(Temps de lecture : 10 minutes) – dernière mise à jour le 21 janvier 2026
Le développeur web est un atout indispensable pour de nombreuses entreprises. Son rôle est de concevoir et de coder des sites ou des applications mobiles. Il évolue dans un marché du travail favorable, car les spécialistes sont peu nombreux et les besoins en recrutement sont élevés.
Au sommaire :
- 1- Une roadmap de plus en plus complexe
- 2- La culture est d’abord affaire d’orientation
- 3- Situer chaque élément les uns par rapport aux autres
- 4- Une carte mentale en constante évolution
- 5- Des technologies en constante évolution
- 6- Faire mieux qu’un pisseur de code
- 7- Un plan de formation pour devenir développeur web
1- Une roadmap de plus en plus complexe
J’ai commencé à apprendre le métier de développeur web en autodidacte pendant le premier confinement (mars 2020). Les premiers mois, j’arrivais à garder en mémoire les différents domaines que j’étais en train de découvrir ou que je voulais étudier ultérieurement (déjà un bon casse-croûte) :
- JavaScript et ses frameworks tant en front qu’en back d’une part : Angular, React, Vue, Node
- les langages pour les mobiles d’autre part : Kotlin, Swift, Flutter/Dart.

Ces cours suivent assez bien la roadmap proposée par Mike Codeur. J’étais donc déjà sur la bonne voie :
Mais au bout d’un an, les notions glanées sur des offres d’emploi ou pendant ma veille techno sont devenues trop nombreuses pour les garder constamment en mémoire. J’ai donc décidé non pas de faire une To Do list à rallonge, mais d’organiser tous mes mots-clés en une représentation en graphe, une carte mentale.
- Les cartes mentales (mind map) : écrire et prendre ses notes autrement – Science Etonnante
2- La culture est d’abord affaire d’orientation
En fait, j’applique à ce nouveau domaine de connaissances la même méthode que celle que j’appliquais aux différents secteurs de la culture, en tant que bibliothécaire :
Cette idée de “vue d’ensemble” qui sous-tend la démarche du bibliothécaire a une portée considérable sur le plan pratique car c’est sa connaissance intuitive qui donne les moyens à certains privilégiés d’échapper sans trop de dommages aux situations où ils pourraient être pris en flagrant délit de non-lecture. Les personnes cultivées le savent – et surtout, pour leur malheur les personnes non cultivées l’ignorent – la culture est d’abord affaire d’orientation. Être cultivé, ce n’est pas avoir lu tel ou tel livre, c’est savoir se repérer dans leur ensemble, donc savoir qu’ils forment un ensemble et être en mesure de situer chaque élément par rapport aux autres.
Pierre Bayard, Comment parler des livres que l’on a pas lus p.27

3- Situer chaque élément les uns par rapport aux autres
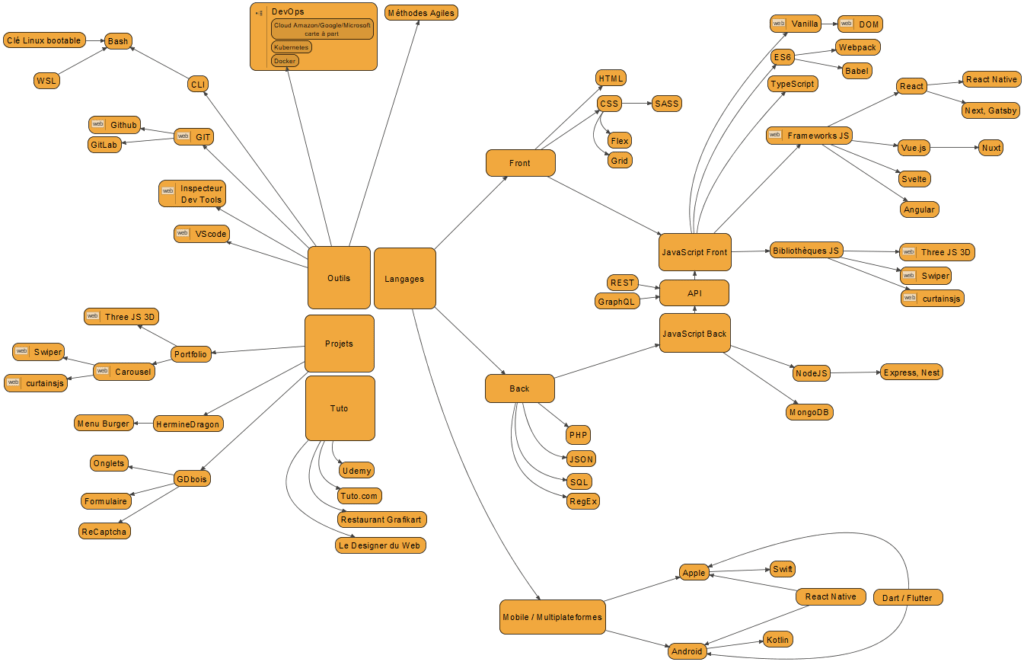
Ceci est une des premières versions de ma mindmap. Je l’ai réalisée au moment où j’ai commencé à éprouver des difficultés à tout garder en tête :

4- Une carte mentale en constante évolution
4.1- Mindmaps
Cette carte mentale s’est rapidement étoffée et continue à le faire. En effet, les compétences techniques d’un développeur web ne se limitent pas à la maîtrise d’un ou plusieurs langages. D’autre part, j’ai maintenant plusieurs cartes mentales en cours : mes projets, le Cloud, les softskills, une spécifiquement dédiée à Vue.js, une autre sur MERN, une autre encore sur Typescript, une autre autour de la genAI…

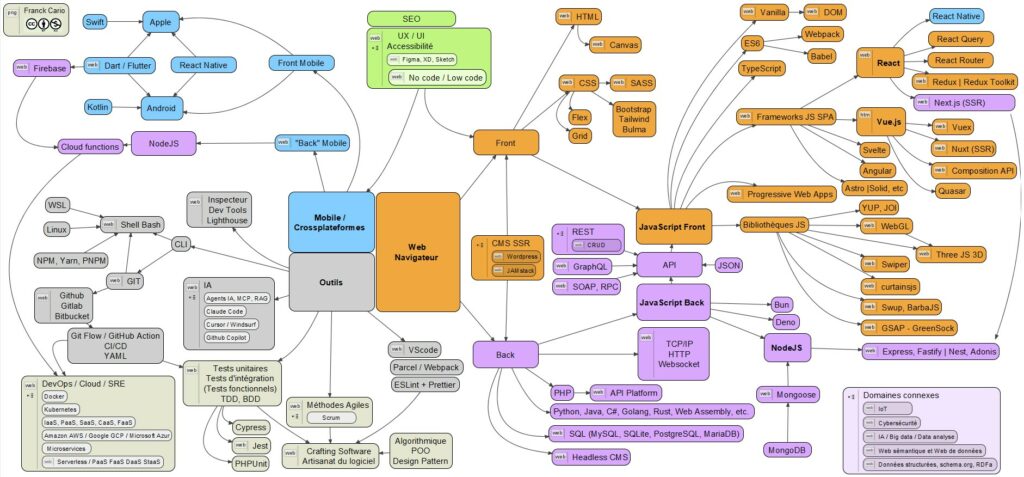
Cette mindmap représente l’état de ma réflexion sur les technos qu’un développeur web devrait connaitre. Ceci de manière plus ou moins approfondie selon les spécialités métier évidemment.
Front, Back et Mobile sont les grands blocs de base, avec un fort accent sur JavaScript. Mais il y a aussi toute une série d’outils. Certains sont incontournables (Bash, GIT, Tests, IA…). D’autres ont un impact plus ou moins direct pour un développeur web. Mais celui-ci gagnerait à les connaitre, au moins dans les grandes lignes (Devops, méthodes agiles…).
4.2- Notion
A côté de mes mindmaps, j’ai un Notion où je traite des sujets qui ont besoin d’être détaillés et illustrés. Certains de ces documents finissent parfois par être transposés dans le présent blog où vous vous trouvez : Windows 11, Shell Bash, NVM… D’autre le seront peut-être un jour : SQL/noSQL, Git, Docker…

4.3- Chronologie
Pour ajouter une dimension chronologique à mes mindmap, il faut savoir que le développement web a beaucoup évolué ces dernières années, et que le métier de développeur web front n’a plus rien à voir avec celui d’intégrateur web. En fait, la limite entre back et front s’est déplacée. La vidéo ci-dessous explique bien le changement intervenu :
J’avais donc étoffé mon portefeuille de formations…





5- Des technologies en constante évolution
En réalité, ma mindmap ne cessera jamais d’évoluer, car les technologies liées au développement web sont elles-mêmes en évolution constante. Certaines apparaissent tout juste, d’autres connaissent une progression fulgurante, beaucoup enfin finiront par disparaître. Pour savoir où nous en sommes et quelles technologies nous sommes susceptibles d’apprendre en fonction de nos besoins du moment, il est indispensable de mener une veille technologique régulière.
5.1- 2023
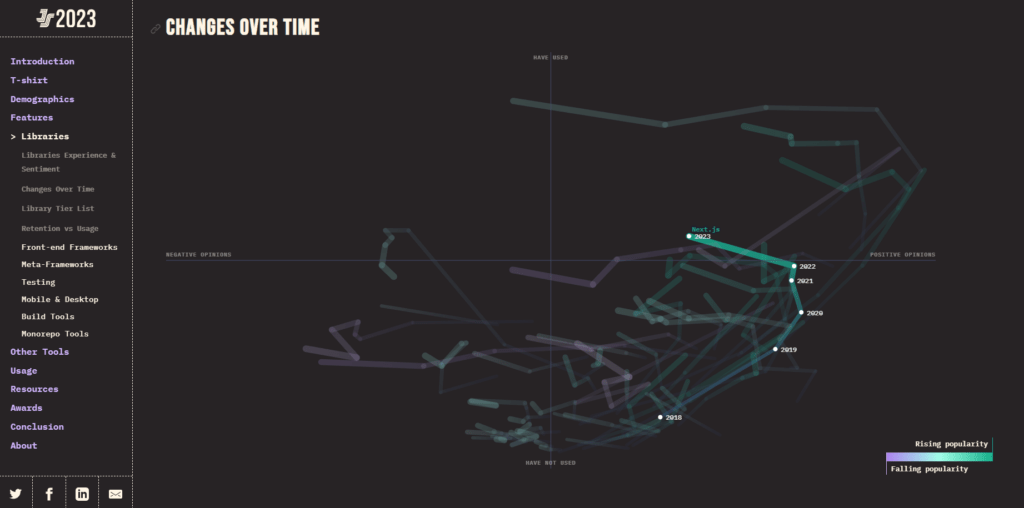
Certains outils sont là pour nous aider dans notre veille, comme par exemple le State of JS, une enquête annuelle qui recense les tendances dans le monde JavaScript, et dont de nombreux Youtubers se font l’écho chaque année.
- Google a tendance à arrêter des outils sans tambour ni trompette (Angular JS, Google +, Google Reader…). Killed by Google recense tous ces outils qui peuplent le cimetière de Google (Google Graveyard).
- Veille technologique développement web : frameworks libs et outils pour 2023 – Code Concept (15 min)
- Nouvelle génération de frameworks 2023 : lequel choisir ? – Code Concept (18 min)
- La stack à maitriser est de plus en plus lourde avant de commencer à être créatif – Code Concept (12 min)
- Limiter le temps d’hydration : Server-Side Rendering, Signals, Resumability – Code Concept (14 min)
- La maladie des devs JS : la fatigue JavaScript – Benjamin Code (10 min)
A la fin de ma formation à la Wild Code School, j’en étais là.
5.2- 2024
TypeScript remplace JavaScript, Tailwind gère le CSS, Next.js étend les capacités de React, les genAI commencent leur ascension chez les développeurs.
5.3- 2025
En 2025, c’est essentiellement l’Intelligence Artificielle qui fait changer le métier :
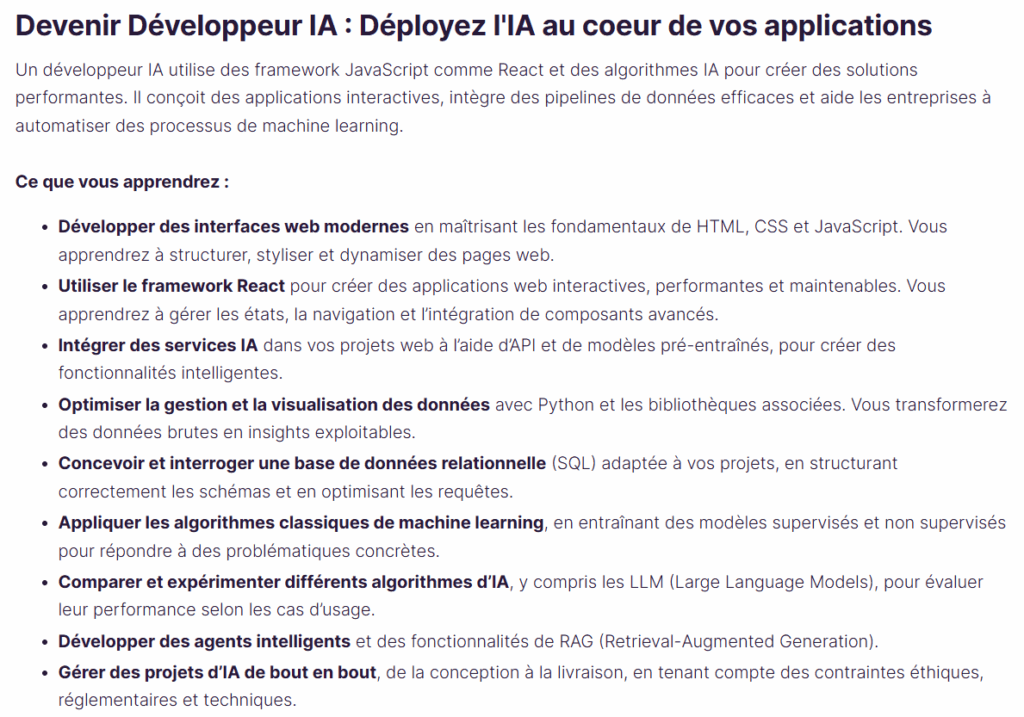
5.3.1- Intégrer de l’IA dans les applications qu’on créé pour autrui

5.3.2- Utiliser l’IA dans ses propres pratiques de développeur
La plupart des grands acteurs de l’IA proposent leur assistant de développement IA :
- Cursor (Anysphere),
- Claude Code (Anthropic),
- GitHub Copilot (Microsoft),
- mais aussi Gemini CLI (Google),
- Codex (Open AI),
- Windsurf (anciennement Codeium, convoité par Open AI, déplumé par Google, racheté par Cognition),
- Q Developer (Amazon),
- Mistral Code,
- Code Llama (Meta),
- DeepSeek Coder,
- Code CLI Qwen (Alibaba)…
Les choses évoluent tellement vite avec l’IA, qu’une nouvelle fatigue du développeur est apparue. De même que de nouveaux frameworks JS sortaient d’un jour sur l’autre, de nouveaux outils impliquant de nouveaux workflow apparaissent en IA, à une fréquence élevée. Comment arriver à suivre ? Comment ne pas se perdre dans la hype et se focaliser sur ce qui est vraiment utile ?
▶️ Ramzi ₿ • Je n’arrive plus à suivre ! Je suis dépassé par l’IA.
▶️ DevAr • Tous les devs sont fatigués (et ce n’est que le début) (9 min)
▶️ Benjamin Code Plus • Claude Code détesté par les devs du jour au lendemain (10 min)

6- Faire mieux qu’un pisseur de code
Un développeur n’est pas qu’un pisseur de code. Il doit savoir :
- Définir son code
- Utiliser des méthodologies
- Appliquer des process
- Définir des architectures
- Designer son application
- Automatiser son code
- Automatiser les tests
- Déployer automatiquement
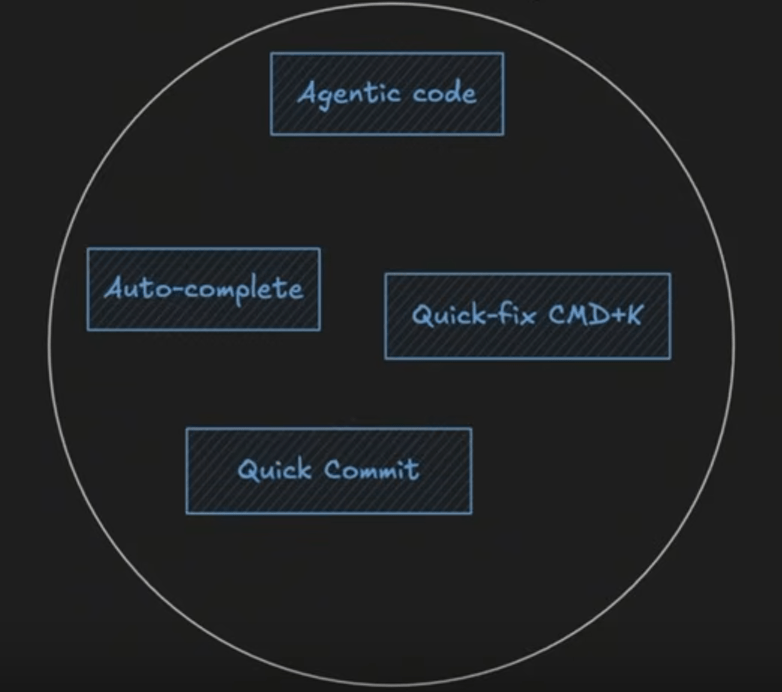
Le tout en utilisant au mieux les capacités des outils IA (prompts, contexte cursor rules / claude.md, MCP, agents…).
- Pourquoi tu seras toujours un mauvais développeur – Javascript Academy (Youtube short)
- Recruter Un Pisseur De Code – Artisan Développeur (6 min)

7- Un plan de formation pour devenir développeur web
Cette mindmap évolutive représente donc mon plan de formation personnel pour devenir un bon développeur web. Évidemment, je sais que je ne vais pas tout approfondir de la même façon, mais ce graphe me permet aussi d’avoir une vision globale de l’écosystème où je me situe.
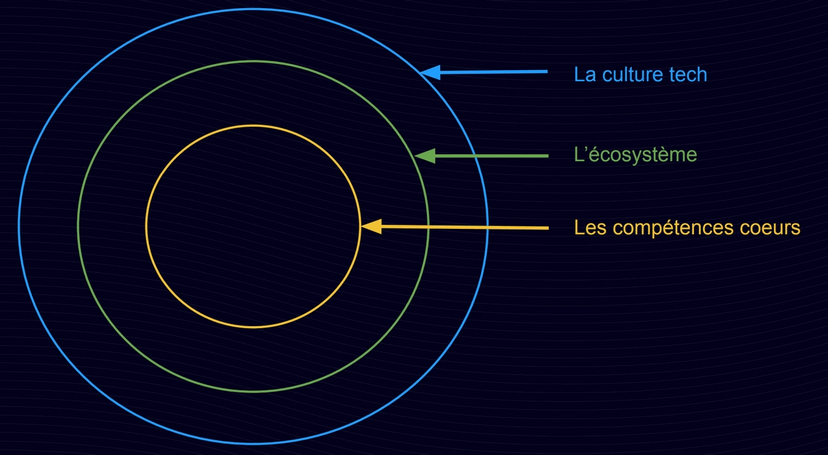
7.1- Trois cercles de compétences
Rayed Benbrahim distingue trois cercles de compétences à acquérir, pour prioriser notre apprentissage
1) Les compétences cœurs. On y retrouve:
- La maîtrise de ton langage de programmation
- Savoir coder des tests automatisés
- Savoir utiliser Git et Github
- Savoir utiliser un shell Linux
2) Les compétences “écosystème”. Exemples :
- Le framework sur lequel vous souhaitez vous spécialiser
- Le clean code
- Les design patterns
- Les paradigmes de programmation
- Comprendre la complexité d’un algorithme
- Maîtriser les fonctionnalités avancées et les raccourcis clavier de ton IDE
- Utiliser le débugger de ton IDE sur le code et sur les tests
- Les concepts de conteneurisation et Docker
- Manipuler une base de données SQL ou une base de données MongoDB
3) La culture générale tech. L’ensemble des autres notions qui composent le monde de la tech :
Un développeur junior doit comprendre ce qu’est un middleware de messagerie ou pouvoir expliquer “grosso modo” comment fonctionne la recherche et quels sont les principaux outils qu’un développeur peut utiliser pour l’implémenter dans son application.
Comment prioriser les notions pour monter en compétences efficacement ? – We love devs
7.2- Prioriser ses apprentissages
En fonction de votre spécialité entre développeur frontend, backend, mobile ou devops, les compétences à voir en priorité diffèrent. En effet, un développeur frontend devra s’intéresser plus rapidement à des notions telles que la Jamstack ou les préprocesseurs CSS alors qu’à l’inverse, un développeur backend ou devops devra s’intéresser aux infrastructures cloud plus rapidement.


Youtube ne suffit pas. La formation est un budget, mais c’est nécessaire pour rester à la page.
Si vous êtes de la partie, vos commentaires sont les bienvenus pour améliorer cette carte mentale.
Lisez aussi
- Algorithmique et algorithmes
- Quel langage informatique apprendre en 2020 ?
- JavaScript : un langage ou des langages?
- Frameworks JavaScript
- 30 ans de développement web
- Pourquoi j’ai choisi la Wild Code School
- Responsive design en intégration web
- La révolution du JavaScript
- MERN, la stack full JavaScript
- NVM, pour bien commencer la journée
- TypeScript, un passage obligé ?
- IA génératives : coder sans développeurs ?





Retour de ping : Pourquoi j'ai choisi la Wild Code School | Infodocbib.net
Retour de ping : Coder dans les nuages - InfoDocBib - Architecte de l'information
Retour de ping : La révolution du JavaScript - Architecte de l'information
Retour de ping : NVM, pour bien commencer la journée - Architecte de l'information
Retour de ping : MERN, la stack full JavaScript - Architecte de l'information
Retour de ping : TypeScript, un passage obligé ? - Architecte de l'information
Retour de ping : IA génératives : coder sans développeurs ? - InfoDocBib - Architecte de l'information
Retour de ping : Windows 11, un gigantesque spyware
Merci pour cet article synthétique sur les savoir‑faire indispensables d’un développeur web.
Retour de ping : Fin de Windows 10 : l'occasion de passer à Linux ? - InfoDocBib - Architecte de l'information
Retour de ping : Le Shell Bash - InfoDocBib - Architecte de l'information
Retour de ping : Laragon, mon nouvel outil PHP/SQL - InfoDocBib - Architecte de l'information