Peut-on apprendre un langage informatique en autodidacte, sans passer par une école spécialisée de type Supinfo, Epita ou Epitech ? Epitech, c’est en effet 7 000 € à 9 000 € par an, soit 42 000 € pour cinq ans. Tout le monde ne peut donc pas se le permettre, et ce n’est pas Pôle Emploi qui va financer une telle somme.
Sommaire :
- 1- Apprendre à coder en autodidacte ?
- 2- Développement web : front-end, back-end, fullstack
- 3- Les 5 questions à se poser
- 4- Avis de codeurs
- 5- Même WordPress !
- 6- Single Page Applications
- Lisez aussi
Selon Quentin, aka Développeur Libre, on peut apprendre à devenir développeur informatique et coder des applications web ou mobiles, rien qu’avec Internet. Au delà des Openclassroom, Udemy, et autres Udacity, il existe une infinité de ressources pour devenir développeur et en faire un métier : formations et documentations diverses en lignes, mais aussi revues ou livres. D’ailleurs, dans les écoles informatiques, on n’apprend souvent que les bases, les professeurs nous renvoyant régulièrement en ligne pour approfondir par nous même.
1- Apprendre à coder en autodidacte ?
Étant moi-même un autodidacte dans quantités de domaines, j’ai plutôt tendance à être d’accord avec Quentin. Quel que soit le domaine, j’ai observé qu’il n’est pas difficile de trouver les bases. Mais c’est quand on veut pousser son apprentissage que les ressources se raréfient : il faut savoir ce qu’on cherche, et développer des stratégies pour le trouver. Néanmoins, ce n’est pas un problème pour l’ancien bibliothécaire que je suis.
- Développeurs autodidactes, ils arrivent ! – Mike / Codeur Nomade (27 min)
- Si je devais apprendre à coder en partant de zéro – Développeur Libre (7 min)
- Comment réussir les cours en ligne a chaque fois (moocs, formations, e-learning etc.) – Jean-Yves Ponce (8’44 min)
- Comment apprendre à apprendre, et apprendre mieux ? – Tuto.com
Apprendre à coder en autodidacte ? – Développeur Libre
Partant de ce constat, il reste à déterminer par quelle porte on va entrer dans un domaine. Pour le développement, il s’agit d’abord de se choisir un langage de programmation.
2-Développement web : front-end, back-end, fullstack
Cependant, il ne s’agit pas de se lancer à corps perdu sans avoir quelques prérequis. Ainsi, je viens de l’intégration web (HTML, CSS, un peu de JS, PHP et SQL, plus une compétence approfondie avec WordPress). J’ai donc une culture informatique déjà affirmée, sur laquelle je peux me reposer pour aller plus loin. Si je veux pousser mes compétences vers la programmation, il est évident que je vais d’abord poursuivre dans le développement web. En effet, autant me resservir de ce que je connais déjà, comme socle des mes apprentissages futurs. Toutefois, parmi les offres d’emploi concernant les développeurs web, on distingue :
- les spécialistes du front-end,
- les experts du back-end,
- les développeurs Full Stack, qui réunissent les compétences des deux premiers (front et back)
- les DevOps, des développeurs qui en prime maîtrisent les compétences d’un administrateur système.

Pour en savoir plus sur le développement web, voyez aussi :
- Développement web en 2020 – Bertrand Bourgy (8’25 min)
- Quelles technologies apprendre pour l’année 2020 – getCodingKnowledge (30 min)
- Développement web : les compétences qui font la différence en 2019 – Blog du modérateur
- Leçons et tutoriels pour apprendre à programmer – Les Jeudis
- 10 compétences (non-techniques) à avoir en tant que développeur – Easy Partner
- Développeur web et mobile avancé – Alternance – Wild Code School
3- Les 5 questions à se poser
Tout d’abord, il suffit de consulter Wikipedia pour se rendre compte qu’il existe des centaines de langages informatiques, dont la plupart n’ont plus qu’une valeur historique. Alors comment s’y retrouver? Par lequel commencer? Comment n’en choisir qu’un pour démarrer, et être sûr que c’est le bon, avant d’ajouter ultérieurement des cordes à mon arc?
En fait, ça dépend déjà du domaine dans lequel on veut travailler : les jeux vidéos? les datas? les sites web? les applications web? les applications mobiles? Moi, c’est le web.
Ensuite, il faut simplement de se poser les bonnes questions :
5-1- Quels langages sont en demande sur le marché du travail ?
C’est la question à se poser en premier lieu. En réalité, il n’est pas trop difficile d’y répondre. Un échantillonnage sur les sites d’emplois informatiques donne ainsi une liste plutôt restreinte : JavaScript, Python, Java, C, C++, C#, PHP, Swift, Kotlin, Ruby.
Par conséquent, voila qui allège de beaucoup les choix possibles.








5-2- Quel langage est le plus simple à apprendre ?
La difficulté doit aller crescendo, il vaut donc mieux éviter C ou C++ quand on débute. Inutile d’ajouter de la complexité en plus de l’apprentissage des notions de base (variables, opérateurs, conditions, boucles, tableaux, fonctions, objets, propriétés, méthodes, classes, héritage, API…). On pourra toujours se tourner vers ces langages ardus, par la suite. Parmi les dix langages de la liste précédente, deux sortent du lot concernant la facilité d’apprentissage : Python et JavaScript.
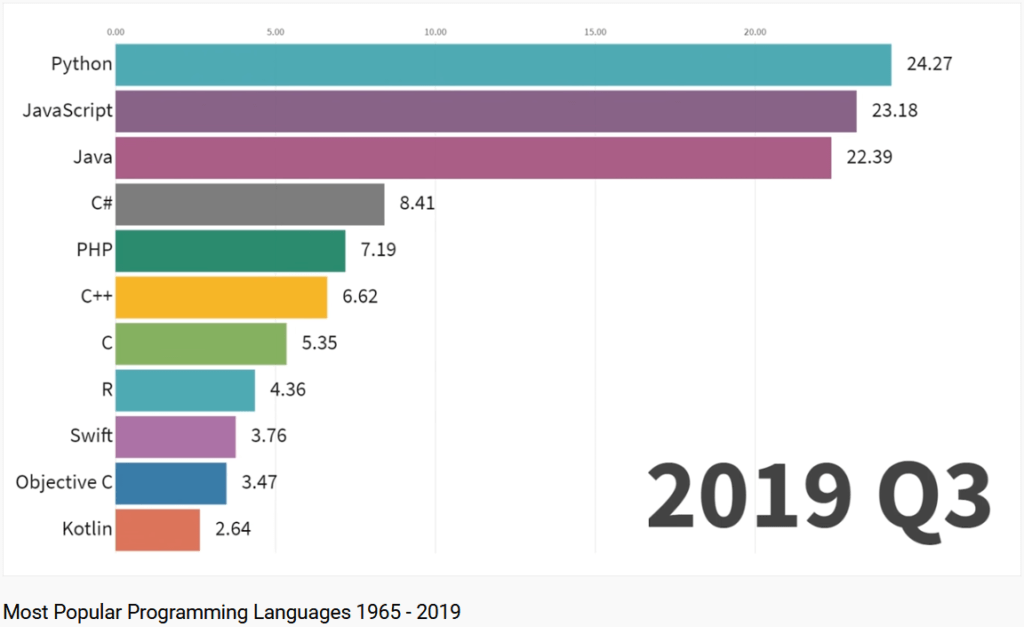
5-3- Quel langage est populaire ?
La popularité parce que mieux vaut débuter avec un langage très utilisé. Une forte communauté d’utilisateurs implique en effet de nombreux forums, documentations et tutos en ligne. En cas de blocage, on trouve ainsi facilement des solutions données par des gens qui y ont réfléchi avant nous. Cela va en fait de pair avec la facilité d’apprentissage. Ci-dessous, découvrez l’évolution des langages les plus populaires entre 1966 et 2019 (par Data Is Beautiful)
Après 17 années de règne sans partage (depuis 2001), le Java a finalement cédé sa première place à Python et JavaScript en 2018 (Data Is Beautiful).

