![]() Je l’ai annoncé dans le billet précédent, voici le premier article du Dico du webmaster. Comme les livres, les sites web sont constitués de pages. J’ai créé ma première page web lors d’un cours en maîtrise info-doc à Montpellier. Vous allez voir, c’est très simple :
Je l’ai annoncé dans le billet précédent, voici le premier article du Dico du webmaster. Comme les livres, les sites web sont constitués de pages. J’ai créé ma première page web lors d’un cours en maîtrise info-doc à Montpellier. Vous allez voir, c’est très simple :
- Ouvrez le Bloc-notes de Windows (ou l’équivalent dans votre Mac, quand aux utilisateurs de Linux, j’imagine qu’il connaissent déjà ce qui se trouve dans ce billet 😉 )
- Écrivez-y quelque chose, ce qui vous passe par la tête, par exemple “Bonjour, ceci est ma première page web”
- Enregistrez votre fichier. L’astuce se situe ici : n’enregistrez pas en .txt, mais écrivez .htm. Pour ce faire, dans le champs “Type”, choisissez “Tous les fichiers *.*”. Par exemple, vous pouvez nommer votre fichier “index.htm”. Pour tous les futurs noms de fichiers et de répertoires, vous éviterez tout ce qui est espaces, majuscules et signes diacritiques (accents, cédille…).
Voilà, vous avez créé votre page web! Vous ne me croyez pas? Double cliquez sur l’icône de votre fichier “index.htm” depuis le gestionnaire de fichiers. Mais oui, votre ordinateur ouvre votre fichier dans un navigateur (Firefox, Chrome, Safari…)! C’est bien une page web!

Maintenant, ajoutez du texte dans votre fichier index.htm (toujours dans le bloc-notes). Si vous n’êtes pas inspiré, vous pouvez utiliser un Lorem Ipsum. Il s’agit tout simplement d’un assemblage générique de faux textes que les imprimeurs utilisaient pour se faire une idée de la mise en page de leurs maquettes. Les webdesigners ont repris le principe. Faites plusieurs paragraphes. Observez le résultat dans le navigateur. Et oui, vos paragraphes ont disparu, tout apparaît à la suite, autant dire en vrac.
Voilà pourquoi les informaticiens ont inventé le HTML. HyperText Markup Language ou Langage de balisage hypertexte en français, c’est LE langage à la base du web. Web et HTML ont en fait été mis au point en parallèle, entre 1989 et 1991, par Tim Berners-Lee.
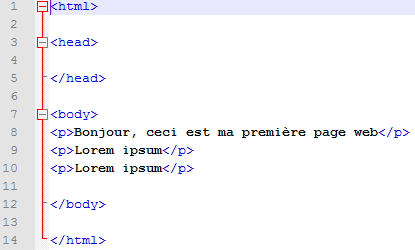
HTML fonctionne avec des balises. Par exemple, <p> est la balise pour séparer les paragraphes. Pour toute balise, il faut indiquer un début et une fin. La balise de fin s’écrit comme la balise de début mais avec un slash en plus, soit pour les paragraphes : </p>. Par exemple, pour créer trois paragraphes, écrivez :
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
Il existe des balises pour tout : titres, sous-titres, listes à puces, à numéros, images, tableaux… Tout ce qu’un traitement de texte peut faire, HTML peut le faire aussi. Simplement, au lieu de cliquer sur des icônes dans la barre d’outils du traitement de texte (MS Office, Libre Office…), il suffit d’encadrer notre texte par les balises adéquates. Un simple éditeur de texte comme le Bloc-notes suffit alors.
Néanmoins, une page web élaborée comprend de nombreuses balises. De plus, on peut placer des balises les unes à l’intérieur des autres, comme des poupées russes. Avec le Bloc-notes, on finit rapidement par s’y perdre. Les webmasters préfèrent utiliser un autre éditeur de texte, où les balises apparaissent en couleurs. L’un des plus conseillés est Notepad++. Pour ma part, j’ai mes habitudes avec ConText.

L’objet de ce blog n’est pas de détailler toutes les balises que comprend HTML. De nombreux sites le font très bien. Cependant, il est des balises qui se trouvent dans toutes les pages web : html, head, body. Ces trois balises structurent toute page web qui se respecte de la manière suivante :
<html>
<head>
</head>
<body>
</body>
</html>
L’ensemble de la page est encadrée par les balises <html></html>. A l’intérieur, la page se décompose en deux parties :
- <head></head> : dans l’entête, on trouve toutes les informations utiles aux moteurs de recherche et aux navigateurs : titre de la page, description, mots clés… Ces informations sont également encadrées par des balises. Cette partie est invisible pour l’internaute. Pour une bonne description, les bibliothécaires font la promotion du Dublin Core. Le Dublin Core comprend un grand nombre de balises pour tout décrire, un peu comme une notice de catalogue : auteur(s), nom du site, etc. Honnêtement, les informaticiens ne s’en servent pas.
- <body></body> : Le corps de la page proprement dit. C’est ici que se trouve le contenu rédactionnel visible par les lecteurs. Les titres, paragraphes, tableaux, images, etc.
Vous avez maintenant les premiers éléments pour réaliser votre première page web. Pour autant, les sites comprennent généralement plusieurs pages. Comment ces pages sont-elles reliées entre elles? Ce sera l’objet du prochain billet.
<MAJ du 05 mars 2012: maintenant vous avez ce qu’est le HTML… d’autres non>
Le HTML, maladie sexuellement transmissible pour 1 Américain sur 10
« Menée auprès de 2.392 personnes, hommes et femmes de plus de 18 ans, l’étude montre ainsi que 27% pensent les Gigaoctets (gigabytes en anglais) sont des insectes d’Amérique du Sud, que le MP3 est un robot dans Star Wars, le Blu-ray un animal marin et l’USB l’acronyme d’un pays d’Europe. »
http://www.bfmtv.com/high-tech/html-maladie-sexuellement-transmissible-1-americain-10-725740.html
</maj>
<MAJ du 21 janvier 2017 : 30 générateurs de lorem ipsum utiles ou hilarants>

</maj>
<MAJ du 22 janvier 2017 : BuzzFeedication et partage de Lorem Ipsum>
La plupart des gens partagent des informations sans jamais les lire, faussant le lien entre viralité et clic effectif. Telle est la conclusion d’une nouvelle étude menée par l’université de Columbia et l’Institut national de recherche en informatique et en automatique (INRIA), confirmée par un canular imaginé par le site satirique the Science Post : Le 4 juin dernier, il publiait un article intitulé : « Etude : 70% des utilisateurs de Facebook lisent seulement le titre des papiers scientifiques avant de les commenter ». Près de 48.000 personnes ont partagé la publication.
Or, « l’article » ne contenait que du « Lorem Ipsum ».
L’article en question : http://thesciencepost.com/study-70-of-facebook-commenters-only-read-the-headline/
Et vous, l’auriez-vous partagé?
Sources :
- Une majorité d’articles sont partagés sur les réseaux sociaux sans même être lus – Slate, 20 juin 2016
- La plupart des internautes partagent des articles sans les avoir lus – Les échos, 20 juin 2016
- 6 in 10 of you will share this link without reading it, a new, depressing study says – The Washington Post, 16 juin 2016
</maj>
<MAJ du 08 juin 2017 : Lorem ipsum, nouvel état de la question>
« On a cru longtemps que ce latin ne voulait rien dire mais un latiniste du Hampden-Sydney College (Virginie), Richard McClintock, actuellement directeur des publications de cette institution, a lancé une recherche en ligne sur un mot peu fréquent du lorem ipsum « consectetur » et a ainsi découvert un environnement de texte correspondant au De finibus de Cicéron (1.10.32). Cette découverte fut signalée en 1993 » :
Faux texte des imprimeurs :
« Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum ».
Ce texte standard vient de :
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt,ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? (32)
At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate nonprovident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga (33)
Contrairement à une idée initialement répandue par McClintock lui-même (hypothèse qu’il a ensuite regrettée), « Le Lorem ipsum n’est pas né dans le monde de l’imprimerie au 16e siècle : au plus tôt, il apparaît après 1914, date de la première édition du De Finibus de Cicéron dans la collection Loeb ; au plus tard, il a été créé pour Letraset dans les années 60. »
Sources :
- Lorem ipsum, nouvel état de la question – La question du latin, 3 juin 2012
- Latin et politique. Troisième partie : L’impact de la révolution – La question du latin, 14 février 2010 (note de bas de page n°4)
</maj>
Retour de ping : Frameworks JavaScript | InfoDocBib - Architecte de l'information
Retour de ping : Frameworks JS : une longue histoire | Architecte de l'information
Retour de ping : JavaScript : un langage ou des langages? | Architecte de l'information
Retour de ping : 30 ans de développement web - Infodocbib.net