Responsive, Kesako?
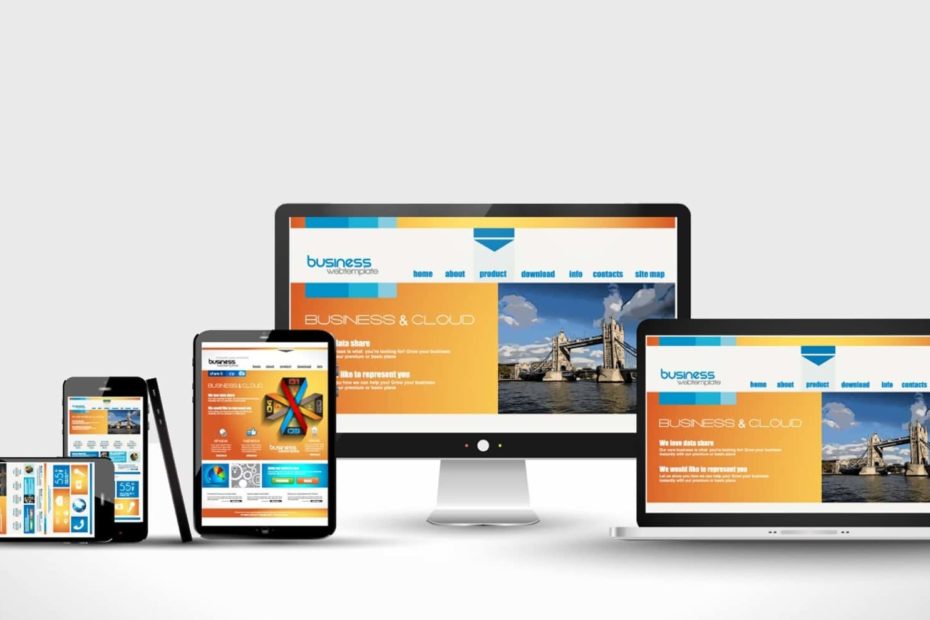
Depuis 30 ans, les supports pour accéder au web se sont énormément diversifiés : ordinateurs, mais aussi tablettes, smartphones, TV et montres connectées… Même si vous décidez de créer des applis smartphones dédiées (en Dart, Swift ou Kotlin), en parallèle de votre site, celui-ci devra néanmoins s’adapter à toutes les tailles d’écrans. Il s’agira en fait d’un site « responsive ».
Les techniques en responsive design sont variées et évolutives. En effet, il ne s’agit pas d’un sujet fini comme les Flex box. Il arrive encore que de nouvelles techniques soient trouvées. Cet article se propose de recenser les techniques responsives les plus répandue en 2022.
Au sommaire
- Responsive, Kesako?
- 1- En tête des fichier HTML et CSS
- 1.1- Viewport
- 1.2- Reset CSS et normalisation
- 1.3- box-sizing: border-box
- 1.4- font-size : 0.625rem;
- 2- Media Queries
- 3- Unités CSS relatives
- 3.1- Unités absolues
- 3.2- Unités relatives
- 3.2.1- Taille des box : margin, padding, width et heigth
- 3.2.2- Mesures qui dépendent des tailles de polices
- 4- Images alternatives : srcset
- 5- Variables CSS
- 6- Fonctions CSS
- 6.1- Calc()
- 6.2- Min(), Max(), Clamp()
- 7-Flexbox CSS
- 8- CSS Grid
- 9- Float, Flex ou Grid ?
1- Du responsive dès l’en tête des fichiers HTML et CSS
Dans le head du HTML, toujours préciser :
<meta name="viewport" content="width=device-width, initial-scale=1.0">En tête du CSS, toujours démarrer par
*{
padding:0;
margin:0;
box-sizing: border-box;
}
html{
font-size: 0.625rem; /*ou font-size: 62.5%; tous les navigateurs ont pour taille de police 16px par défaut. 16x0.625=10px C'est plus facile de compter de 10 en 10. Plus bas dans le body, on a par exemple 1.4rem, soit 1.4x0.625x16=1.4x10=14px */
}Cela mérite quelques explications…
1.1- Viewport
Pour les ordinateurs, c’est simple : le viewport du navigateur est la zone de la fenêtre dans laquelle le contenu web peut être vu.
Mais pour les mobiles, il y a de quoi se perdre entre :
- la surface physique
- La surface utilisable (en « pixels CSS »… quand les pixels ne sont pas des pixels)
- Niveau de zoom initial
Pour s’affranchir de ce zoom intempestif rendant les contenus illisibles, il est possible de modifier et d’imposer la taille de la surface du viewport d’un périphérique mobile. Apple a proposé une métadonnée à inscrire dans le head du HTML, totalement propriétaire. Et pourtant la grande majorité des navigateurs mobiles l’a adoptée.
