TypeScript, TS pour les intimes, est un langage de programmation open source créé par Microsoft et dévoilé en 2012. Son auteur, Anders Hejlsberg, également concepteur du framework .NET et du langage Turbopascal, n’avait pas pour but de remplacer JavaScript. En effet, JavaScript étant présent sur presque tous les navigateurs du monde, il serait très compliqué d’y remplacer JavaScript par une autre technologie et cela prendrait un temps considérable. Hejlsberg a donc utilisé une pirouette.

Au sommaire :
- Les faiblesses de JavaScript
- Le JavaScript natif est déjà du TypeScript valide
- La bascule de l’écosystème JavaScript vers TypeScript
- D’autres solutions de typage
- Un typage natif en JS ?
- Conclusion
- Aller plus loin
1- Les faiblesses de JavaScript
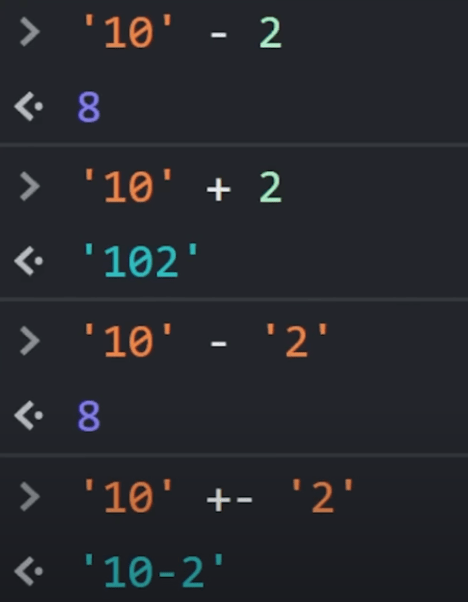
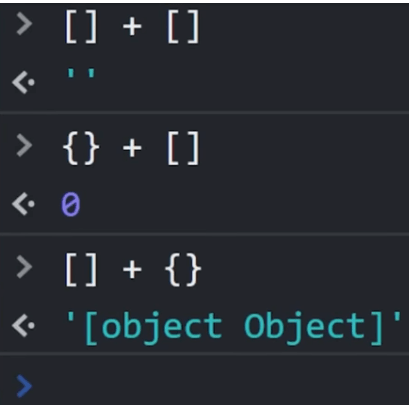
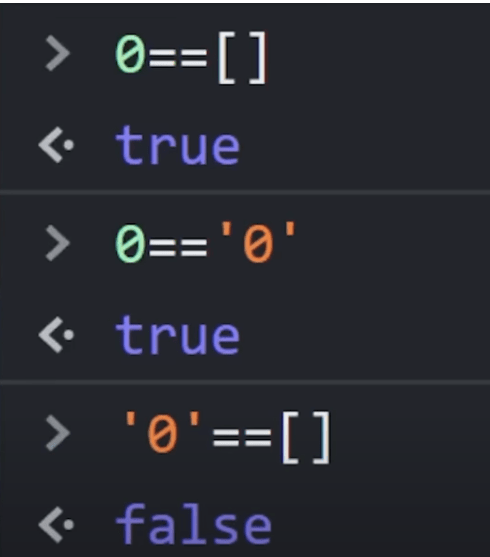
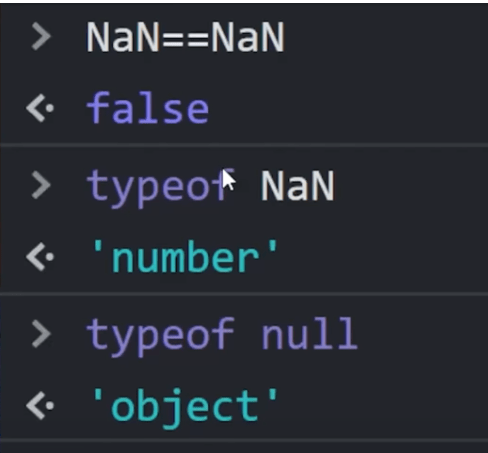
C’est un fait en effet, même avec ES2015, certaines fonctionnalités importantes manquent toujours à JS pour les gros projets, tels que la pré-déclaration des propriétés, les modificateurs de visibilité ou les interfaces. En outre, ses défauts de jeunesse sont toujours là, en particulier ceux liés au typage faible (dans aucun autre langage on ne se retrouve avec des aberrations telles que ===, NaN, undefined, ‘[object Object]’, etc).




