Parmi les premières échéances importantes de la formation à l’intégration web où je me trouve actuellement, figurait le « projet individuel« . Il s’agissait de réaliser un petit site web, one-page, accompagné d’un print (affiche, flyer, autocollant, tee-shirt… au choix), et d’un texte d’une page maximum justifiant nos choix en termes de design, de charte graphique et d’ergonomie. Le site devait également comprendre une petite vidéo, de 30 secondes à une minute, et au moins un effet JQuery. Pour en savoir plus, vous pouvez lire le billet précédent : S’inspirer du pire du web. Le thème 2016 était suffisamment vague pour laisser libre court à la créativité : l’Asie. Mon projet s’intitule donc L’hermine et le dragon.

Maintenant qu’il a été rendu, c’est un bon matériau pour un billet de blog dans les catégories « Le Dico du Webmaster‘, Le livret de l’Architecte, et Intégration web.

Mes choix pour ce projet
Dès l’annonce du thème, l’Asie, j’ai envisagé l’idée d’un carnet de voyage sur un échange culturel que j’ai vécu entre la Bretagne (l’hermine) et la Chine (le dragon). Il avait l’avantage de l’originalité par rapport aux idées d’origami ou de sushis-stores imaginaires. L’autre avantage était les 3000 photos et les textes que les huit musiciens, dont j’étais, avaient ramenés du voyage.
Deux chartes graphiques distinctes pour le web et le print
Web
On est du point de vue de la France, dans le contexte du groupe de musique. On peut donc jouer sur un imaginaire oriental, d’où le rouge communiste et le jaune impérial du drapeau chinois, ainsi que la typo Shangai des titres. Mais il s’agit d’un échange culturel, d’où également le blanc et le noir (Gwenn ha du) pour figurer la Bretagne. Le dragon et l’hermine se retrouvent dans les backgrounds de sections. Les deux drapeaux croisés du logo véhiculent le même message d’amitié et d’échange.
L’affiche/flyer sert à la promotion d’un fest-noz en Chine même, pour des destinataires qui y vivent depuis plusieurs années. Ils connaissent la réalité du pays, inutile de jouer sur un imaginaire de l’Orient. En revanche, il s’agit de promouvoir la culture Bretonne à la fois auprès de Bretons, de différentes communautés d’expatriés et de Chinois habitant la ville concernée. La tournée se fait dans le contexte d’un événement international, la fête de la Bretagne, qui se déroule le jour de la Saint-Yves, sur le modèle de la Saint-Patrick Irlandaise : des éléments graphiques sont fournis qu’on peut réutiliser localement, ce qui oriente l’ensemble de la charte graphique du print.

Ergonomie de l’hermine et le dragon
Sections
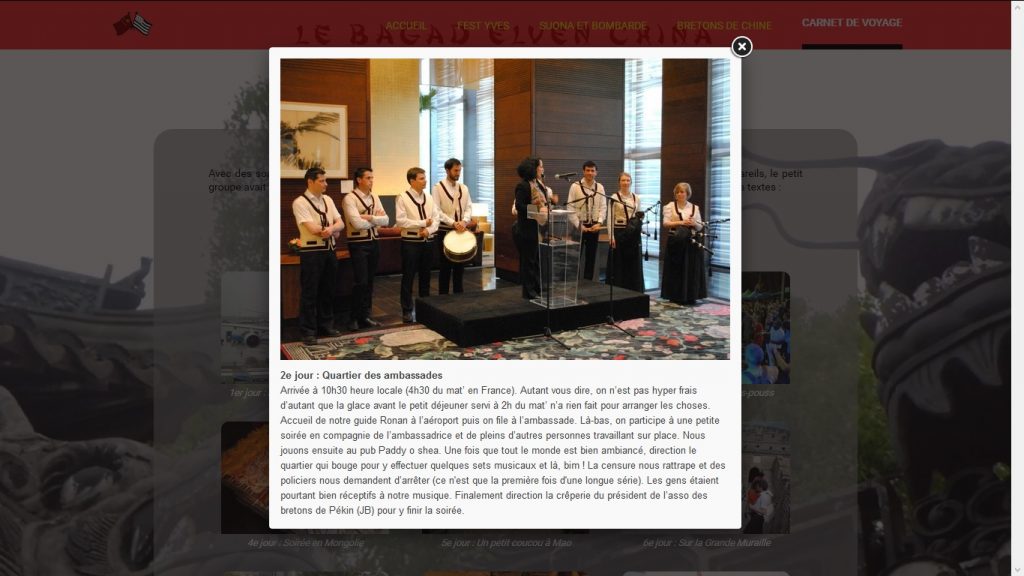
La difficulté était de caser les 12 chapitres du carnet de voyage sur un one-page. Après avoir creusé l’idée d’un menu accordéon, j’y ai renoncé au profit d’un ensemble de fancy box. En effet, en présentant le site en construction à divers utilisateurs, j’ai constaté qu’il leur était difficile de comprendre qu’il suffisait de cliquer sur les bandeaux pour voir le jour 2, le jour 3, etc. Les Fancybox ont finalement été à la fois bien plus malléables pour moi, et bien plus intuitives pour les nouveaux utilisateurs que j’ai testés.
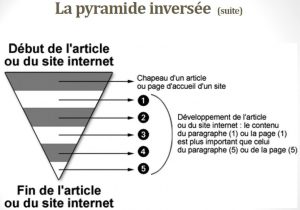
Les autres sections sont une mise en perspective de notre voyage, en suivant le schéma de la pyramide inversée : du plus général (la fête de la Bretagne), au plus détaillé (le récit jour après jour du journal de bord).

