Avec un IDE remote
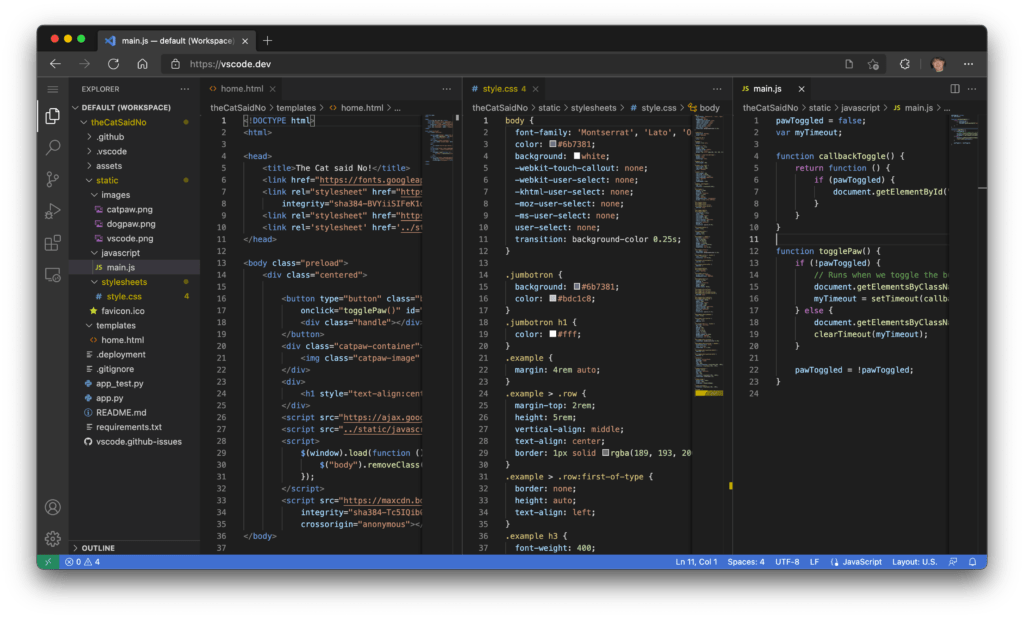
On connaissait déjà l’éditeur de code en ligne de Microsoft, version navigateur de son éditeur phare VS Code.
D’abord implémentée par des bidouilleurs passionnés qui ont enlevé la couche Electron pour rendre l’IDE directement utilisable sur un navigateur, l’idée a été reprise par Microsoft :
- vscode.dev
- L’éditeur Visual Studio Code dispose désormais d’une version en ligne – Les joies du code
- Le guide ultime de productivité sous VSCode – Parfaitement Web
- VSCode Server Preview – Installation, prise en main et avis – SimpleTech
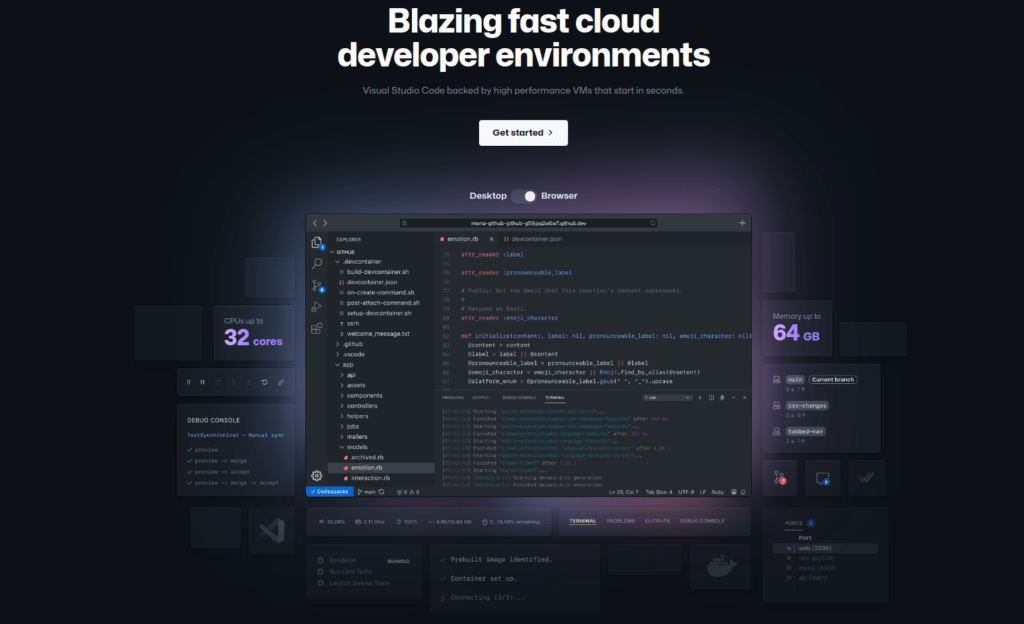
Avec tout un environnement de développement entièrement en ligne : Github Codespaces
Github qui fait aussi partie de la maison Microsoft, a lancé en 2021 un service payant appelé Github Codespaces, qui propose des conteneurs de développement dans le cloud, à la demande et facturé à la durée d’utilisation et d’inactivité.
Un conteneur de développement est un environnement de développement clé en main. Cela permet d’avoir un environnement complet sans installer sur votre poste vos librairies, dépendances, SDK, etc. Tout sera pré-installé directement dans le conteneur. Github Codespaces utilise le plus célèbre, Docker. Il s’agit donc ici de proposer des environnements de développement totalement en ligne, avec tout l’outillage adéquat qu’on a d’habitude d’utiliser en local (Node et npm/yarn, git, mySQL, etc).

Vous avez le choix entre utiliser l’environnement Web ou bien connecter votre VSCode local au conteneur de dev.
Il y a des différences notables, dont la gestion des raccourcis claviers sur laquelle le navigateur prend parfois la main, ce qui peut être assez gênant. Il y a également moins de plugins compatibles sur la version web et pas d’accès au terminal qui doit rester local.
- Github Codespaces
- Github Codespaces – Coder depuis les nuages – Attineos
- Tester et deployer dans le cloud – Github & Codespaces – Tugdual Grall (64 min)
La concurrence
Parmi les concurrents de Github Codespaces, on trouve Docker Development Environments ou Amazon AWS Cloud 9, réservés à des utilisateurs avancés. Sur le segment axé sur la facilité de prise en main comme l’est Github Codespaces, même pour les non développeurs, on trouve Gitpod.
- gitpod.io
- OpenVSCode Server se dresse face à GitHub Codespaces – Silicon
- Gitpod livre sa plateforme IDE dans le cloud en open source – Le Monde Informatique
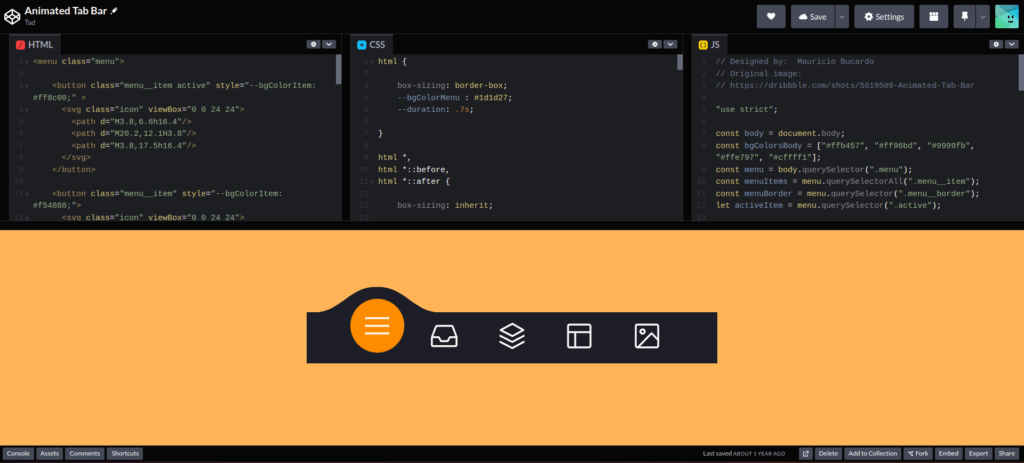
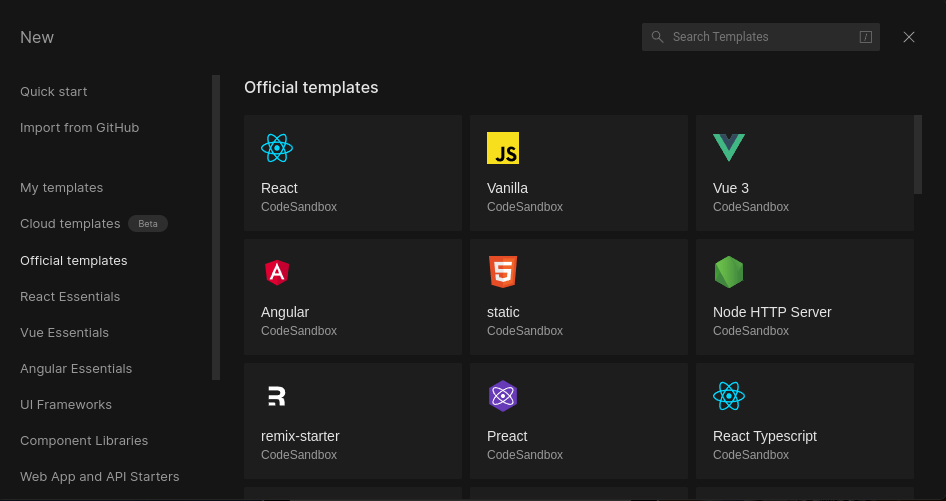
D’autres plateformes de code en ligne
Il existe également des plateformes de code au moins en partie gratuites. Leur ambition n’est pas de rivaliser avec les environnements complets payants comme Github Codespaces, mais ils ont leur utilité, pour des projets modestes, des exercices, ou de l’échange de code :
Notons qu’avec Code Sandbox, il est possible de travailler sur son VSCode local, en y installant l’extension CodeSandbox Projects. Toutes les explications dans ce tuto.
Conclusion
Point positif, les plateformes comme Github Codespaces sont une énorme avancée par rapport aux VDI (Virtual Desktop Infrastructure) et leur latence. Ici la latence est transparente étant donné qu’on ne stream pas un OS entier. Il suffit donc d’un navigateur web pour pouvoir développer et ça c’est plutôt fun pour les digital nomades.
Point négatif, personnellement, le fait que ce soit facturé à la durée d’utilisation et d’inactivité me rebute pour l’instant. Une fois qu’on a une machine pas trop ancienne, pratiquement tout est gratuit au moins à titre personnel (node, git, VSCode, Docker, etc), et surtout utilisable en illimité. Ce serait dommage de s’en priver !
C’est un peu comme aller dans une laverie automatique au lieu d’investir dans un lave-linge. C’est moins douloureux parce que ce sont des petites sommes à chaque fois, mais au bout d’un moment, on finit par payer plus que le prix d’un lave linge. Et si on poursuit la métaphore, en plus ici le lave linge (node, git, VSCode, Docker, etc)… est gratuit !
Je trouve que pour un dev, les technologies serverless avec leur capacité de montée en charge rapide, n’ont d’intérêt que pour les sites ayant de fortes variations de fréquentation. Pour le reste, c’est surtout l’art de rendre payant ce qui était gratuit, avec un modèle économique de paiement à l’usage qui rappelle plus le Minitel que l’internet des origines. Cet internet où quand c’était gratuit, on n’était pas encore le produit.
Bien sûr, ça peut être très différent du point de vue d’un devops, par exemple.
Qu’en pensez-vous?