En savoir plus :
- Comprendre le Viewport dans le Web mobile – Alsacréations
- Utilisation de la balise meta viewport pour contrôler la mise en page sur mobile – Mozilla Developer Network (MDN)
1.2- Reset CSS et normalisation
Le « reset » ou la « remise à zéro » en français est un concept qui consiste à supprimer un certains nombre de valeurs CSS par défaut des navigateurs en ayant deux objectifs majeurs :
- Repartir sur une base neutre pour designer l’entièreté de votre site ou de votre application à partir de zéro
- Gommer les différences d’affichage par défaut entre les différents navigateurs
De nombreux scripts de reset sont proposés en ligne. Cependant, la démarche est controversée et certains préfèrent utiliser la la normalisation du CSS, qui consiste simplement à réajuster tous les styles par défaut des navigateurs.
En savoir plus :
- Qu’est-ce que le reset CSS ? – Nicolas Brondin-Bernard
- CSS Tools: Reset CSS – Eric Meyer
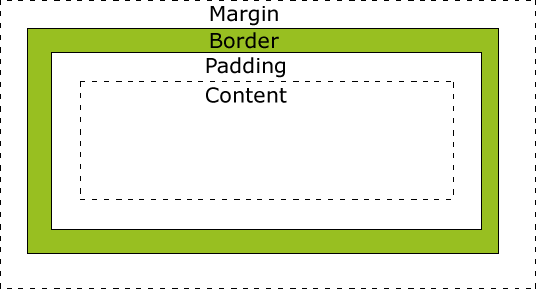
1.3- box-sizing: border-box
Par défaut, la bordure est ajoutée aux dimensions d’un bloc, ce qui décale tout. Le box-sizing évite cela. Si un élément est un « Border-Box », CSS width/height sera « largeur/ hauteur » du rectangle comprenant à la fois padding et borders.
En savoir plus :
- Le Tutoriel de CSS box-sizing – Devstory
- box-sizing – Mozilla Developer Network (MDN)
1.4- font-size : 0.625rem;
Pour une question d’accessibilité et de facilité de calcul, voir plus bas : rem et la rechnique du 62.5%
2- Media Queries : le responsive à la carte
Il s’agit de faire varier des propriétés CSS en fonction de points de rupture entre des plages de tailles d’écrans. Exemple :
@media screen and (min-width: 768px) and (max-width: 992px){
.content {
width: 500px;
background-color: blue;
}
}La logique des Media Queries sera inversée selon qu’on raisonne en desktop-first ou en mobile-first.
3- Unités responsive
3.1- Unités absolues
- px : pixel – ne permet pas de faire du responsive puisque garde la même valeur quel que soit l’écran.
3.2- Unités relatives
3.2.1- Taille des box : margin, padding, width et heigth
- % : à l’intérieur d’un parent, ne marche qu’à l’horizontale
- vw : poucentage par rapport au viewport (en largeur)
- vh : poucentage par rapport au viewport (en hauteur) : 100 vh prend toute la hauteur du viewport.
- 50vmin : utilise la valeur la plus petite : si la largeur est plus petite que la hauteur, c’est la largeur qui sera utilisée, et inversement si c’est la hauteur qui la plus petite.
- 50vmax : utilise la valeur la plus grande : si la largeur est plus grande que la hauteur, c’est la largeur qui sera utilisée, et inversement.
3.2.2- Mesures qui dépendent des tailles de polices
- em : proportion de la taille d’un parent (font-size) – ou bien proportion de la taille de la police de l’élément lui-même (margin, padding) : 1.5 em = une fois et demi la taille de la police (ou de la police de l’élément parent).
- rem : proportion de la taille de police définie à la racine (html)
Technique des 62.5% : Tous les navigateurs ont pour taille de police 16px = 1 rem par défaut, ce qui n’est pas très pratique pour les calculs. C’est plus facile de compter de 10 en 10. Or 10, c’est 62.5% de 16. Pour ramener nos calculs en base 10 on précise donc à la racine : font-size:0.625rem;
Ainsi touts les calculs liés au rem s’en trouvent simplifiés. Plus bas (body), on aura par exemple 1.4rem, soit 1.4×0.625×16=1.4×10=14px .
L’intérêt de cette technique réside dans l’accessibilité. Si une personne qui peut être malvoyante agrandi ou réduit le contenu de la page avec CTRL+ ou CTRL-, tout augmente ou diminue normalement, ce qui ne serait pas le cas si on définissait la taille de police à la racine en pixels.
Voir aussi :
- Les unités de mesure en CSS – 6 min
- Les REM et la technique du 62.5% – 8 min
- Comment rendre son texte « responsive » – 9 min : media queries, calc() et clamp()
4- Images responsive : srcset
Il s’agit, à la manière de WordPress, de prévoir une même image en plusieurs tailles, de manière à afficher la meilleure en fonction de la taille du navigateur.
Avantages : moins de ressources utilisées pour les grosses images, temps de chargement adapté et réduit quel que soit l’écran, ce qui est bon pour le SEO.
