

En août, l’actu a été aussi riche que mon temps libre a été limité. Je n’oublie pas pour autant mon feuilleton de l’été qui va donc devenir celui de la rentrée : Le dico du webmaster, ou comment devenir incollable avec votre informaticien maison.
Nous avons vu qu’HTML est le langage pour écrire des pages web et qu’un simple éditeur de texte (comme le bloc notes de Windows) était le seul outil indispensable. La syntaxe d’HTML, simple, est composée de balises qui peuvent comporter des attributs. Nous avons également détaillé comment établir des liens hypertexte et observé que l’insertion d’images utilise cette logique de liens. Pendant les premières années du web, il n’était pas nécessaire d’en savoir plus pour réaliser un site qui soutienne la comparaison avec ceux des petits camarades.
Néanmoins, les développeurs ont rapidement souhaité séparer le fond et la forme. En effet, lorsqu’un site comporte un grand nombre de pages, il devient difficile à maintenir. Ainsi, si l’auteur voulait modifier la taille ou la police des titres, par exemple, il devait faire la manip autant de fois qu’un titre apparaissait dans le site, sur toutes les pages l’une après l’autre.
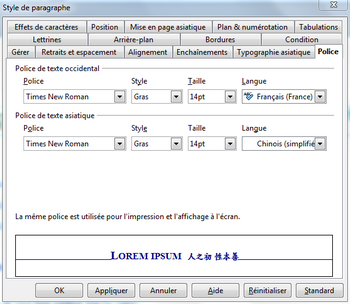
Si vous avez déjà utilisé un traitement de texte (MS Word, Open Office, Libre Office…) pour réaliser un document de plusieurs dizaines de pages, et dont la rédaction s’est étalée sur plusieurs semaines, comme un rapport de stage ou un mémoire d’étude, vous avez déjà été confronté au même problème. La solution offerte par les traitement de texte est la possibilité de créer des feuilles de style. On détermine au préalable quelle sera l’apparence (la forme) des différents types de contenus (le fond) : quelle police, taille, couleur, espacements, soulignage, etc devront avoir les titres, sous-titres, paragraphes, citations, etc. Quand on écrit un nouveau titre ou un nouveau paragraphe, une nouvelle citation, il suffit de double cliquer sur le style correspondant pour que le nouveau contenu prenne l’apparence adéquate. En outre, si on décide de changer une caractéristique d’un style, par exemple passer les citations en italique ou changer leurs paramètres de marge, il suffit de changer la caractéristique une fois dans le style à modifier, et le traitement de texte modifie automatiquement l’apparence des occurrences où le style est ou sera utilisé. La gestion de la forme ainsi simplifiée, on peut se concentrer sur le fond.

Avec le web, la solution développée a été la même, et porte le même nom : feuille de style, style sheet en anglais. D’où l’acronyme CSS (Cascading Style Sheets) qui a étédonné au langage chargé de gérer l’apparence des pages web. Comme l’HTML, le CSS ne nécessite qu’un éditeur de texte pour l’écrire.
Comme tout langage informatique, CSS a sa syntaxe propre. Ainsi en HTML, pour justifier un paragraphe, on écrit <p align= »justify »>. Plutôt que d’écrire ce code à chaque fois qu’un paragraphe doit être justifié (dix fois, vingt fois… et autant d’erreurs de frappe potentielles), on l’écrit une seule fois dans la feuille de style :
p { text-align: justify;}
On retrouve les mêmes infos que dans la balise (p, text-align, justify), seule la syntaxe change pour différencier les deux langages. De même le vocabulaire est différencié :
- En HTML, <p> est la balise, align un attribut et justify la valeur de ce dernier.
- En CSS, les termes sont : sélecteur { propriété : valeur }
CSS est donc un langage facile à appréhender quand on s’est déjà frotté au HTML. On peut alors régler finement l’aspect de chaque type de contenu prévu dans le site :
p { font-family: verdana; font-size: 80%; text-align: justify; color: rgba(63, 63, 63, 0.8);}
Par convention, on retourne à la ligne pour chaque attribut, ce qui donne :
 Comme pour HTML, le web fourni des listes de propriétés CSS pour combler toutes vos envies.
Comme pour HTML, le web fourni des listes de propriétés CSS pour combler toutes vos envies.
Une question reste en suspens et je vous entends la poser d’ici. Dans un traitement de texte, l’articulation entre contenu et feuille de style est assurée par le logiciel. Comment cette articulation se fait-elle dans les pages web? En fait la réponse tient dans les sélecteurs, qui ne sont pas tout à fait les équivalents des balises du HTML. Les détails dans le prochain billet du Dico du webmaster…
Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information
Retour de ping : Articulation HTML-CSS |InfoDocBib - Architecte de l'information
Retour de ping : JavaScript : un langage ou des langages? | Architecte de l'information
Retour de ping : Responsive design en intégration web - infodocbib.net