Navigation
L’autre gros morceau a été la navigation principale. Je l’ai progressivement améliorée au fil de plusieurs versions successives.
- Au final, il s’agit d’un menu fixe translucide, avec un effet hover (CSS), des ancres, et un effet scroll basé sur celles-ci (JS), qui montre intuitivement qu’on est sur un one-page. Le visiteur comprend qu’il peut continuer d’utiliser le menu, ou bien lui préférer l’ascenseur (ou son équivalent tactile).
- Avec l’aide de Jeff Billiot, le formateur chargé du javascript, j’ai ajouté un effet « en cours » avec du JQuery, qui permet de savoir où on se trouve, ceci qu’on utilise le menu ou l’ascenseur. L’essai antérieur avec du PHP s’était révélé non concluant car il faisait perdre le scroll.

- Le burger du responsive garde l’ensemble de ces fonctionnalités, en plus d’apparaître et disparaître au clic. Translucide, il recouvre la majeure partie d’un écran de mobile quand il est ouvert. Il y a peu de chances que le visiteur clique à côté. On le referme par l’icône du burger (tous navigateurs récents, dont Firefox et Internet Explorer 11) ou par le choix d’une section (Chrome et Opéra seuls). De tout le site, c’est la seule différence notable entre les navigateurs, outre qu’ IE11 ne sait pas ouvrir les Fancy boxes pour pdf.
- Pour palier à ces disparités entre les navigateurs, il m’aurait fallu un énorme travail de préfixage CSS, en fait pour la plupart des instructions, dans la mesure où il s’agissait aussi de faire étalage des savoir faire acquis : transformations, bords arrondis, ombres, tailles de calques et même le flex. Pour rester dans les délais, j’ai décidé de cibler les navigateurs récents et de faire l’impasse sur IE. Mais quand il s’agit d’un javascript comme dans le cas du pilotage du menu burger, je ne vois pas de solution.

Pour les écrans les plus petits (mobiles), le menu lui même doit en effet être réorganisé. L’accès par une icône « burger » est très à la mode depuis deux ans. Le concept est de mettre en place une icône connotant une liste qui permet d’afficher sur la gauche ou la droite du site une sidebar avec différentes informations.

Autres éléments
J’ai cherché à respecter les principales préconisations pour un one-page :
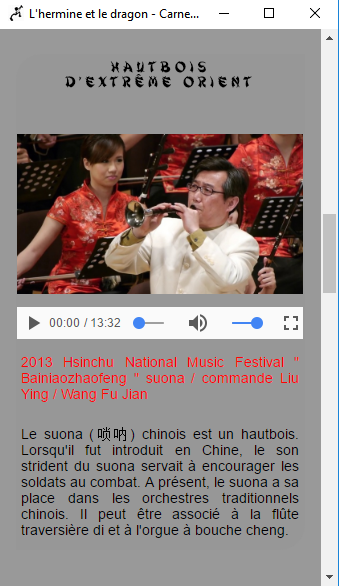
- Images ou vidéos précédant le texte qui sert de réservoir à mots clés, en plus des espaces de mots clés dans les balises. J’ai monté la première vidéo (46 sec) avec un soin particulier pour la synchronisation du son avec l’image. Les deux autres sont des illustrations du propos que j’ai laissées telles quelles (13 min),
- Une seule typo hors titres, la Roboto d’Androïd, police appréciée des graphistes actuellement,
- Informations supplémentaires accessibles d’un seul clic, éventuellement soulignés d’une animation (fancy box, vidéos, pdf…),
- Un slide alléchant en tête de site et une alternance clair-obscur entre les sections,
- Des blocs bien délimités au sein de chaque section, ce qui a facilité le remodelage pour le responsive.

Extrait du slide d’en-tête : atelier découverte avec les Petits Ambassadeurs / Institut Français de Pékin
Le responsive
- La version tablettes est une simple réorganisation des éléments.
- La version mobiles en revanche a été particulièrement allégée tout en gardant l’essentiel de l’information :
- suppression du slide,
- des logos des associations organisatrices,
- des backgrounds de sections,
- remodelage du carnet de voyage
- et aménagement du footer.

Points d’amélioration
Le test du W3C m’a permis de supprimer certaines coquilles et erreurs. Néanmoins, ce site peut encore être amélioré :
- L’idée de départ était de reprendre en slide les photos sélectionnées pour chaque journée, également diffusées sur Flickr. Une Fancybox pointant sur une div rendrait cette idée – chronophage – réalisable.
- J’ai découvert après-coup que le menu burger comporte un bug qu’il conviendrait de résoudre. En effet, le menu devient inutilisable en cas de redimensionnement de fenêtre par le visiteur. Il faut taper F5 pour rafraîchir la page et retrouver le menu. C’est totalement anti-ergonomique.

Vous attendez sans doute un lien pour aller voir ce projet, L’hermine et le dragon, vous-même. C’est prévu, mais j’ai quelques opérations à réaliser avant la mise en ligne, que je vais détailler dans le prochain billet.
Pour patienter, vous pouvez lire :
- Comprendre et expérimenter les technologies numériques
- La semaine du numérique 2016
- Technicien Intégrateur Web… en devenir
- Savoir lire, écrire, coder… et dessiner!
- Virtuoses de Photoshop
- S’inspirer du pire du web

Retour de ping : InfoDocBib - Architecte de l'information Passer un site ancien en HTTPS
Retour de ping : Thunderbird : nouvel accès aux boites mails de Yahoo (Tuto)
Retour de ping : Migrer Wordpress - Tutoriel détaillé | InfoDocBib - Architecte de l'information
Retour de ping : Bagad Elven : 20 ans sur la toile - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information