
Un simple éditeur de texte (à ne pas confondre avec un traitement de texte) est le seul outil indispensable pour créer des pages web. Or nous connaissons maintenant la syntaxe de deux langages :
- HTML est le langage historique du web : le protocole http, le premier navigateur (Mosaïc) et HTML ont été créés ensemble par Tim Berners-Lee en 1989.
- CSS, rapidement venu compléter HTML, permet de gérer l’apparence des différentes parties d’une page web (feuilles de style).
Où doit-on placer le code en CSS par rapport au HTML?

Nous avons vu qu’une page web est en fait un fichier écrit en HTML, c’est à dire enregistré avec une extension .htm, et composé de différentes balises. Plutôt que d’en répéter les caractéristiques à chaque fois qu’une balise réapparait, on définit une fois pour toutes l’apparence que prendra le texte correspondant : c’est le principe des feuilles style.
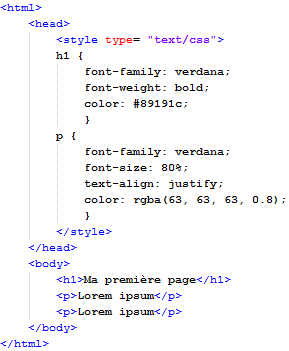
Cette définition unique des styles (en CSS) s’insère entre les balises… <style> et </style>. Ces dernières trouvent place dans l’en-tête de la page (balises <head></head>). On précise que c’est du CSS à l’aide d’un attribut : <style type= « text/css »>. Avec l’exemple des paragraphes du billet précédent, cela donne le code ci-contre à droite.
Avec ce système, cela nécessite de reproduire le contenu de la balise <style> sur chaque page web d’un site, chaque fichier .htm. Ne peut-on pas définir réellement une fois pour toutes les styles communs à toutes les pages? Oui bien sûr! Il suffit de réunir leur description dans un fichier à part, qu’on enregistrera avec l’extension .css. Pour faire le lien (link en anglais) entre les pages et ce nouveau fichier, il suffit d’insérer une balise <link> dans l’entête de chaque fichier .htm :

<head>
<LINK rel= »stylesheet » type= »text/css » href= »pages.css »>
</head>
Dans cet exemple, pages.css est
le nom du fichier où sont réunis les descriptions des styles communs à l’ensemble du site. On peut le nommer comme on veut. On peut aussi créer plusieurs fichiers .css et les relier à tout ou partie des différents fichiers .htm, donc à tout ou partie des différentes pages d’un site. L’utilisation de fichiers .css est compatible avec celle de la balise <style>, qu’on réserve alors à des styles propres à une seule page particulière. Les navigateurs respectent une priorité descendante : Il lisent d’abord le(s) fichier(s) .css et appliquent les styles qui y sont définis. S’ils rencontrent une balise <style> dans un fichier .htm, avec un style défini différemment du fichier css lié, la balise <style> prime. C’est le principe de la priorité en cascade, à l’origine du C (cascading) de l’acronyme CSS. Ce principe permet au webmaster de définir finement l’apparence de chaque contenu dans chaque page de son site.
Comment s’articulent HTML et CSS ? Balises, id et classes
Le lien entre HTML et CSS passe par les sélecteurs. Ces sélecteurs peuvent correspondre à des balises du HTML : <body>, <h1>, <h2>…<h6>,< p>, etc. Nous avons déjà vu l’exemple des paragraphes (ci-dessus).
Mais dans une même page web, on peut avoir besoin de plusieurs parties en gras, d’autres en italique ou centrées, avec des marges variables (par exemple pour les citations), or un même sélecteur, comme p, ne peut être défini qu’une fois par page (dans la balise <style> ou dans le fichier .css lié). Pourtant, ajouter des attributs de style différenciés dans les balises HTML ferait perdre l’intérêt des feuilles de style.
CSS offre une autre alternative. Certaines propriétés dans CSS, associées à la balise HTML <div>, permettent de découper la page web en différentes zones (équivalentes des “zones de texte” de Word mais en plus puissant, en fait plus proches des calques de Photoshop). Pour les différencier, il faut pouvoir les nommer. De la même manière, on peut donner des noms différents à différents types de paragraphes, à différentes parties d’un formulaire, etc, et leur attribuer différentes caractéristiques.
Si un style n’est utilisé qu’une fois (un type particulier de paragraphe <p>, un calque <div>, etc) :
- Dans la partie CSS : on ajoute un dièse “#” devant le nom qu’on a choisi comme sélecteur.
Exemple : #shadow {} - Dans la partie HTML : on l’appelle dans le corps du document (body) comme un attribut classique, précédé de “id”.
Exemple : <div id = “shadow”></div>
Si un style est utilisé plus d’une fois (un type particulier de paragraphe <p>, un calque <div>, etc) :
- Dans la partie CSS : on ajoute un point “.” devant le nom qu’on a choisi comme sélecteur.
Exemple : .fantaisie {} - Dans la partie HTML : on l’appelle dans le corps du document (body) comme un attribut classique, précédé de “class”.
Exemple : <p class = “fantaisie”></p>
Comme pour les noms de fichiers, évitez les majuscules, caractères diacritiques et caractères spéciaux ou de ponctuation pour le choix de vos noms de styles.
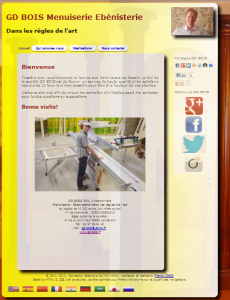
Voici un des derniers sites que j’ai réalisés. V1 : sans CSS

Ce n’est pas parce qu’on peut tout faire avec CSS qu’il ne faut pas rester sobre. Il vaut mieux définir la charte graphique (forme) avant de se lancer dans le code. C’est exactement comme pour le contenu (fond) : on réalise un plan du site en prévoyant les différentes pages, puis on rédige les différents textes, éventuellement en prévoyant des photos. Ce n’est que lorsqu’on sait on l’on va, que lorsque le commanditaire éventuel a donné son accord, que l’on se lance dans le code.
<MAJ du 05 mars 2014 : web-applis>
L’association Html5 – Css3 ne sert pas qu’à faire des pages web, mais également des web-applis :
Une Web App, c’est un morceau de contenu détachable du web pour consultation hors ligne. Pas de longs discours, une image :
Fournisseurs de contenus : vendez-nous des Web App en Html5 ! – Bibliobsession, 6 février 2013.



Retour de ping : Responsive design en intégration web - infodocbib.net