en JavaScript natif.
- L’autre évolution probable est la généralisation du Typescript à tous les Frameworks et plus seulement Angular. D’ailleurs, que ce soit Node.js, React ou Vue.js, tout l’écosystème JavaScript a déjà commencé à se mettre progressivement au Typescript.

Titres* : en référence à la Querelle des Anciens et des Modernes en littérature au XVIIe siècle
Sources
- 2016 jQuery / Angular / ReactJS – Grafikart (vidéo : 14’28 min)
- 2018 Is there still a place for jQuery in 2018? – Academind (English – 14’49 min)
- 2018 Gutenberg, différences entre React et Jquery – CaptainWP
Sources pour Angular, React et Vue.js : voyez le billet précédent, Frameworks JavaScript

Retour de ping : Frameworks JavaScript | InfoDocBib - Architecte de l'information
Retour de ping : Quel langage informatique apprendre en 2020 ? Architecte de l'information
Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information
Retour de ping : Svelte, un framework JS à suivre | InfoDocBib - Architecte de l'information
Retour de ping : Python, une initiation InfoDocBib - Architecte de l'information
Retour de ping : JavaScript : un langage ou des langages? | Architecte de l'information
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : MERN, la stack full JavaScript - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information