Une autre joyeuseté de JavaScript encore : multiplier deux tableaux vides, ça fait 0 ! : [] * [] === 0
- JavaScriptWTF – Un site où nous pouvons tous partager ces petits moments WTF que nous apprécions avec JavaScript
- JavaScript, le pire langage de programmation de l’histoire? – Mike Codeur (9 min)
- Pourquoi « JavaScript c’est nul » – Grafikart (24 min), article
- JavaScript n’est pas bizarre mais cohérent – JavaScript Academy
- Impossible à resoudre en JS NaN is not NaN – JavaScript Academy
2- Le JavaScript natif est déjà du TypeScript valide
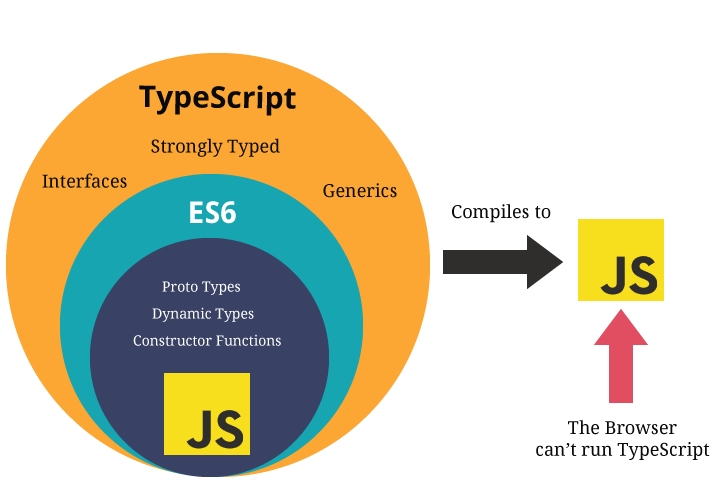
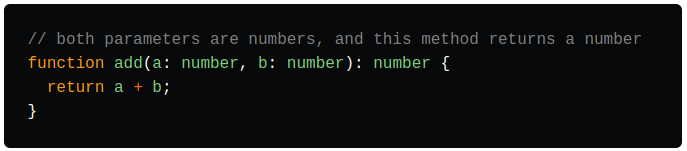
TypeScript ajoute toutes ces fonctionnalités manquantes d’une façon très intelligente. Ainsi, du JavaScript natif est déjà du TypeScript valide. Les nouveautés sont ainsi complètement optionnelles, et vous pouvez revenir à du JS pur à tout moment. C’est ça la pirouette d’Hejlsberg !

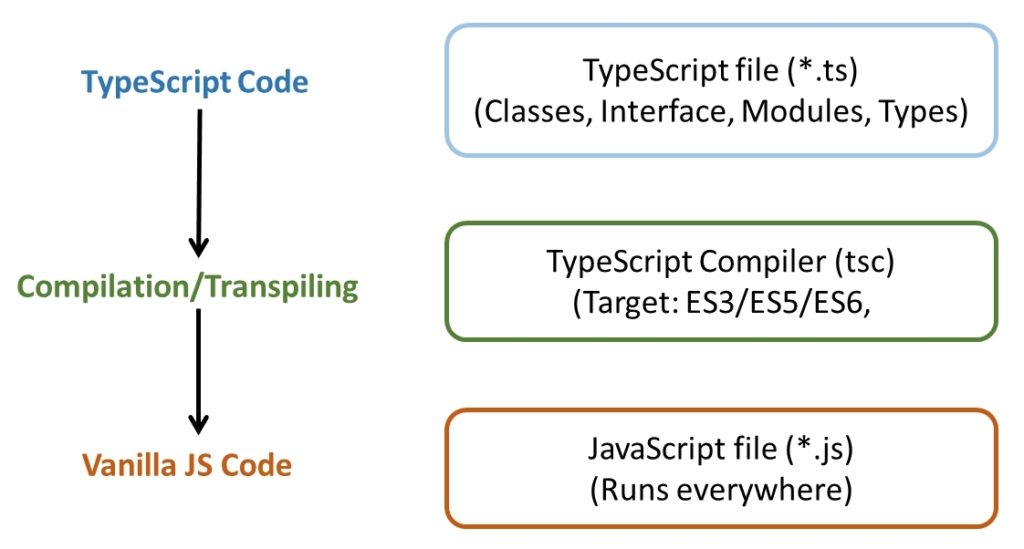
L’idée est donc d’écrire en TS, puis de transpiler en JavaScript dans la version ECMAScript de notre choix… Et c’est TS qui s’occupe de cette transpilation directement, sans faire appel à d’autres outils tels que Babel !
3- La bascule de l’écosystème JavaScript vers TypeScript
TS est imposé d’origine sur Angular, mais reste facultatif sous Vue.js et React. Néanmoins, que ce soit Node.js, React ou Vue.js, tout l’écosystème JavaScript se met progressivement au Typescript et le phénomène s’amplifie d’année en année.
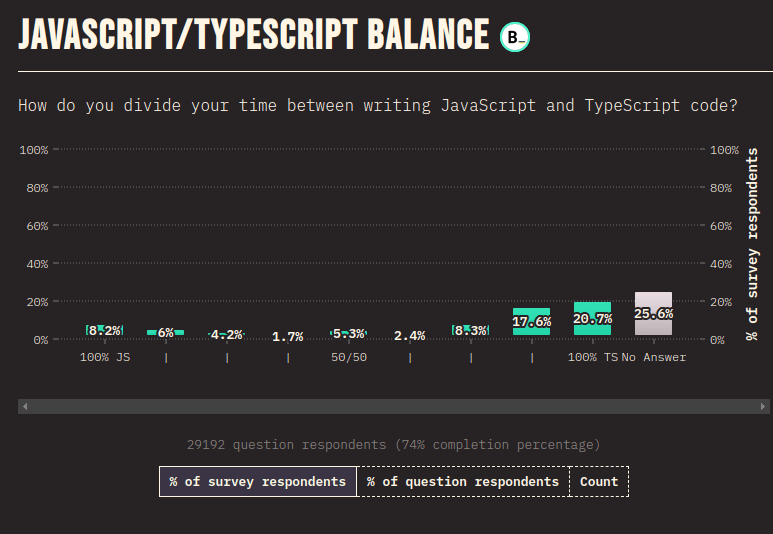
Ainsi, selon le State of JS 2022, 20.7 % des développeurs JS sont passés au 100% TypeScript, auxquels s’ajoutent 17.6% qui n’en sont plus très loin (soit 38.3%). A contrario, seulement 8.2% sont encore en 100% JavaScript.

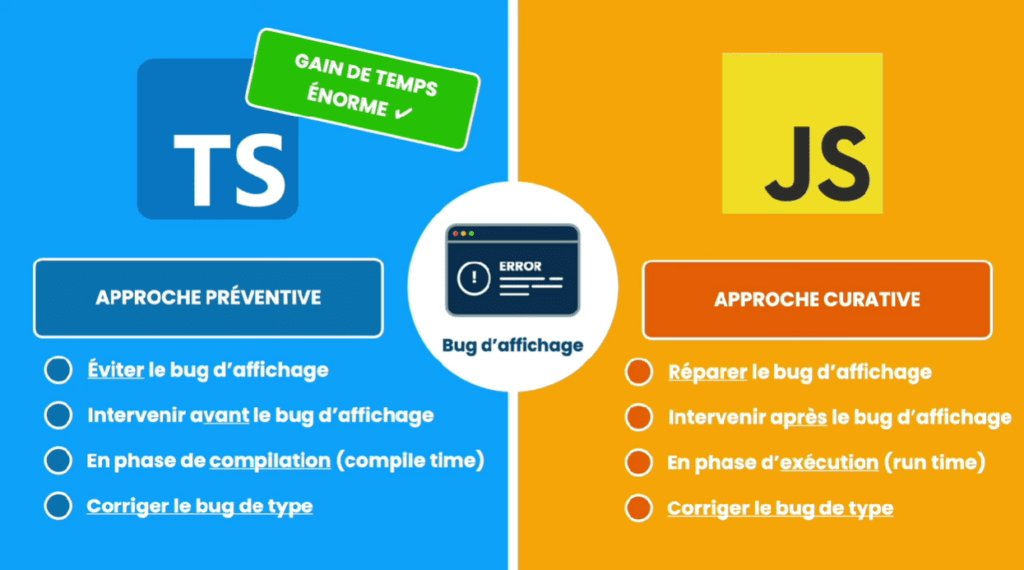
En effet, TS est un langage multi paradigmes. On peut faire du fonctionnel, comme de l’orienté objet et pas de l’orienté objet via prototype comme en JavaScript. La combinaison POO / Typage fort change tout. Le JS qui en sort après transpilation est comme renforcé contre les bugs éventuels.

De plus, la plupart des libraries qu’on connait sous JavaScript se rendent progressivement compatibles TypeScript, ce qui veut dire que l’apprentissage de nos outils favoris (tels que Three, React Hook Form, Yup, React Router, React Query, Jest, etc) reste valable !
4- D’autres solutions de typage
TS n’est pas la seule solution pour donner un typage à JS
Reason
Reason, poussé par Facebook, se veut un challenger de TypeScript dans le monde des langages à transpilation. Mais ce dernier a plusieurs longueurs d’avance sur tous ses concurrents, qui restent peu utilisés (PureScript, Elm, ClojureScript, Flow…)
La JSDoc
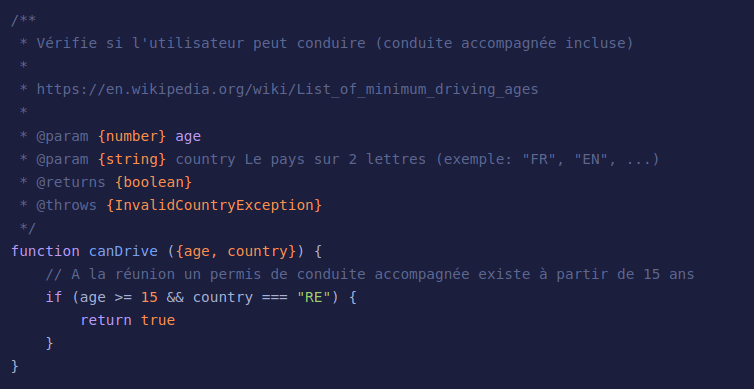
Il est possible d’utiliser des commentaires en suivant les spécifications de la JSDoc qui proposent entre autres un système de typage. Ces commentaires seront compris par votre éditeur pour offrir une meilleure compréhension et auto-complétion du code. JSDoc est particulièrement utile dans les cas où votre temps de compilation/étape de construction Typescript provoque un effet inverse sur la productivité. Cela est également utile lorsque vous travaillez avec une base de code existante.
- JSDoc : Une Alternative Solide À TypeScript – Nwalozie Elijah
- Commentaires et JSDoc – Grafikart, vidéo 16 min, article
Les proptypes
Pour être tout à fait complet, ajoutons qu’avec React, on peut typer des données avec les proptypes… Mais ce n’est pas natif de JS.
- Présentation des propTypes en React.js – Making With JavaScript by USER (août 2021)
5- Un typage natif en JS ?
Que ce soit Reason, Flow, JSDoc ou les Proptypes et bien sûr TypeScript, la variété des systèmes de substitution montre à quel point un typage fort manque aux développeurs JavaScript. Or dans les couloirs d’ECMAScript, on commence à entendre parler d’intégrer un système de typage nativement à JS
Microsoft (le créateur de TypeScript) a publié une proposition officielle pour une syntaxe de type dans ECMAScript, la norme officielle de JavaScript. Néanmoins : « Une proposition comme celle-ci fera l’objet de nombreux retours et d’un examen minutieux. Elle peut impliquer de nombreux changements de conception en cours de route, et peut prendre des années avant de donner des résultats. ».
Le comité TC39 a de son côté admis une proposition d’annotation de type directement dans JS. Mais la proposition n’en est qu’au stade 1 sur 4, et ces annotations seraient moins complètes que dans TS, même si la syntaxe serait similaire, au grand dam de certains.
Les types nativement dans JS, ce n’est donc pas encore pour ES 2023 !
- Microsoft propose d’introduire une syntaxe de type dans JavaScript – Développez.com (mars 2022)
- C’est la fin de TypeScript – Alors on dev (35 min)
- Goodbye Typescript, hello native typing for Javascript – Christopher Kade (novembre 2022)
- ECMAScript : Le TC39 et les propales – Jérémy Grenet (mai 2020)
6- Conclusion
Alors, végéter dans les 8.2% qui sont encore en 100% JavaScript, attendre un typage natif dont on sait encore peu de choses, ou rester dans la course en basculant vers TypeScript? Se poser la question, c’est déjà y répondre.
- Faut-il apprendre TS quand on est développeur JS ? – Practical Programming / Lucas Roquilly 2020
- Comprendre TS en 5 minutes – Je suis un Dev 2020
- Pourquoi apprendre le TS (vs le JavaScript)? – Kodaps (9 min)
- State of JavaScript 2020 : TypeScript leader incontestable des déclinaisons de JavaScript – Développez.com (janvier 2021)
- TypeScript a changé le marché de l’emploi en 2024 – ViDev (8 min)
Ayant terminé avec succès ma formation de développeur web de la Wild Code School, où j’ai pris part à plusieurs projets en équipe avec Git/Github, je me spécialise actuellement sur React avec le programme React Mastery…
Et l’étape suivante de ma roadmap sera donc… TypeScript !
Aller plus loin
- Formation apprendre TypeScript – Grafikart (18 vidéos)
- Typer React avec TypeScript – Grafikart, vidéo 28 min, article
- Pourquoi TypeScript est plus facile que JavaScript – Alors on dev (30 min)
- Pourquoi tu n’y arrives pas avec TypeScript ? – Mike Codeur (12 min)
- DeviceScript : du TypeScript pour l’IoT ! – DevTheory (5 min)
- 3 Tricks TypeScript dans React – Melvynx (9 min)
- Apprendre TypeScript en 1 heure (l’essentiel en 2025) – ViDev (93 min)
- Node.js intègre enfin le support de TypeScript en natif – Développez .com







Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : Frameworks JS : une longue histoire - Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
J’avoue avoir longtemps hésité à passer à Typescript préférant utiliser la simplicité de JSdoc. Mais finalement apres un passage presque obligé, je ne coderais plus sans. En fait comme tous les dev qui sont passé par là c’est toujours la même histoire ^^. Oui il faut utiliser TS pour faire du code propre et un environnement beaucoup plus agréable avec lequel coder 🙂
Retour de ping : Windows 11, un gigantesque spyware
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information