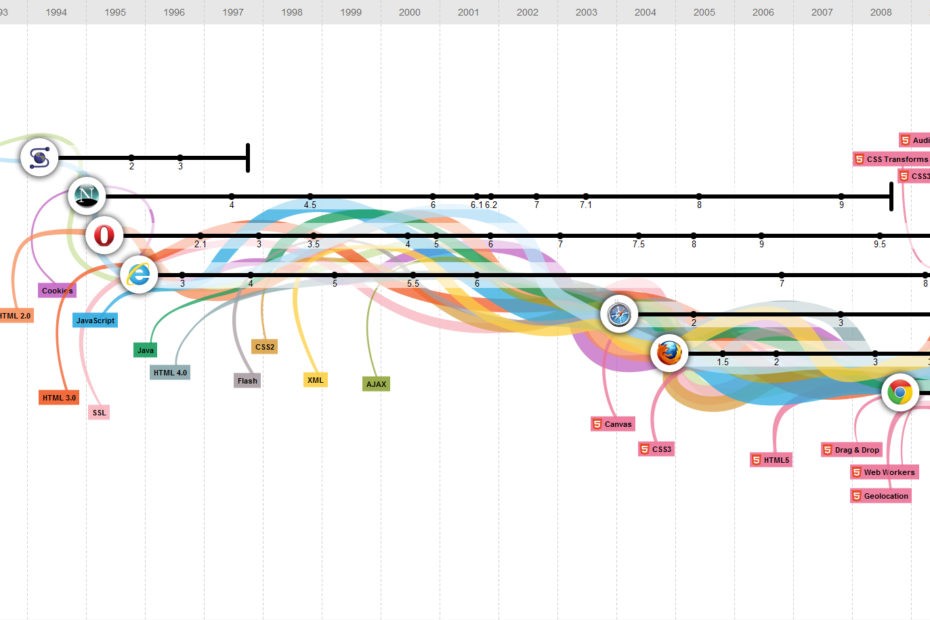
Internet de l’époque
Depuis que Tim Berners-Lee a rendu public le projet WorldWideWeb dans un message posté sur Usenet, il y a 30 ans (1991), le web n’a cessé d’évoluer. De documents en texte seul rangés dans des dossiers visités par Gopher, on est passé à du multimédia complet (texte, son, images et images animées) où il est important de savoir se faire voir des moteurs de recherche (SEO).
Tous les médias antérieurs ont migré une partie de leurs services sur la toile (encyclopédies, presse, radio, TV, cinéma, livres, BD, musique…), et de nouveaux services sont nés : wikis, blogs, réseaux sociaux, e-commerce, e-learning, visioconférences, applications pour le télétravail (Software as a Service)… Les supports également se sont diversifiés : ordinateurs, mais aussi tablettes, smartphones, TV et montres connectées…
Coté technique
En 30 ans, la technique a du s’adapter : les langages d’origine se sont étoffés de version en version et continuent à évoluer (HTML 5, CSS 3, JS ES6), de nouveaux langages sont apparus (PHP 1994, Java 1995, Golang 2003, Kotlin 2011, Dart 2011…), certains langages antérieurs ont été adaptés pour prendre part au web (Python 1991, C++ 1980…), des frameworks et librairies dédiés ont été créés (Django, Laravel, NodeJS, React, Flutter…). En réalité, la manière même de faire des sites a radicalement changé. Désormais, on ne parle même plus de sites web, mais d’applications.
Le métier de développeur web a donc énormément changé en 30 ans. C’est cette évolution du point de vue du développeur que cet article se propose de retracer dans les grandes lignes.
Au sommaire :
- 1- L’origine
- 2- Les sites statiques (HTML, CSS et JS)
- 3- Les sites « dynamiques » : bases de données et émergence du back-end
- 4- La révolution JavaScript 2015 : front, back et API
- 5- Cloud, serverless et microservices
- 6- Tendances à surveiller
- 7- Intégration continue
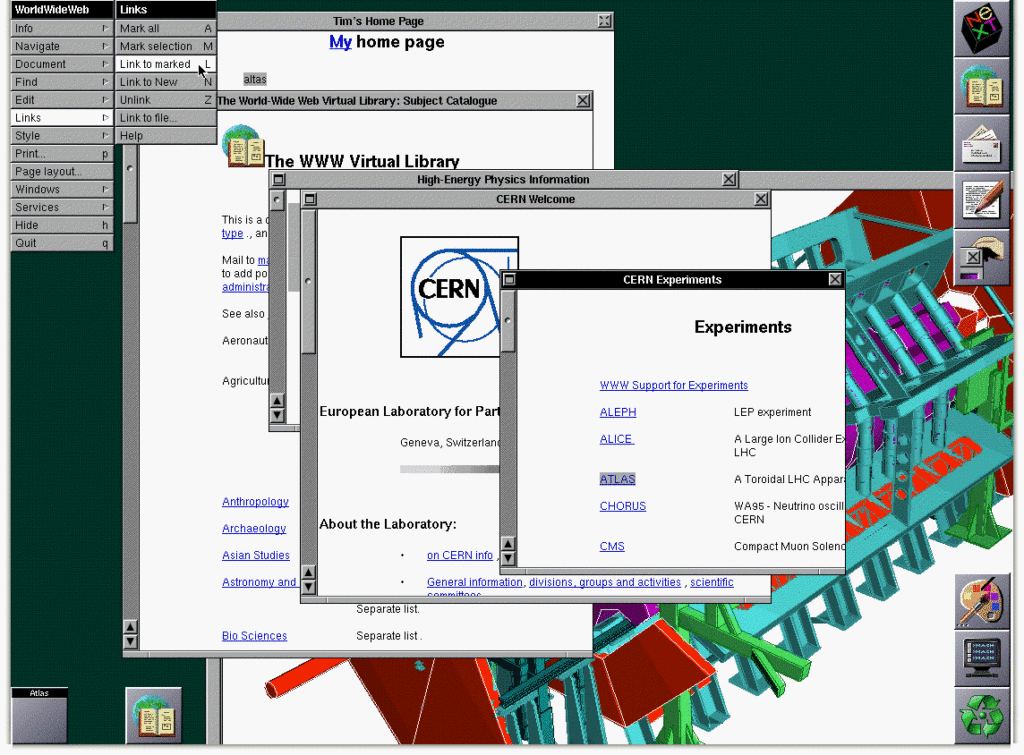
1- L’origine il y a 30 ans
En 1989, soit 30 ans après les débuts d’ArpaNet, Tim Berners-Lee et ses collègues du CERN en Suisse, dont Robert Cailliau, mettent au point le World Wide Web (www), avec un protocole (HTTP), un langage pour créer des sites (HTML), et un logiciel pour les lire (navigateur). Eh oui! Le Web est une invention européenne! Le premier site web est mis en service en 1991. Il est toujours en ligne sur le premier serveur de l’histoire, info.cern.ch, bien qu’ayant évolué avec le temps!

Deux ans plus tard, le World Wide Web passe officiellement dans le domaine public.
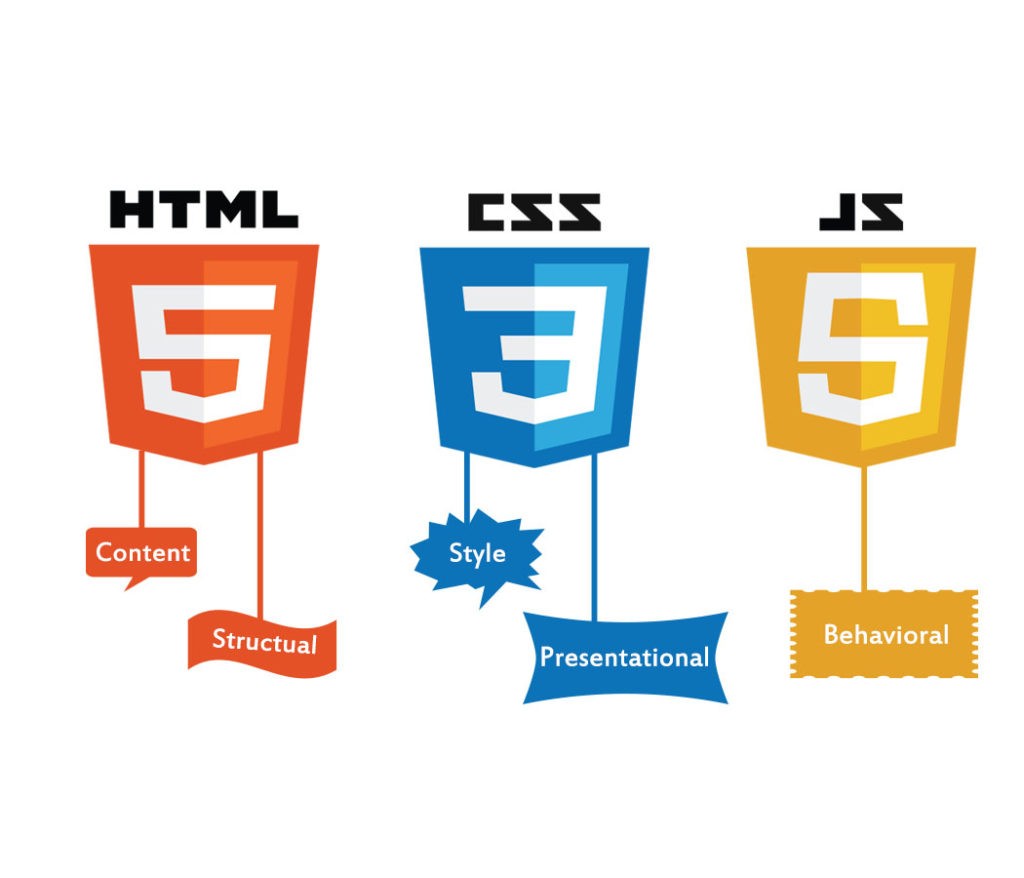
2- Les sites statiques (HTML, CSS et JS)
Tim Berners-Lee et ses collègues ont mis au point le Web et l’HTML en parallèle, entre 1989 et 1991. Dès l’origine, Le concept de feuille de style est présent, et se concrétisera à travers le CSS en 1995. JavaScript est né la même année, simplement à l’origine pour apporter un peu d’interactions et de dynamisme aux pages web. Depuis 30 ans, ces trois langages sont toujours aujourd’hui à la base de l’affichage des pages web.
Les visiteurs peuvent seulement voir le contenu du site mais pas y participer. Pour changer le contenu d’une page, il est en effet nécessaire de changer le contenu du ou des fichiers.
Exemples :
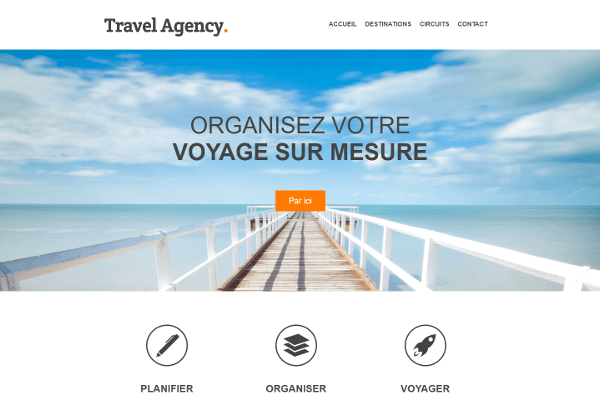
- Agence de voyage (HTML CSS) – https://voyage.infodocbib.net
- Snake (JS) – https://serpent.infodocbib.net
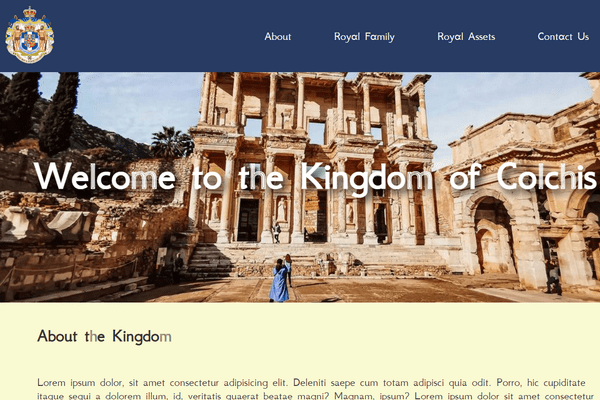
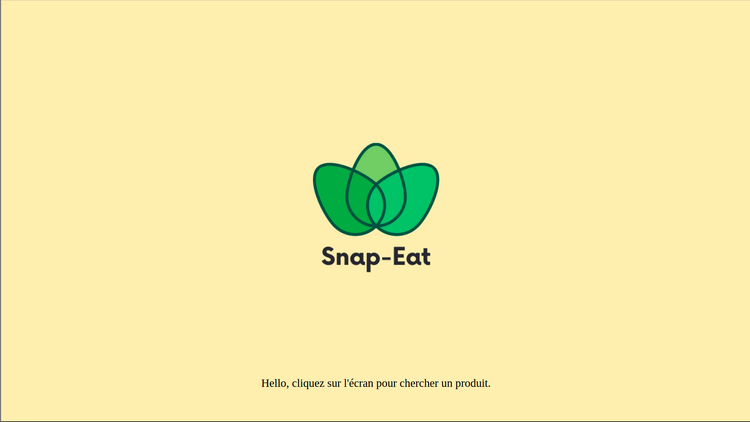
- Kingdom of Colchis (HTML CSS JS) – https://wcscolchis.infodocbib.net






2.1- L’âge d’or de jQuery
jQuery a été créé en 2006, pour régler les problèmes de compatibilité entre navigateurs.
Les points forts de jQuery étaient l’appel des sélecteurs du DOM, l’animation, la gestion d’événements, et AJAX.
Exemples :
- L’hermine et le dragon (HTML, CSS, jQuery) – https://hermine.infodocbib.net
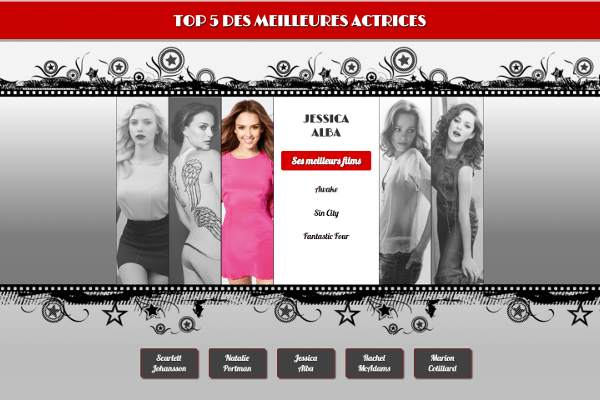
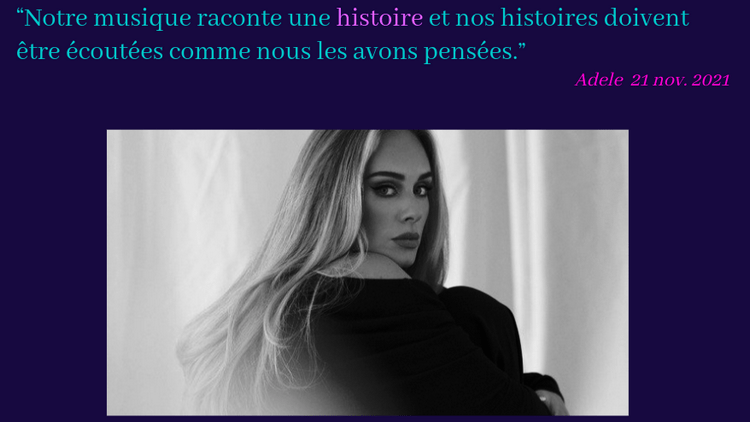
- Top actrices (HTML, CSS, jQuery) – https://actrices.infodocbib.net
- CV fictif (HTML, CSS, jQuery, Bootstrap) – https://devwebaz.infodocbib.net



Quand les querySelector, addEventListener ou les Promesses ont été implémentés dans le JavaScript natif, jQuery a totalement perdu son utilité. Néanmoins, si l’essentiel de ce qu’on y fait (faisait?) est aujourd’hui réalisable directement en JS ou avec des frameworks plus récents, l’entretien de sites plus anciens nécessite parfois de s’y (re)plonger.
- Remplacer JQuery par du simple JavaScript. Comment et pourquoi ! – Parfaitement Web
3- Les sites « dynamiques » : bases de données et émergence du back-end
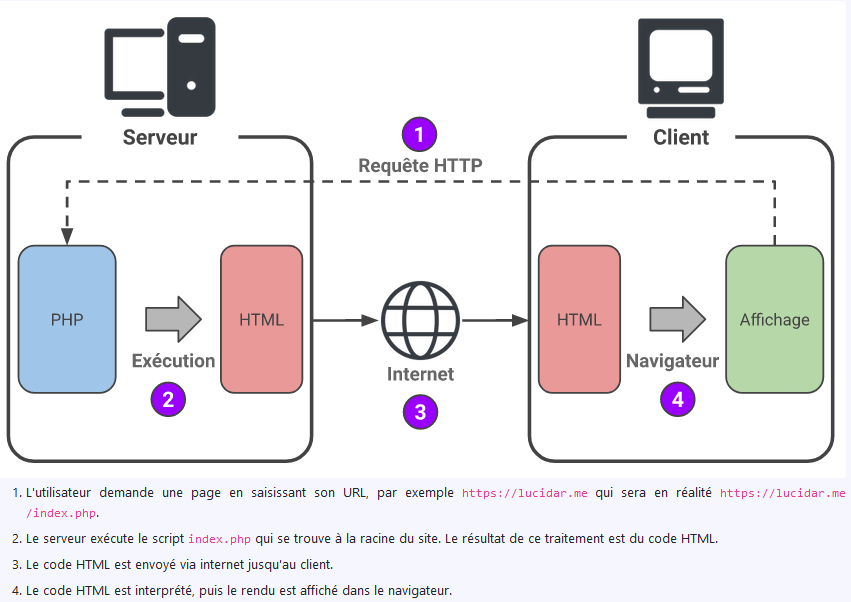
Pour réaliser des sites dynamiques, on a également besoin de HTML, de CSS et de JavaScript côté navigateur (front-end), mais les programmes qui tournent du côté serveur (back-end) utilisent d’autres langages qui peuvent créer dynamiquement les pages, en analysant les requêtes des visiteurs pour ensuite fabriquer une réponse adaptée. Il existe de nombreux langages pour créer ces pages : PHP, Java, C#…
3.1- Les requêtes HTTP
3.2- PHP et SQL
PHP a actuellement la plus grande part de marché, et fonctionne souvent en tandem avec des bases de données structurées (SQL).
En adaptant les pages aux requêtes, les sites dynamiques donnent la possibilité aux visiteurs d’interagir avec l’interface :
- Changements collaboratifs des contenus de Wiki
- Formulaires divers : commentaires de blogs, envoi de mails, etc
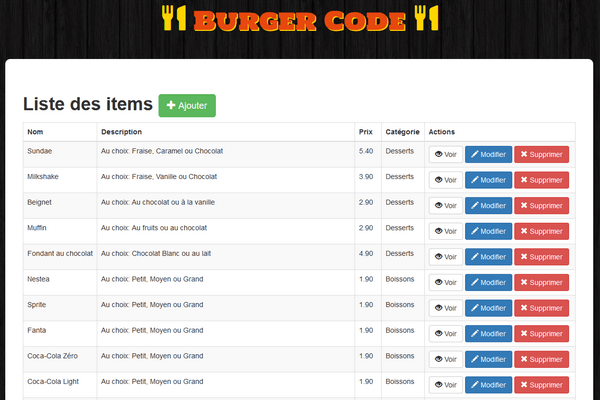
- Il est même possible de réaliser de véritables interfaces d’administration personnalisés pour les personnes qui vont gérer le site, sans que celle-ci n’aient à toucher au code.
Exemples :
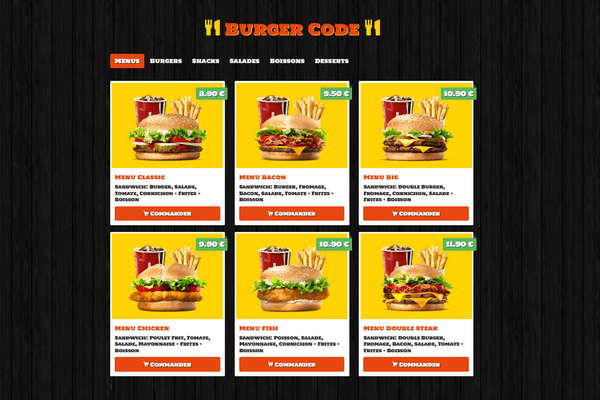
- Burger Code et son interface d’administration (SQL, PHP) – https://burger.infodocbib.net
- Formulaire de contact CV fictif (JS, PHP) – https://devwebaz.infodocbib.net/#contact



3.3- Les systèmes de gestion de contenu (CMS, content management system)
Les sites dynamiques permettent donc de réaliser de véritables interfaces d’administration pour les personnes qui vont gérer le site, sans que celle-ci n’aient à toucher au code. Certains développeurs ont alors poussé le concept jusqu’au bout, et ont créé des systèmes avec des interfaces d’administration clé en main, qui permettent de créer puis gérer la totalité d’un site, des éléments de menus aux widgets, en passant par tout le rédactionnel. Ces systèmes permettent en fait de gérer tout le contenu d’un site, d’où leur nom.
Il existe de nombreux CMS. Certains sont généralistes, comme WordPress et Joomla, d’autres sont spécialisés. Prestashop et Magento sont ainsi orientés e-commerce. WordPress est de loin le plus utilisé (78%), et participe grandement à la popularité du tandem PHP-SQL en termes de parts de marché (28,44%).
Exemples :
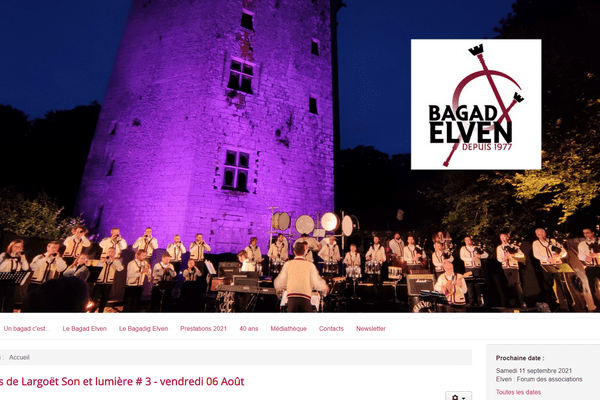
- Bagad Elven (Joomla) – https://bagad-elven.bzh
- Infodocbib (WordPress) – https://infodocbib.net
- Idra Voile (WordPress) – https://www.idravoile.com/



4- La révolution JavaScript 2015 : front, back et API
Pendant longtemps (l’époque jQuery), la référence du JavaScript a été l’ES5, la version 5 de l’ECMAScript, sortie en 2009.
4.1- JavaScript ES6
Mais une nouvelle version est sortie en juin 2015 : l’ES6. Cette nouvelle version permettait de combler les lacunes des versions précédentes et proposait de nouvelles règles qui allaient devoir être implémentées par les navigateurs, ce qui a pris quelques années.
Le nouveau standard ES6 / ES2015 a ajouté de nombreux nouveaux outils à JavaScript, comme la syntaxe des classes, l’import/export de modules, une portée de bloc pour les variables, etc. Cela rapproche donc JavaScript d’autres langages comme Java, C# ou PHP. Depuis lors, la mise à jour du standard JavaScript est devenue annuelle. La version 2021 est donc la ES12.
La transformation du JavaScript en véritable langage a déplacé la limite entre back et front. Une partie du back-end s’est en effet déplacée vers le front-end. Ou pour le dire autrement, certaines choses qui dépendaient autrefois du serveur relèvent désormais du navigateur. La vidéo ci-dessous explique bien le changement intervenu :
Voir aussi Lior Chamla :
- L’histoire du Javascript (52 min)
- Fonctionnement de Javascript (35 min)
- L’apport des librairies : React (43 min)
- Un framework pour le frontend : Angular (48 min)
En matière de création de sites web, ce que faisait autrefois l’intégrateur web est donc devenu une toute petite partie de ce que fait aujourd’hui le développeur web front : Intégrateur et dev front end sont devenus deux métiers différents.
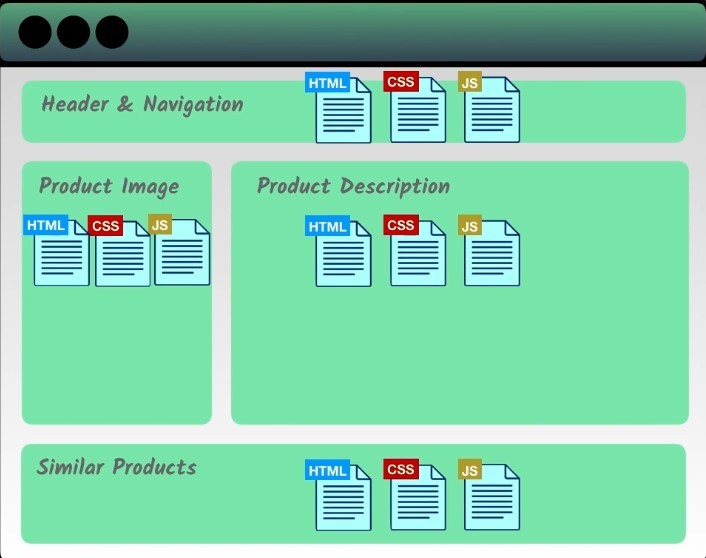
4.2- Web components et Single Page Applications
L’idée est ainsi de concevoir notre application sous forme de blocs indépendants réutilisables et fonctionnant de manière isolée : Les composants web. Or on souhaite rendre nos composants réactifs. Lorsque l’état d’un composant change, l’interface de ce dernier doit être capable de changer, indépendamment de ses voisins.
Un page web qui est capable de ne mettre à jour que ce qui doit l’être, sans demander au serveur de tout recharger, c’est le principe des Single Page Applications. L’idée est qu’on ne quitte jamais la page d’origine, qui ne se charge qu’une seule fois. Ce sont ses composants qui se mettent à jour automatiquement en fonction de ce qu’on y fait.
Exemples : Facebook, Instagram, Gmail… Mais aussi toutes les plateformes SaaS (Software as a Service) : Google Drive, Office 360… En fait, la plupart des grands sites connus sont passés aux Single Page Applications (SPA) : Uber, Airbnb…
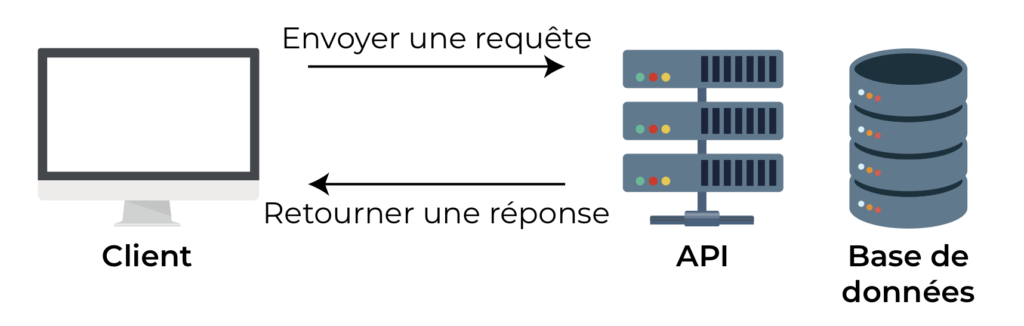
4.3- Les API
Dans les sites dynamiques, le HTML et le langage serveur (souvent PHP) sont mélangés dans les fichiers (approche monolithique), et les requêtes HTTP conduisent au (re)chargement de la page entière. Avec la révolution des composants web, le front et le back sont nettement séparés. Pour que chaque composant du front accède aux informations qu’il lui faut côté back, une requête HTTP classique client-serveur ne suffit plus. C’est là qu’interviennent les API web, qui vont générer plusieurs requêtes HTTP ciblées, ainsi que d’autres éléments, et renvoyer une réponse, souvent en JSON.
API signifie Application Programming Interface (interface de programmation d’application). Pour faire simple : c’est un moyen de communication entre deux logiciels, que ce soit entre différents composants d’une application ou entre deux applications différentes.
- l’application mobile qui communique avec le système d’authentification fait en Java,
- le logiciel en C++ qui communique avec le site vitrine en PHP,
- le site React JS qui récupère la liste des produits disponibles dans l’application Java,
- Mais aussi les sites e-commerce qui communiquent avec les banques pour faire des virements bancaires,
- ou l’appli mobile qui intègre Google maps ou un service météo.
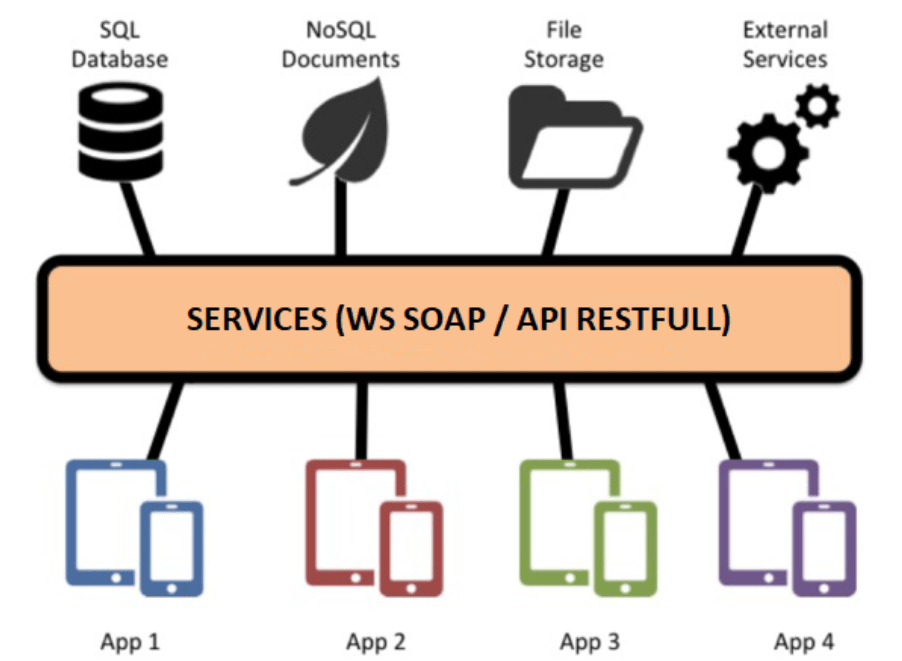
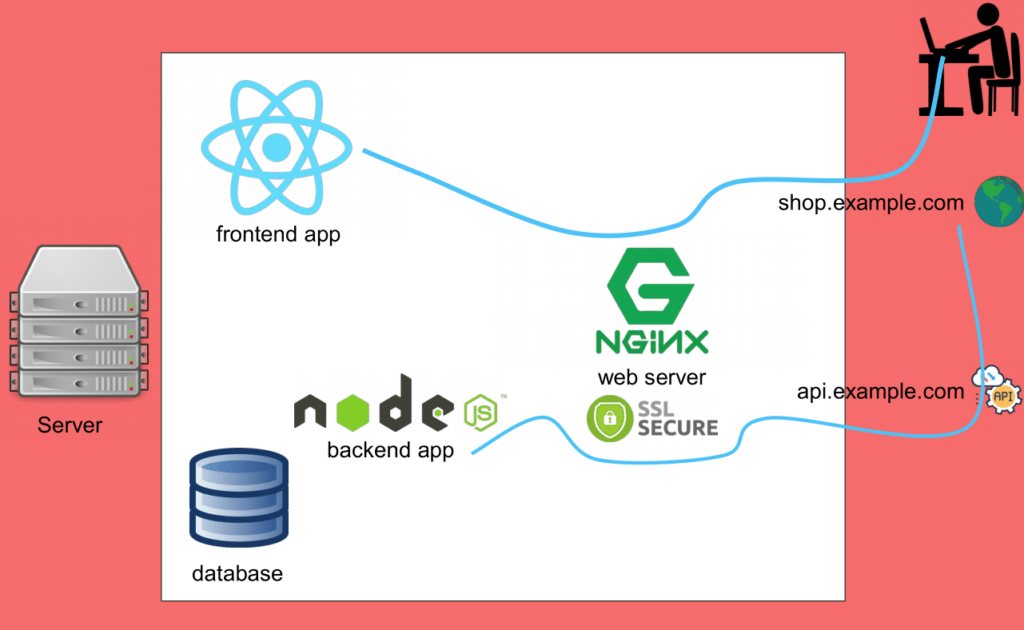
4.4- L’approche API-first : architectures orientées services

4.4.1- Backend
Parmi les parties d’application à relier, il y a le front et le back des applications web:
- Le développeur back s’occupe de la logique métier. Il va mettre en place une architecture serveur et une base de données, et créer une ou des API pour y accéder. Les frameworks qu’il peut utiliser varieront selon le langage back utilisé : Symfony pour PHP, NodeJS pour JavaScript, etc.
Exemple de mise en place d’un back avec Express (réalisé en TDD) :
✨ Music : https://github.com/Tadkozh/ExpressMusic

4.4.2- Frontend
- Le développeur front s’occupe de l’expérience utilisateur. Il va mettre en place les composants web et les rendre réactifs en appelant une ou des API créées par le développeur back. Ses frameworks seront tous basés sur JavaScript, éventuellement sur CSS. Les plus répandus sont Angular, React et Vue.js.
Exemples de mise en images d’API publiques avec React :
✨ Smoothy : https://github.com/Tadkozh/smoothy-P2
✨ Flow : https://github.com/Francescosaverio1989/Flow
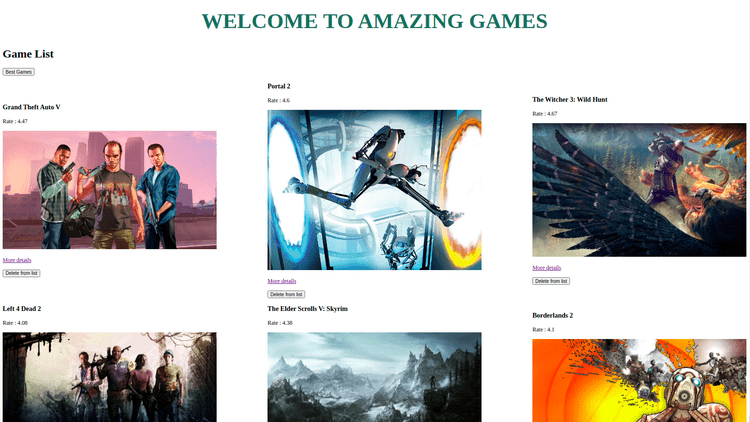
✨ Wild Games : https://github.com/Tadkozh/Wild-Games
✨ Mano Mano : https://github.com/Paul-Verdure/team-boulet/tree/main/team-boulet



4.4.3- API
Il existe différents types d’API pour différents type d’utilisation. Deux interviennent dans le contexte du web :
- REST (Representational state transfert), actuellement le plus répandu
- GraphQL, le challenger
Exemples de mise en place d’un back et d’une API REST avec Express, et mise en images de cette API avec React :
✨ Divin :
- Express : https://github.com/WildCodeSchool/remote-fr-lemuriens-divin-backend
- React : https://github.com/WildCodeSchool/remote-fr-lemuriens-divin-frontend
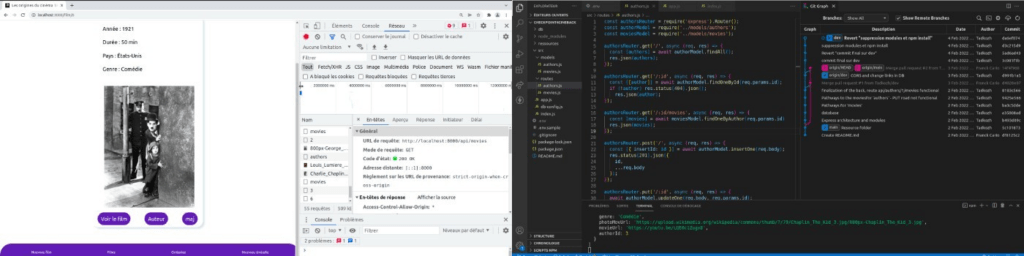
✨ Origines du cinéma :
- Express : https://github.com/Tadkozh/checkpoint4cineback
- React : https://github.com/Tadkozh/checkpoint4cinefront
Exemple de mise en image d’une API GrapQL (AniList Api) avec React :
5- Cloud, serverless et microservices
5.1- Hébergement – déploiement
Il existe trois types d’hébergement pour les sites web, en fonction des types de projets :
5.1.1- FTP simple
La méthode la plus ancienne consiste à envoyer tous ses fichiers en un bloc en FTP (File Transfert Protocole) sur un serveur distant préparamétré, en espérant que ça fonctionne aussi bien en ligne que dans notre bac à sable local. C’est la manière qui a prévalu depuis les débuts du web, et qui sert toujours pour les petits sites statiques et les sites dynamiques.
Parmi les hébergeurs classiques on trouve OVH, PlanetHoster, Ionos, NiHost, o2switch, etc. L’abonnement est mensuel et fixe, et on y loue généralement aussi son nom de domaine.

5.1.2- Frameworks / librairies
Pour les projets utilisant un framework, il existe un panel de solutions selon qu’on a du front ou du back à mettre en ligne.
- Si on n’a que du front, par exemple avec un React exploitant une API publique, on va pouvoir mettre notre site chez Vercel ou Netlify entre autres. L’avantage est qu’on va pouvoir y coupler notre repo GitHub, et chaque commit ultérieur sera répercuté.
- Si on a à la fois du back et du front, il va falloir louer un Serveur physique dédié ou bien un VPS (Virtual Private Server), qu’on va devoir installer de A à Z :
- OS serveur (Ubuntu),
- serveur web (Nginx), PM2
- base de données, Express, React,
- mais aussi tous les outils gravitant autours : NodeJS / NVM, GIT, MySQL2, Argon…
On recrée en ligne toute sa stack locale. La contrainte supplémentaire réside dans les questions de sécurité (ssh, Certbot…) et de mises à jour posées pour un serveur, qu’on n’a pas en local.
–> Déploiement d’une application React/node/mongoDB avec Nginx – NonoduWeb (20 min) - Si on est à l’aise, on peut conteneuriser ses applis avec un outil comme Docker, ce qui peut simplifier la gestion des mises à jour (mySQL 5 vers mySQL 8, version de PHP…)
- On peut de même segmenter son back, avec une partie sur le VPS et une partie dans le Cloud (Bdd sur Firebase ou MongoDB, authentification…)
5.1.3- Serverless
Contrairement à la traduction littérale, il ne s’agit pas de technos sans serveur. Mais il s’agit d’une manière de s’en servir dans le contexte du Cloud.
Amazon Web Services (AWS), Google Cloud Platform (GCP), Microsoft Azur, Alibaba Cloud mais aussi OVHCloud, CloudFlare, Netlify, Vercel et bien d’autres encore proposent des services à la carte avec paiement à l’usage qui évitent à l’utilisateur d’avoir à se soucier de la partie serveur.
L’intérêt est que pour les sites avec de grandes variations de fréquentation, l’opérateur cloud adapte sa machinerie en quasi-temps réel, à l’aide de conteneurs et de machines virtuelles (auto-scaling), d’où le paiement à l’usage. La contrepartie est qu’on doit adapter son code en fonction de l’hébergeur, ce qui rend tout changement de fournisseur quasi impossible, sauf à tout réécrire.
5.2- Le cloud
Si le dernier paragraphe vous parait obscur (serverless), c’est normal. Le cloud est un univers à part entière. Cookie Connecté a réalisé une playlist qui explique tous les concepts du cloud :

5.3- Le Serverless
Après le visionnage de la playlist de Cookie connecté, vous y voyez plus clair dans l’univers du Cloud. On peut maintenant un peu plus détailler le serverless :
▶️ Dev Theory • Qu’est-ce que le Serverless ? (14 min)
- Comprendre le serverless :
- PaaS = Plateform as a Service = Serverless Plateform => Hébergement
- FaaS = Functions as a Service = Serverless Functions => Microservices
- DaaS = Databases as a Service = Serverless Databases => Bases de données
- StaaS = Storage as a Service = Serverless Storage => Stockage
(StaaS parce que SaaS était déjà pris :
SaaS = Software as a service => Logiciels, qui ne fait pas partie du serverless proprement dit)
- Avantages & Inconvénients
- Informations à connaitre
- Services concrets à utiliser
▶️ Melvynx • Qu’est-ce que le serverless ? (11 min)
▶️ Kodaps • Comprendre le serverless : les avantages, les dangers & les solutions ! (12 min)
▶️ Kodaps • Coder une API TypeScript & NodeJS en Serverless (7 min)
▶️ Freelance Talks • L’architecture serverless, qu’est ce que c’est ?
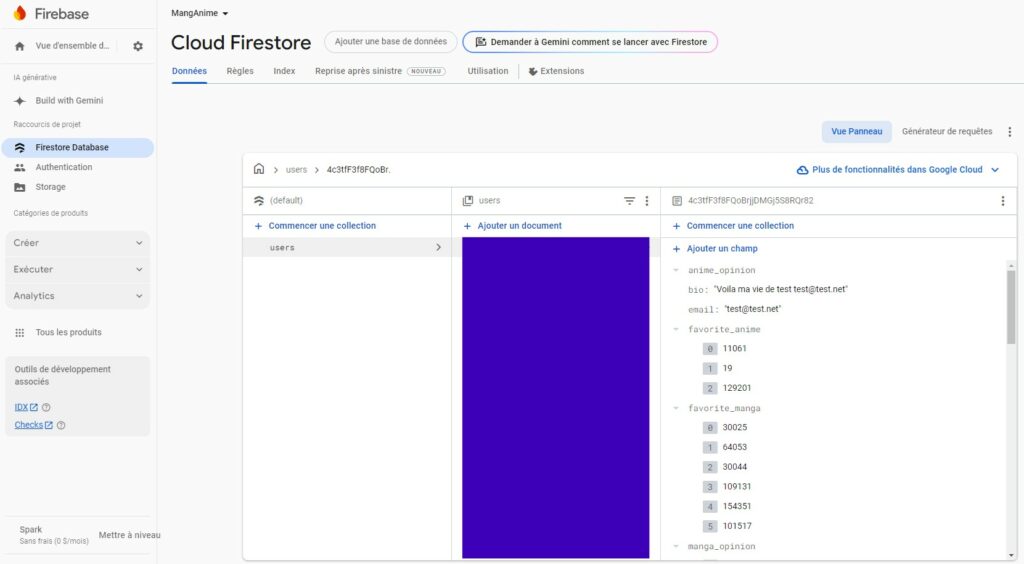
Exemple de site faisant appel à du serverless (Firebase) :
✨ Manganime gère l’authentification, les données des utilisateurs et leurs fichiers associés (avatars…) avec une base de données et un stockage Firebase de Google.
- Github : https://github.com/Tadkozh/manganime
- Site : https://manganimerm.netlify.app/
- Firebase : https://console.firebase.google.com/
5.4- Les microservices
On a vu que les FaaS, l’une des possibilités du serverless, supposaient de découper son application en plusieurs fonctions. Ces Functions as a Service, ce sont des microservices.
6- Tendances à surveiller
Après 30 ans, on a donc aujourd’hui quatre manières de coder qui coexistent, qui sont apparues dans l’ordre suivant :
- Sites statiques
- Sites dynamiques
- Logique par composants web et API
- Serverless
On peut utiliser l’une ou l’autre en fonction du contexte et des besoins… ou des modes 😉

On commence en outre à voir trois tendances émerger actuellement :
- L’extension du multiplateformes / crossplateformes :
JavaScript est associé à différents frameworks selon la plateforme : React ou Vue.js pour les sites sur navigateurs, React native pour le mobile, Electron pour les apps de Desktop, NodeJS côté serveur, etc…
D’autres langages ambitionnent de couvrir toutes les plateformes à la fois. C’est par exemple le cas de Kotlin et de Dart/Flutter, issus du monde mobile, et qui étendent leur emprise sur les navigateurs et les desktop, sans framework supplémentaire. - L’essor du No Code / Low Code :
Bubble, Integromat, Webflow, Notion, Zapier, Airtable, etc : opportunité ou danger pour les développeurs web? - L’IA, avec des aides à la programmation de plus en plus performantes qui arrivent sur le marché. GitHub Copilot a fait le buzz récemment, mais ce n’est pas le seul.
7- Intégration continue
Une autre évolution durant ces 30 années écoulées concerne les outils que les développeur web utilisent au quotidien. Au début, il suffisait de :
- un éditeur de texte,
- un client FTP
- et un navigateur.
Aujourd’hui en entreprise, il y a toute une stack technique que les développeurs n’ont pas forcément à installer mais qu’ils doivent savoir utiliser. Ça concerne :
- GIT et le versioning
- CI/CD avec GitHub, GitLab et Bitbucket
- Tests unitaires
Mais chacun de ces sujets mérite un article à part entière… Certains sont déjà en cours d’écriture ! Retrouvez les bientôt sur ce blog !
▶️ Pavan Belagatti • Tutoriel CI/CD pour les développeurs
Lisez aussi
- Les NTIC, des technologies pas si nouvelles que ça!
- Le Dico du webmaster
- Mooc #ArchInfo
- Pourquoi prendre un nom de domaine?
- Nouvel hébergeur
- Avant de mettre en ligne un site fait main
- Algorithmique et algorithmes
- Quel langage informatique apprendre en 2020 ?
- JavaScript : un langage ou des langages?
- Frameworks JavaScript
- La révolution du JavaScript
Aller plus loin
- Le web a 30 ans – bonjouramel
- Le Web a 30 ans : les quatre grandes phases de son évolution – Futura
- Les 15 dates qui ont fait le web – 01net
- Trente ans d’innovations, de scandales et de mèmes : une chronologie du Web – Le Monde
- 30 ans du Web : « Il n’est pas trop tard pour changer le Web », affirme Tim Berners-Lee – Le Monde
- Site web – Wikipedia
- Décidez entre client-side et server-side rendering – Open Classrooms
- Was Client-Side Rendering a Mistake? – Medium JavaScript
- API et No Code – Shubham Sharma
- Adoptez les API REST pour vos projets web – Open Classrooms
- Headless, couplée, semi-découplée… Qu’est-ce, et quelle stratégie adopter pour le futur ? – SQLI Digital Experience
- Quatre choses à savoir sur AWS, le lucratif business d’Amazon – France Info
- Déploiement continu sur le cloud AWS avec les Github Actions – Wawa Sensei
- Qu’est-ce que le SaaS ? – Le Big Data
- Les fondements des microservices – LinkedIn Learning












Retour de ping : Bagad Elven : 20 ans sur la toile - Architecte de l'information
Retour de ping : Les technos qu'un développeur web devrait connaitre - Infodocbib
Retour de ping : Coder dans les nuages - InfoDocBib - Architecte de l'information
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
article très intéressant
Retour de ping : Le Shell Bash - InfoDocBib - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information