5-4- Avec quel langage peut-on faire un maximum de choses ?
Premièrement, prenons l’exemple de Swift, qui ne sert qu’à faire des applis Apple. C’est une compétence très recherchée, mais un langage terriblement ciblé. En revanche, les deux langages les plus polyvalents sont… Python et JavaScript !
Python permet de faire du développement web (Django), mais c’est surtout en Big Data et en Intelligence Artificielle qu’il est devenu populaire. Youtube, le site la NASA et même certaines portions de jeux video sont en Python.
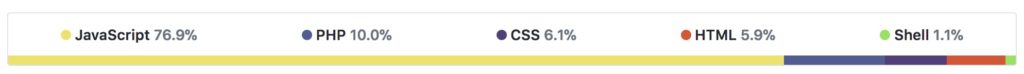
Toutefois, c’est bien JavaScript qui remporte la palme de la polyvalence. C’est bien simple, des frameworks lui sont associés pour à peu près tout :
- développer du front-end avec VueJS, React JS, Angular
- gérer du back-end avec NodeJS (Payal, LinkedIn, Yahoo, Groupon… utilisent NodeJS)
- du développement mobile multiplateforme avec React Native de Facebook ou encore Ionic, compatibles à la fois avec iOS et Android (Uber ou Skype sont en React Native)
- et même des applications de bureau avec Electron (l’éditeur de texte Atom est en Electron)






- Pourquoi JavaScript est-il aussi populaire ? – Easy Partner
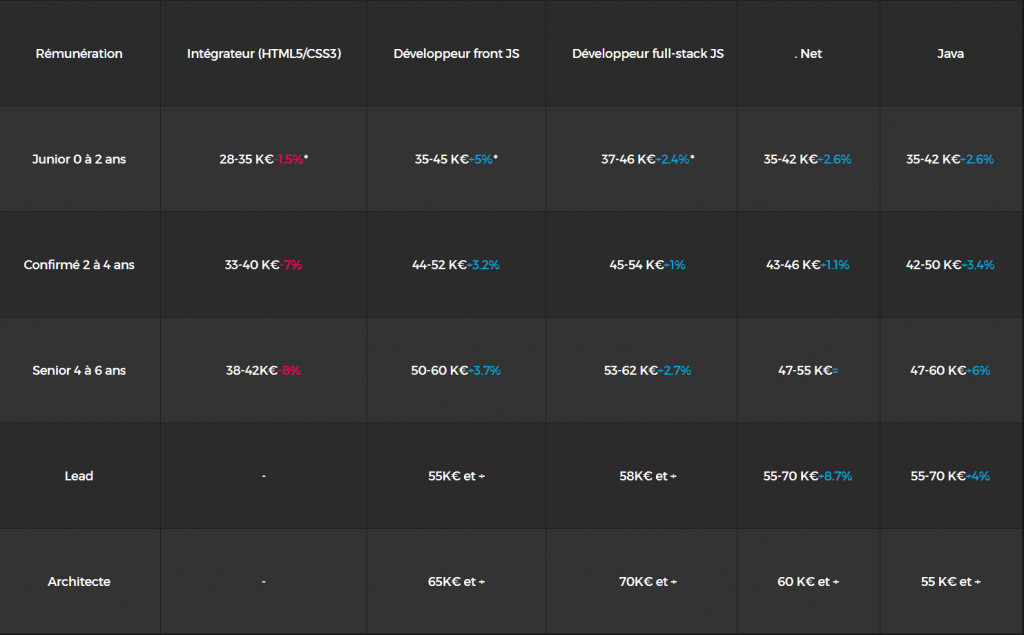
5-5- Et enfin, quel langage rapporte le plus ?
Prenons l’exemple du JavaScript. On ne peut pas loger à la même enseigne :
- un développeur qui connaît juste les bases de JS,
- un expert qui comprend JavaScript en profondeur,
- un développeur qui maitrise un Framework JS de Front-End (comme Angular par exemple)
- et encore moins un développeur Fullstack qui maitrise en plus Node.js.
Cette étude du site urbanlinker donne quelques exemples. On voit clairement qu’un bon développeur JS gagne très bien sa vie, et même plus qu’un développeur .NET ou Java.

4- Avis de codeurs
Selon Mike, aka Codeur Nomade, Java, PHP, Ruby et Angular sont en relative perte de vitesse, tout en restant très recherchés. Voici donc son top 5 des langages et frameworks à suivre en 2020 :
- Kotlin (langage recommandé par Android)
- Flutter, framework pour le langage Dart (lancé par Google, Dart est compilé en JS mais vise à le supplanter)
- Python
- NodeJS (framework JavaScript pour le Back-end)
- JavaScript
De nombreux codeurs font ainsi régulièrement un classement des langages à suivre :
- 2017 Quel langage de programmation choisir ? John Taieb – Sondage annuel de Stackoverflow (7’27 min)
- 2019 Quel langage de programmation pour débuter ? John Taieb liste marché du travail (7’40 min)
- 2019 Quel langage apprendre en 2020 ? Mike / Codeur Nomade (16’14 min)
- 2020 Quel langage apprendre en 2020 ? Développeur Libre (9’57 min)
- Quel langage apprendre en 2020 pour créer une application mobile ? – Driss AS (18’32 min)
Ils placent tous le JavaScript en tête. On en vient donc à écrire du HTML directement dans le JavaScript, alors qu’on avait tendance à faire l’inverse auparavant.
- Comment devenir développeur web ?– RegionJob / Hellowork,10/09/2019
- Apprendre le développement web : langages et frameworks à maîtriser – RegionJob / Hellowork, 04/06/2020
5- Même WordPress passe au JavaScript !
Depuis que Gutenberg est devenu son éditeur par défaut, même WordPress passe en partie de PHP à JavaScript !


6- Single Page Applications
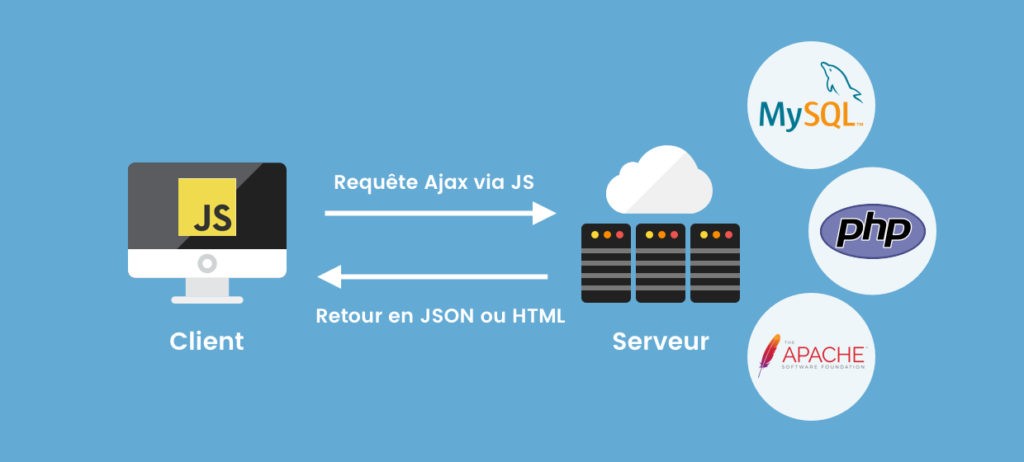
De nombreuses autres applications ont nativement une partie en JavaScript. Tous les sites qui utilisent l’AJAX ont de fait du JavaScript, puisque le sigle signifie « Asynchronous JavaScript and XML« . L’idée est qu’on ne quitte jamais la page d’origine, qui ne se charge qu’une seule fois. Ce sont ses éléments qui se mettent à jour automatiquement en fonction de ce qu’on y fait.
Exemples : Facebook, Instagram, Gmail… Mais aussi toutes les plateformes SaaS (Software as a Service) : Google Drive, le très controversé Wix… En fait, la plupart des grands sites connus sont passés aux Single Page Applications (SPA) : Uber, Airbnb… Voila un argument qui peut peser lourd dans la balance.
J’ai donc décidé de me lancer dans le code avec JavaScript. Maintenant, une nouvelle question se pose : par quel framework JavaScript vais-je commencer pour poursuivre mon apprentissage? Ce sera l’objet d’un prochain billet.
Lisez aussi
- Python, une initiation
- Algorithmique et algorithmes
- Frameworks JavaScript
- Frameworks JS : une longue histoire
- Svelte, un framework JS à suivre
- JavaScript : un langage ou des langages?

Retour de ping : Frameworks JavaScript | InfoDocBib - Architecte de l'information
Retour de ping : Python, une initiation InfoDocBib - Architecte de l'information
Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information
Retour de ping : Frameworks JS : une longue histoire | Architecte de l'information
Retour de ping : JavaScript : un langage ou des langages? | Architecte de l'information
Retour de ping : Pourquoi j'ai choisi la Wild Code School | Infodocbib.net
Retour de ping : 30 ans de développement web - Infodocbib.net
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib