Voilà, vous y avez passé du temps, mais ça y est, votre site web est conforme à vos attentes… sur votre disque dur! Pour notre projet Individuel dans la formation d’intégrateur web, les choses se sont arrêtées là. Le correcteur se fera une idée à partir d’une version hors-ligne de nos travaux, dont le mien, intitulé L’hermine et le dragon. Mais j’ai voulu aller plus loin dans le cadre de ce blog : il me restait à le mettre en ligne.
En local sur le disque dur
Petit rappel pour ceux qui n’ont jamais fabriqué de site web, il faut savoir que très peu d’outils sont nécessaires à la fabrication d’un site web :
- Un éditeur de textes pour écrire le code – HTML, CSS et/ou JS voire PHP. Il y en a de nombreux sur le marché, pour toutes les plateformes (Windows, Mac, Linux) et pour tous les goûts. On en trouve de plus ou moins élaborés, de l’éditeur simple au véritable Environnement de Développement Intégré (IDE). Certains sont payants (PHP Storm), d’autres sont gratuits et/ou open source, comme Notepad++, Atom, Sublime text, Codiad, Brackets, Visual Studio Code, ou encore Komodo.

- Un navigateur pour voir le résultat, éventuellement assorti de quelques add-ons pour imaginer ce que cela donnerait sur un autre écran que le sien. Tout le monde a entendu parler des plus connus : Mozilla Firefox, Google Chrome, Opera, Safari d’Apple, Microsoft Edge, sans oublier Microsoft Internet Explorer encore beaucoup utilisé en entreprise et les navigateurs allégés des smartphones, Android en tête.

Pour en savoir plus ou réviser, vous pouvez (re)lire le Dico du Webmaster.
Il est donc tout à fait possible de réaliser un site web entièrement sur un disque dur. C’est même ce qui se passe normalement : hormis dans le cas des logiciels de gestion de contenu (CMS), on développe d’abord, on met en ligne ensuite.
Nom de domaine et hébergement
Pour être visible par la Terre entière, notre travail doit donc être hébergé. Un hébergeur est une société qui gère des centaines de serveurs où se trouvent les sites de milliers de clients. Parmi les plus connus, on compte :
- OVH (Roubaix)
- PlanetHoster
- 1&1
- Netissime
- NiHost
- etc
-
Un hébergeur à fuir comme la peste: Free, gratuit mais à l’abandon.
Chacun propose différentes formules, avec différents tarifs :
- Taille de l’espace (50Go, 100Go…)
- Serveur dédié ou serveur partagé
- Nombre de bases de données, types et taille des bases de données, gestion de ces bases de données (phpmyadmin…)
- Nombre d’adresses e-mail liées
- Briques pré-paramétrées de CMS (WordPress, Joomla, Drupal, PrestaShop…)
- etc
Quelques critères pour faire son choix :
- fiabilité : pas de coupure d’accès (Free est éliminé dès ce critère)
- performance : vitesse de chargement des pages
- limitation ou non du traffic
- sécurité, résistance aux attaques de hackers
- système de sauvegarde des données
- éventuellement option d’installation d’un CMS en quelques clics
- ergonomie de l’espace personnel
- etc
La plupart des hébergeurs propose aussi la location de noms de domaine : en .fr, .com, .bzh ou autre. Le blog où vous vous trouvez a ainsi pour nom de domaine infodocbib.net et ses fichiers sont hébergés chez OVH.
Il est aussi possible de faire appel à des hébergeurs plus petits, souvent associatifs, qui privilégient la proximité (qui a pris un ticket chez OVH sait de quoi je parle). J’ai ainsi de très bons rapports avec le webmaster de Gwalarn, association basée à Lorient, qui héberge le site du Bagad Elven.
Remettre les liens
Le cahier des charges du projet individuel spécifiait :
La page est statique et unique, les liens sont simulés uniquement avec l’attribut href=#.
Dans la mesure où c’est plus l’ergonomie que le propos qui sera notée, je me suis plié à cette consigne. En revanche, en ligne, l’hypertexte est l’ADN du web. Ce serait donc dommage que mes liens ne mènent nulle part. Dans mes premières version de L’hermine et le dragon, j’avais mis de véritables liens (associations de Bretons en Chine, origine des vidéos, photos sur Flickr, réseaux sociaux…). Je vais donc les rétablir pour la version en ligne.
Les CDN ou « Content delivery network »
Le cahier des charges précisait aussi :
Chaque page doit techniquement faire appel à une librairie jQuery
Outre jQuery, mon site utilise peu de technologies extérieures, tout au plus quelques polices de caractères.

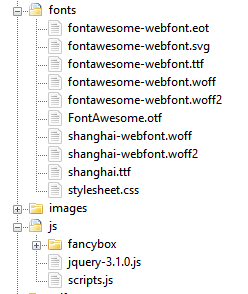
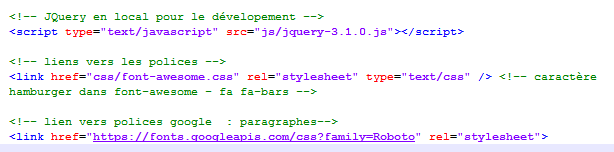
En développement, on télécharge les dossiers correspondants pour les appeler en local dans le code (cliquer pour agrandir) :
En revanche, quand un site est en ligne, plutôt que de charger à chaque fois tous ces fichiers (appelés « bibliothèques » ou « library ») depuis le serveur où notre site est hébergé, il vaut mieux passer par un CDN :
CDN est l’acronyme de « Content delivery network » ; c’est un réseau de serveurs qui met à disposition des librairies. Il devient ainsi inutile de prévoir ces librairies sur son propre serveur, il suffit de « pointer » vers eux. Il y a des avantages à utiliser un CDN :
- Libération de ressources et de la bande passante sur son propre serveur ;
- Parallélisation des téléchargements (un CDN est sur plusieurs serveurs) ;
- Accélération du chargement ;
- Diminution de la latence ;
- Actualisation automatique des librairies ;
- Amélioration du référencement…
Concrètement, je vais donc supprimer les fichiers que j’ai identifiés comme des bibliothèques dans mon arborescence. Puis je vais modifier les liens correspondants dans mon code, pour les faire pointer vers les bibliothèques équivalentes sur un CDN. L’intérêt principal est qu’il y a de fortes chances pour que le navigateur du visiteur ait déjà chargé ces bibliothèques via un CDN pendant sa navigation, avant de tomber « chez moi ».
Les modifications à faire ne sont pas si nombreuses :
- Certaines bibliothèque ne fonctionnent que fixées dans l’arborescence (le plugin Fancybox, les polices Font awesome..), même en ligne,
- d’autres que par un lien vers un CDN, même en développement (les Google fonts).
En fait il ne me reste plus que le jQuery à traiter :
<script src= »https://code.jquery.com/jquery-1.11.2.min.js »></script>
Minifier
Lorsque nous écrivons du code, nous veillons à faire quelque chose de lisible, avec les retours à la ligne, une indentation intelligente et beaucoup de commentaires. C’est utile pour nous même, comme pour une personne qui prendrait la relève après nous.
Mais un navigateur n’a aucunement besoin de tout cela. Or ces ajouts à visée humaine peuvent peser jusqu’à la moitié d’un fichier, ce qui ralentit son chargement. Pour gagner encore du temps, il est donc conseillé de mettre en ligne des versions débarrassées de tout retour chariot, de toute indentation, de tout commentaire. On parle de version « minifiée ».
Il n’est absolument pas question de faire cela à la main. Il existe de nombreux outils pour s’en charger, comme par exemple CssMinifier, Closure Compiler, ou YUI Compressor. On peut le faire pour tous types de fichiers : HTML, CSS, JS… Evidemment, il faut veiller à garder une version non-minifiée de notre site en local, si on souhaite y revenir un jour.

Concernant les fichiers externes logés dans des CDN, il faut également choisir leur version minifiée. Elles sont faciles à identifier, elles comportent un « .min » juste avant la véritable extension. Exemple : jquery-1.11.2.min.js
La mise en ligne : FTP ou « File Transfert Protocole »
Cette fois, notre site est vraiment prêt à être mis en ligne. Pour transférer notre arborescence de fichiers depuis notre disque dur local jusqu’au serveur de l’hébergeur que nous avons choisi (OVH, PlanetHoster, 1&1…), on utilise un client FTP.
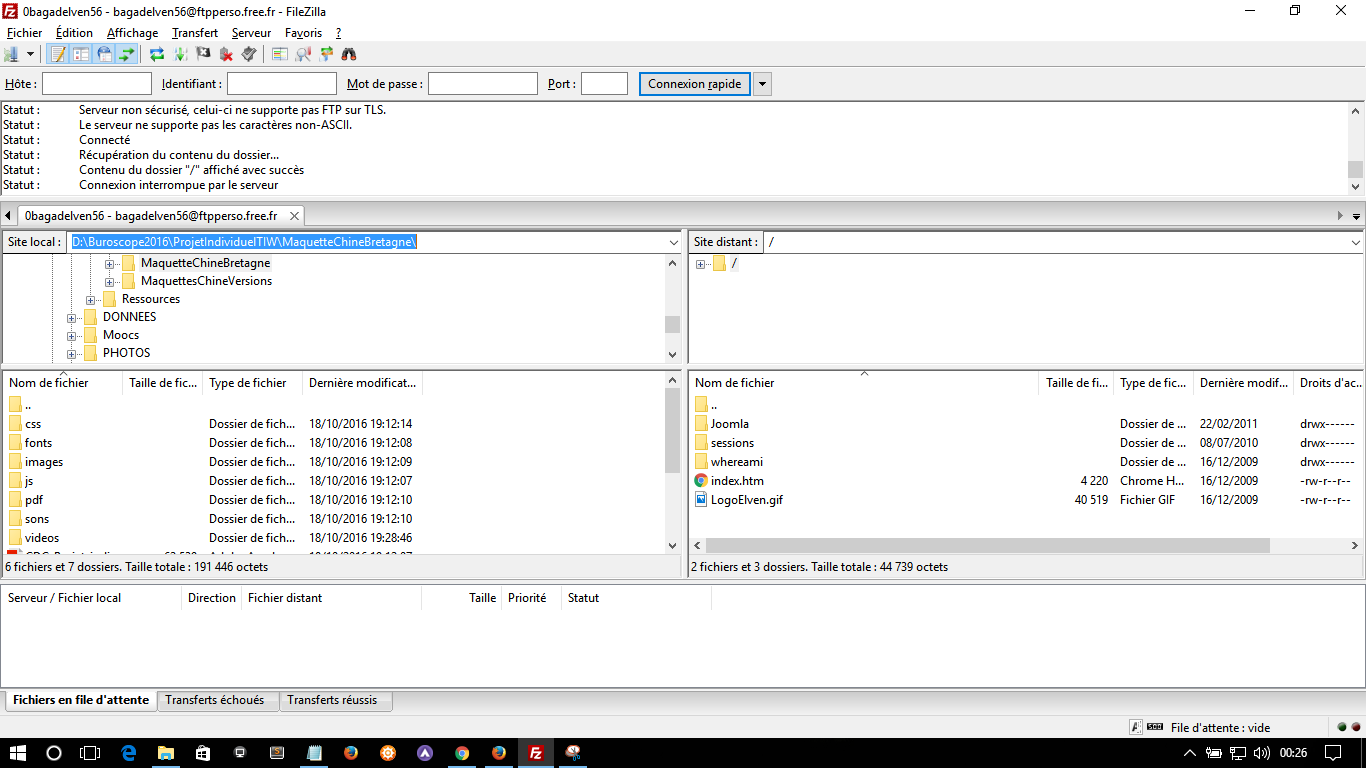
Filezilla figure parmi les plus connus. Ils s’agit d’un logiciel qui se décompose en deux moitiés : d’un côté notre disque dur local, de l’autre, l’endroit qui nous est dévolu chez notre hébergeur. Ce dernier nous fournit les trois éléments indispensables pour se connecter à notre espace chez lui :
- l’adresse de l’hôte
- un login
- un mot de passe
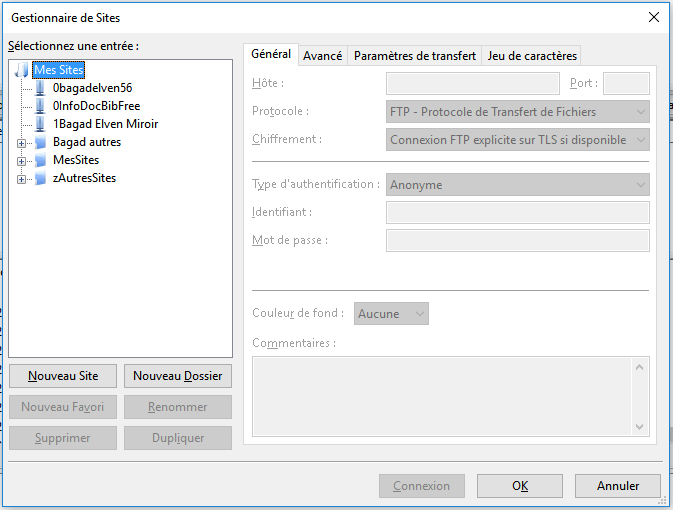
Si vous gérez plusieurs sites chez plusieurs hébergeurs comme c’est mon cas, pensez à mémoriser et organiser toutes vos connexions dans le gestionnaire de sites :

Ensuite, placez-vous sur le dossier à transférer sur votre disque dur (côté gauche dans Filezilla), connectez-vous à votre hébergeur (côté droit), et… faites un simple cliquer-glisser!

A droite, Le serveur de l’hébergeur
En haut les messages de Filezilla
En bas, les fichiers en cours de transfert
J’ai placé mon site en ligne en dupliquant tout le dossier et son contenu (143 fichiers), exactement de cette manière, d’un simple et unique cliquer-glisser. Vous l’attendiez tous depuis mon précédent billet, je ne vous fait pas languir plus longtemps, voici donc le lien vers mon projet personnel : l’hermine et le dragon.
Prochaine échéance : le projet collectif. Pour mon groupe, les choses semblent bien engagées avec la MJC de Bréquigny. Mais c’est une autre histoire…
Pour aller plus loin :



Retour de ping : InfoDocBib - Architecte de l'information Passer un site ancien en HTTPS
Retour de ping : Migrer Wordpress - Tutoriel détaillé| InfoDocBib - Architecte de l'information
On dit toujours que créer un site Web n’est pas facile, mais il est beaucoup plus difficile de gérer toutes les ressources utilisées dans la construction d’un site Web. Vos points sont en fait la liste de contrôle, que chacun doit être pris en compte. Chacun devrait en tenir compte avant de commencer à développer un site Web. Merci beaucoup pour le partage.
Retour de ping : Thunderbird : nouvel accès aux boites mails de Yahoo (Tuto)
Retour de ping : 30 ans de développement web - Infodocbib.net
Retour de ping : Bagad Elven : 20 ans sur la toile - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information