JavaScript : apprendre une fois, écrire partout !
Au sommaire :
- 1- Combien de langages faut-il connaitre pour être développeur web?
- 2- Le web, une architecture 3-tiers
- 3- MERN et ses dérivés
- 4- Conclusion
1- Combien de langages faut-il connaitre pour être développeur web?
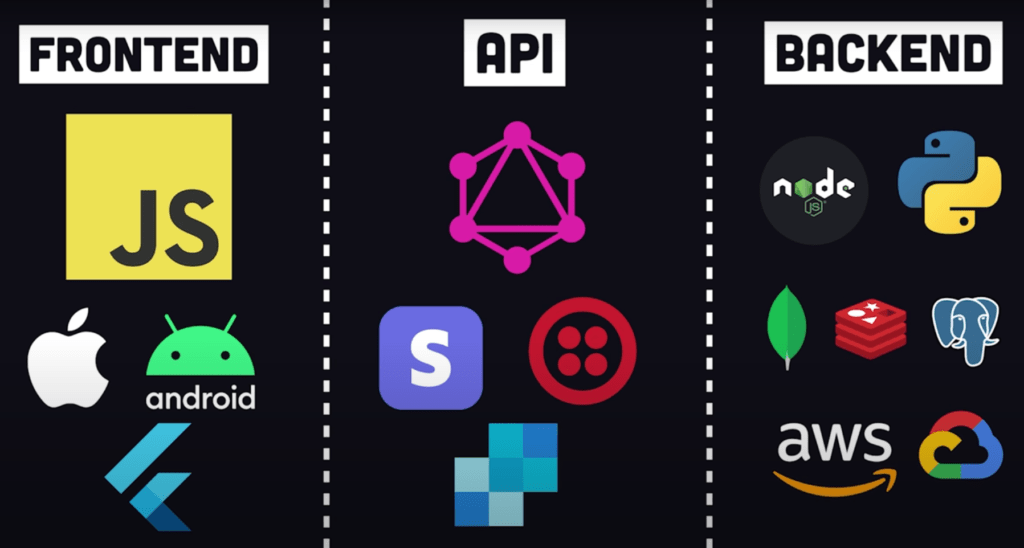
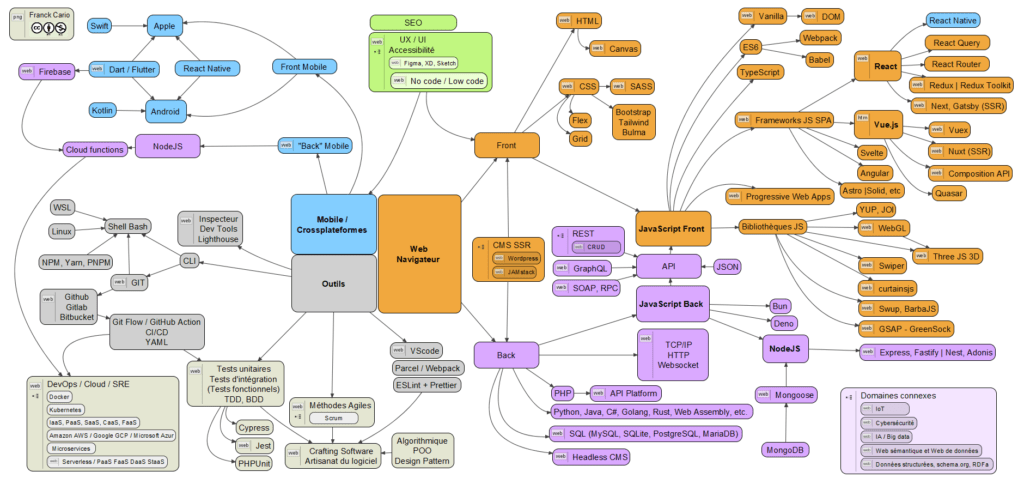
Les stacks techniques possibles sont nombreuses et variées :


Quelqu’un qui voudrait toucher à toutes les stack techniques deviendrait un gigantesque couteau suisse. Or on ne peut pas tout connaitre. Un recruteur est comme tout le monde : pour couper sa viande, il prendra un vrai couteau, pour ouvrir une bouteille un vrai tire-bouchon, etc. Le couteau suisse, qui sait tout faire, mais mal, c’est vraiment quand on n’a pas le choix. Or en termes de développeurs juniors, ce n’est pas le choix qui manque aux recruteurs (c’est différent avec les développeurs seniors qui sont en pénurie).
La question est donc : sur combien de langages se concentrer pour intéresser des recruteurs?
JavaScript Academy nous répond : un seul langage. Et il a raison ! Avec NodeJS, un développeur fullstack peut être full JavaScript.
JavaScript : apprendre une fois, écrire partout !
Voyons cela en détails…
1.1- Node.js
Node.js® permet en effet d’utiliser du JavaScript hors du navigateur. Il est la base sur laquelle se reposent les développeurs qui travaillent avec des frameworks JavaScript, que ce soit en front-end (React, Vue, Angular, Svelte…) ou en back-end (Express, Nest…).
Les concurrents de Node.js® sont Deno et Bun. Eux aussi permettent d’utiliser du JavaScript hors du navigateur. Mais malgré leurs avantages respectifs, ils ont une toute petite communauté d’utilisateurs par rapport à Node, étant arrivés bien plus tard.
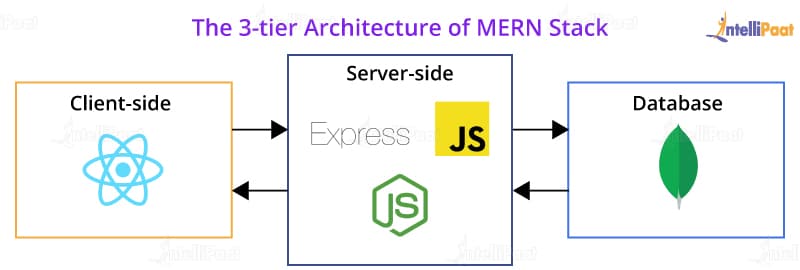
2- Le web, une architecture 3-tiers
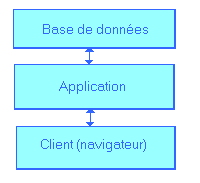
Une architecture web fullstack, c’est quoi? C’est trois niveaux :
- le frontend, côté client
- Le backend, côté serveur
- Le(s) base(s) de données, côté serveur également
On parle d’architecture 3-tiers.
L’architecture trois tiers, aussi appelée architecture à trois niveaux ou architecture à trois couches, est l’application du modèle plus général qu’est le multi-tiers ou n-tiers. L’architecture logique du système est divisée en trois niveaux ou couches :
- couche de présentation des données, correspondant à l’affichage, la restitution sur le poste de travail, le dialogue avec l’utilisateur ; En web, c’est le frontend
- couche de traitement métier des données, correspondant à la mise en œuvre de l’ensemble des règles de gestion et de la logique applicative ; En web, c’est le backend
- couche d’accès aux données persistantes, correspondant aux données qui sont destinées à être conservées ; En web, ce sont le(s) base(s) de données
C’est une architecture basée sur l’environnement client–serveur, où chaque couche ne communique qu’avec sa voisine. Ainsi en web, le front ne peut accéder directement à la base de données. Celles-ci doivent d’abord être traitées par le backend pour les rendre accessibles au frontend, généralement de nos jours via une API.
Détaillons donc ces trois couches pour savoir si JavaScript est capable de faire le job.
2.1- Du JS pour le front-end
Le développeur front s’occupe de l’expérience utilisateur. Il va mettre en place les composants web et les rendre réactifs en appelant une ou des API créées par le développeur back. Ses frameworks seront tous basés sur JavaScript, éventuellement sur CSS. Les plus répandus sont Angular, React, Vue.js et Svelte.
![]() React est le framework front-end développé par Facebook, initialement pour ses besoins internes, avant d’être mis à la disposition de la communauté.
React est le framework front-end développé par Facebook, initialement pour ses besoins internes, avant d’être mis à la disposition de la communauté.
2.2- Du JS pour le back-end
Le développeur back s’occupe de la logique métier. Il va mettre en place une architecture serveur et une base de données, et créer une ou des API pour y accéder. Les frameworks qu’il peut utiliser varieront selon le langage back utilisé : Symfony pour PHP, Express pour JavaScript, etc.
![]() Express et Nest sont deux frameworks pour Node.js qui nous donnent accès à un grand nombre d’outils puissants et simples que nous pouvons utiliser pour créer et configurer rapidement notre serveur.
Express et Nest sont deux frameworks pour Node.js qui nous donnent accès à un grand nombre d’outils puissants et simples que nous pouvons utiliser pour créer et configurer rapidement notre serveur.
2.3- Du JS pour la base de données
MongoDB (de l’anglais humongous qui peut être traduit par « énorme ») est un système de gestion de base de données (SGBD) orienté documents, répartissable sur un nombre quelconque d’ordinateurs et ne nécessitant pas de schéma prédéfini des données. Il fait partie de la mouvance not only SQL (NoSQL).
MongoDB permet de manipuler des objets structurés au format BSON (JSON binaire), sans schéma prédéterminé. En d’autres termes, des clés peuvent être ajoutées à tout moment « à la volée », sans reconfiguration de la base.
Les données prennent la forme de documents enregistrés eux-mêmes dans des collections, une collection contenant un nombre quelconque de documents. Les collections sont comparables aux tables, et les documents aux enregistrements des bases de données relationnelles. Contrairement aux bases de données relationnelles, les champs d’un enregistrement sont libres et peuvent être différents d’un enregistrement à un autre au sein d’une même collection. Le seul champ commun et obligatoire est le champ de clé principale (« id »). Par ailleurs, MongoDB ne permet ni les requêtes très complexes standardisées, ni les JOIN, mais permet de programmer des requêtes spécifiques en… JavaScript!
3- MERN et ses dérivés
La stack MERN est donc une architecture 3-tiers pour le web. Mais c’est surtout une architecture full JavaScript :
- MongoDB + Express + React + Node
Selon les frameworks utilisés, des variantes de MERN peuvent être dérivées. Ainsi on pourra avoir selon le framework front :
- MEAN avec Angular
- MEVN avec Vue
- MESN avec Svelte
Ou encore
- SERN, où SQL remplace Mongo DB
Exemple de mise en place d’un back et d’une API avec Express, sur une base de données SQL, et mise en images de cette API avec React :
![]() Les origines du cinéma 1895 – 1929 :
Les origines du cinéma 1895 – 1929 :
- Express : https://github.com/Tadkozh/checkpoint4cineback
- React : https://github.com/Tadkozh/checkpoint4cinefront
4- Conclusion
JavaScript : apprendre une fois, écrire partout !
Se concentrer sur un seul langage peut paraître une solution de facilité. Mais en réalité, le monde du JavaScript est foisonnant, ce qui le rend si polyvalent. Un langage, mais de nombreux outils à maîtriser :
- Node.js (express.js et nest.js) – back
- MongoDB et PostgreSQL – bases de données
- Docker – conteneurs
- TypeScript – typage des données
- React (Hooks et API contextuelle) – front
- Storybook.js – documentation
- Jest, React Testing Library, et Cypress (tests unitaires, tests d’intégration, tests de bout en bout)

4.1- Le state of JS
Les technos autour de JS sont tellement nombreuses que le développeur doit faire une veille continue sur elles, ce qui peut occasionner une fatigue du développeur JS. Le State of JS est une enquête annuelle qui permet de se tenir au courant sur les technologies et frameworks JS : celles qui émergent, celles qui ont le vent en poupe, celles qui sont en perte de vitesse…
Aller plus loin
- The Complete Modern React Developer 2022 – Andrew Baisden
- How to Deploy a MERN Application to Heroku – Freecodecamp
- What Does A MERN Stack Developer Do? – Freelancermap
- Learn once, write everywhere. That’s the JavaScript way – Lee Robinson










Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
I have read many data science posts online previously, but none has managed to captivate my attention like this one. This is truly a masterpiece, and a perfect guide for all data science aspirants. Thanks to the writer for spelling out the concepts clearly, and using just the right words and structure.data science malaysia
Thanks for sharing the info, keep up the good work going…. I really enjoyed exploring your site.
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information