Exemple :
<img srcset="/img/blog/responsive-images-lg.png 730w,
/img/blog/responsive-images-md.png 610w,
/img/blog/responsive-images-sm.png 350w"
src="/img/blog/reponsive-images.png"
alt="responsive images">Illustration :
D’autres tips sur les images : object-fit, object-position, background, filter… : Tout sur les images – Le designer du web (10 min)
5- Variables CSS
Comme les « vrais langages », CSS 3 offre maintenant la possibilité de créer des variables. Exemple :
/* Initialisation d’une variable */
html {
--main-color: #12AE51;
--secondary-color: #12AE51;
--spacing: 8px;
}
/* Appel d’une variable */
h1 {
color: var(--main-color);
padding: var(--spacing);
}Non seulement cela ouvre des possibilités pour maintenir notre CSS, mais elles sont en plus manipulables par le JavaScript (pour faire un dark mode par exemple)
6- Fonctions CSS :
En plus des variables, CSS offre maintenant des possibilités de calculs
6.1- Calc()
width: calc(100% / 3)
font-size: calc(40px + 6vw)
background-position: calc(100% - 50 px) calc(100% + 20px)La fonction Calc() en CSS 5 min – Le designer du web (5 min)
6.2- Min(), Max(), Clamp()
width: min(50%, 500px);
width: max(50%, 500px;
width: clamp(200px, 50%, 1000px);
font-size: clamp(24px, 5vw, 48px);Ci-dessous un exemple qui mêle variables, media queries, calc() et clamp() et ajoute même vmin et vmax :
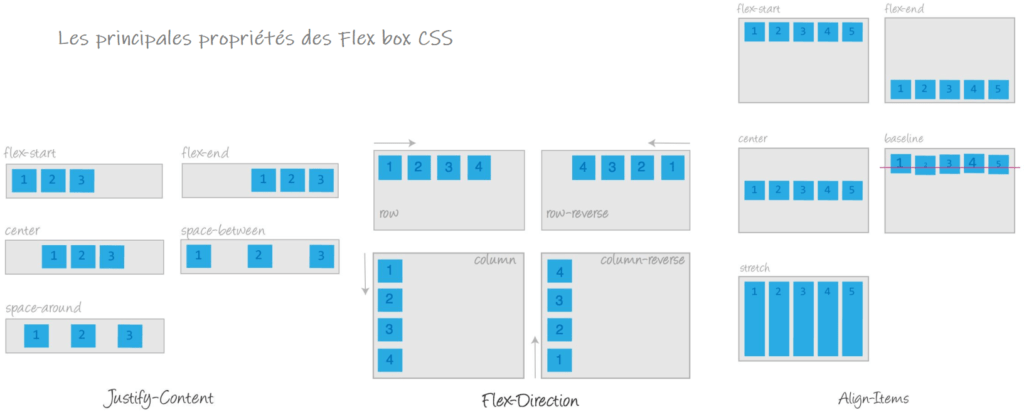
7- Flexbox CSS : le responsive en une dimension
C’est une méthode de mise en page permettant de disposer des éléments en lignes ou en colonnes, en s’adaptant automatiquement à l’espace disponible et en facilitant les réagencements. Un container parent (avec la propriété CSS display:flex) contient des éléments enfants (items) à agencer.
- Lisez aussi : Les concepts de base pour flexbox – Mozilla Developer Network (MDN)
- S’entrainer en flex : Flexbox Froggy
- Un générateur de CSS pour le flex : Flex Help
8- CSS Grid : le responsive en deux dimensions
C’est un système de mise en page bidimensionnel permettant de disposer les contenus en lignes et en colonnes. Il possède de nombreuses fonctionnalités simplifiant la construction de mises en page complexe. Complémentaires des flexbox les CSS grid sont utiles pour des layouts plus globaux sur la page
Ma grid favorite : celle qui permet de se passer de media queries quand on a des Cards de même taille :
.card-container {
max-width: 1920px;
display: grid;
grid-template-columns: repeat(auto-fill, 300px);
justify-content: center;
gap: 30px;
}
.card {
width: 300px;
}Voir aussi :
- CSS GRID : Disposition complète en 30 lignes ! – Le Designer du Web (9 min)
- Le « display:grid » en CSS – Nouvelle Techno (17 min)
- Tutoriel CSS : display: grid; – Grafikart (30 min)
- Un générateur de CSS pour le grid : Grid Generator de Layout it !
- S’entrainer en Grid : Grid Garden
9- Float, Flex ou Grid ?
Grafikart nous présente les différentes méthodes de placement des éléments sur une page web et quand les utiliser
Lisez aussi
Aller plus loin
- Comment faire du « responsive design » ? – Le Designer du Web (22 min)
- Le Responsive Design pour référencer votre site Web – Pixelys
- Le guide du débutant pour un design web responsive – Kinsta
- Web Design in 4 minutes – Jeremy Thomas
- Responsive Images – Serve Scaled Images – KeyCDN
- Les erreurs de débutant en « responsive » – Le Designer du Web (14 min)
- Créer une galerie responsive avec Flexbox – Le Designer du Web (15 min)
- CSS Grid : Créer une galerie – Le Designer du Web (9 min)
- Maroufle ton CSS avec Flexbox et CSS-Grid – Amélie Benoit (27 min)
- The start of a new era for Responsive Web Design – Francois Brill
En réalité, bien d’autres choses font également peur aux développeurs (les regex, les revues de code, la mise en prod du vendredi, etc)





Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib