Après avoir suivi le Mooc #Archinfo de janvier à mars, après avoir prospecté différentes formations et m’être renseigné auprès des entreprises du secteur lors de la semaine du numérique fin mars, après avoir réalisé un test et un entretien en avril, j’ai été admis dans la formation de Technicien Intégrateur Web, de Buroscope, en juin, pour commencer les cours… hier le 24 août!

C’est donc aujourd’hui la deuxième journée, la première de vrais cours, après une rentrée administrative et découverte, à la fois des locaux, de l’équipe pédagogique et des autres stagiaires : une promotion de 17 personnes de 22 à 45 ans, dont seulement quatre femmes. Nous venons d’horizons très divers : quatre graphistes, une bonne part d’ex-commerciaux, en définitive peu de serial codeurs (peut-être deux?). Venant du monde culturel, je ne suis qu’un profil atypique comme les autres. Nous ne sommes pas tous d’origine locale. Il y a des gens qui ont grandi en Bourgogne, en Normandie, dans le Bordelais… Et certains encore aujourd’hui n’habitent pas tout près : Vannes, Hennebont, Crozon…
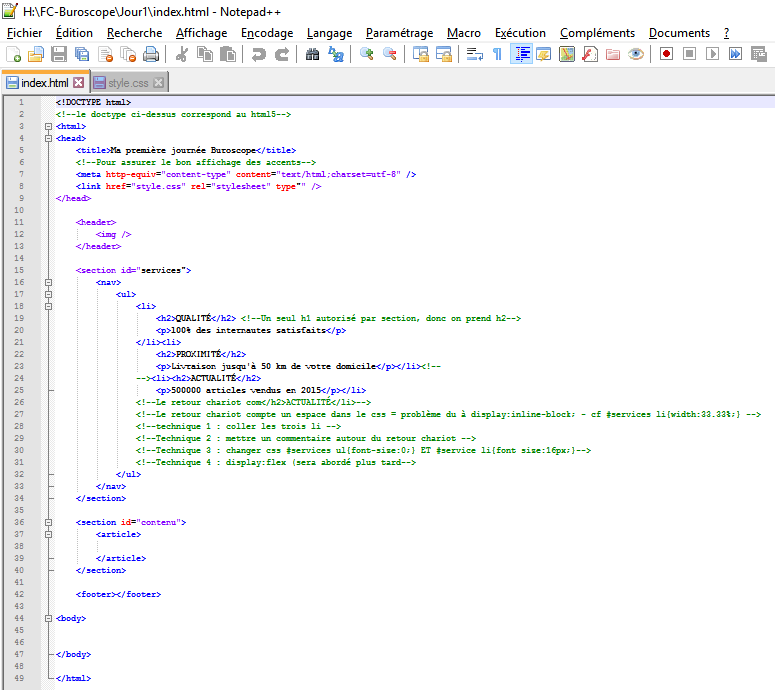
Le choix pédagogique qui caractérise la formation de Technicien Intégrateur Web est celui de l’immersion : tout de suite les mains dans le code avec HTML5 et CSS3 (et bientôt avec Javascript et PHP). Je retrouve ce que j’ai écris dans le Dico du Webmaster courant 2012, mais je découvre aussi déjà des astuces que je ne connaissais pas, notamment au niveau de l’ergonomie, par exemple pour les malvoyants (cliquez pour agrandir) :
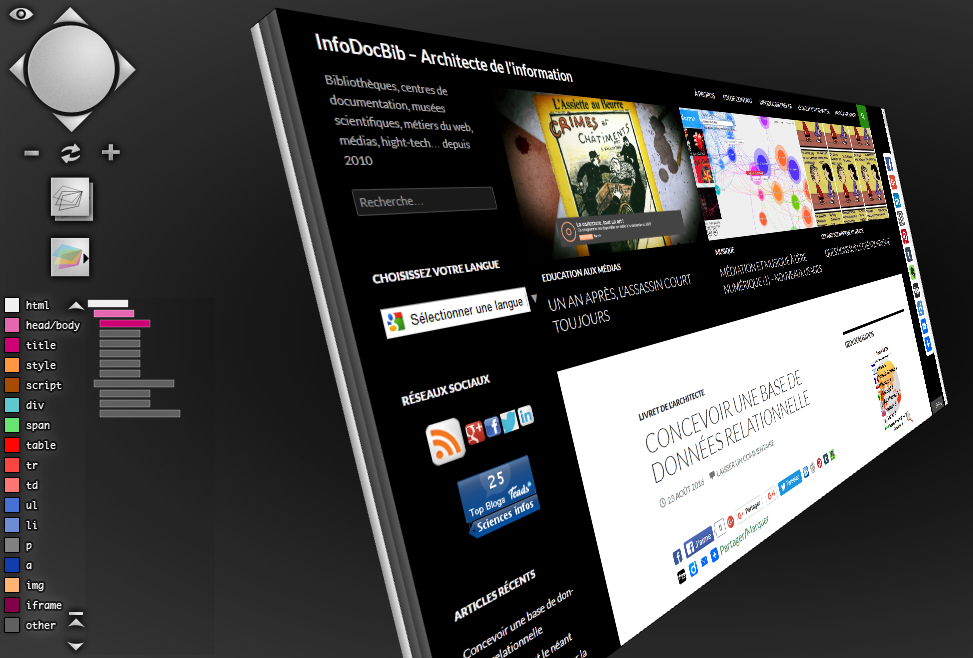
En seulement sept heures, c’est fou le nombre d’outils que les uns et les autres avons déjà partagés : sources web, programmes, extensions pour navigateurs… A titre d’exemple, Tilt 3D, un addon pour Firefox qui permet de visualiser la profondeur du code HTML de n’importe quel site. Les balises pouvant être placée les unes dans les autres, façon poupées russes, on peut rapidement se retrouver avec une profondeur abyssale, or cela retarde le chargement des pages. Ceci va nuire à la fréquentation de celles-ci, puisque les internautes passent à autre chose au bout de 4 secondes, 7 maximum si rien ne se passe. Donc plus c’est plat, mieux c’est ; exemple, infodocbib.net

Cependant dès qu’on ajoute des widgets d’origine extérieure, l’architecture du site se met à ressembler à un paysage façon dalle des années 70 : exemple, bagad-elven.bzh

Ce n’est que le tout début de ma formation de Technicien Intégrateur Web, et nous devrions rapidement progresser avant le stage final. On trouve sur le site de Buroscope des travaux des promotions passées.
- Le projet individuel est à rendre dans un mois et demi : HTML-CSS, JQUERY et montage vidéo, ça vaut déjà le détour.
- Le projet collectif sera réalisé en groupes de trois à quatre, au profit d’une association du bassin rennais. Il englobe l’étude du projet, sa réalisation complète et l’hébergement sur serveur distant.
Allez donc voir ce dont je serai capable dans huit mois!
Lisez aussi :



Je lis votre fil d’actus sur Facebook depuis le MOOC Archinfo!
Bravo pour la formation et merci des partages.
Comment avez-vous financé cette formation? On ne peut pas travailler en même temps il me semble, non?
Je vous souhaite une bonne formation!
Julie