
Nous avons vu qu’HTML (acronyme pour Langage de balisage hypertexte en français) est LE langage à la base du web et qu’il fonctionne avec des balises. Cependant, celles-ci ne sont pas ce qui caractérise le plus le web. Le cœur du web, son ADN en quelque sorte, son essence, ce sont les liens hypertexte. L’idée de l’hypertexte a été élaborée en 1965 par Ted Nelson. C’est ce qui fait qu’on ne lit pas de la même manière sur écran et sur papier : on clique sur un mot et hop, on se retrouve sur une autre page.
Balises et attributs
HTML fonctionnant avec des balises, l’une d’elles est dédiée à ces liens : <a>. Le principe est simple. Sur la page où l’on se trouve, on encadre le texte sur lequel l’internaute cliquera pour suivre le lien. Exemple :
<a>ceci est un lien</a>

Ici vous vous demandez : mais comment le navigateur va deviner où doit pointer ce lien? En effet, si vous écrivez l’exemple ci-dessus tel quel dans votre éditeur (Notepad++), il ne se passera rien dans votre navigateur (Firefox, Chrome, Safari…). Pour fonctionner, certaines balises, comme <a>, nécessitent des informations complémentaires au texte qu’elles encadrent. Les inventeurs du HTML ont mis au point la notion d’attribut pour pouvoir ajouter ces informations complémentaires. Dans le cas de <a>, l’attribut pour ajouter la destination du lien est href (hypertext reference). Pour donner une valeur à un attribut, on utilise le signe égal (=) : href=page1.htm, soit dans la balise :
<a href=page1.htm>ceci est le lien vers la page 1</a>
On peut utiliser plusieurs attributs dans une même balise. Par exemple, l’attribut est target (cible) permet de choisir où la page vers laquelle pointe le lien va s’ouvrir. Ses valeurs peuvent être « self » (ouverture dans la fenêtre d’origine) ou « blank » (ouverture dans une nouvelle fenêtre/un nouvel onglet). On sépare les différents attributs d’une balise par un simple espace. L’ordre des attributs n’a pas d’importance, tous seront pris en compte. Pour notre exemple, cela donne :
<p>Ceci est le lien vers <a href=page1.htm target=self>la page 1</a></p>
Vous pouvez noter que grâce au principe des poupées russes caractérisant les balises, un lien peut être placé n’importe où dans une page, comme ici au sein d’un paragraphe. Le lien [la page 1] apparaîtra en bleu souligné, et cliquer dessus conduira le visiteur de la page d’origine vers la page1.htm. Bien entendu, vous aurez à créer cette page1.htm pour que le lien fonctionne.
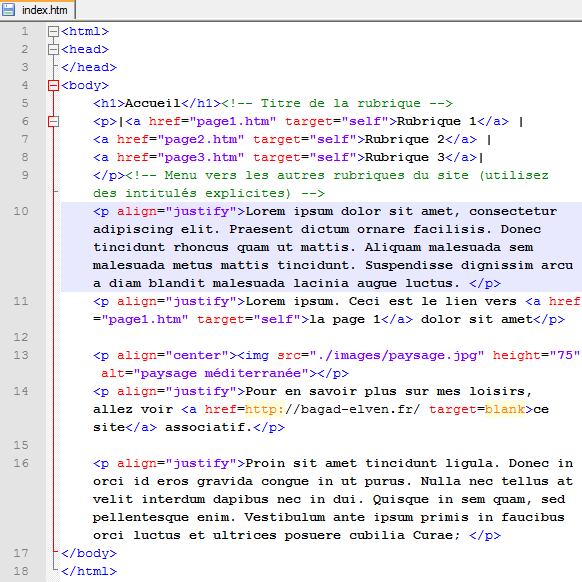
Vous êtes donc en mesure de créer plusieurs pages web et de les articuler en un site à l’aide de liens. En organisant vos pages en autant de rubriques que votre sujet le nécessite, la balise <a> vous permet de réaliser un menu pointant vers ces rubriques. Vous pouvez aussi pointer des liens vers n’importe endroit de la toile.
Si vous comprenez le principe des liens hypertexte, vous comprenez ce qui fait la singularité du web. Vous êtes en bonne voie pour comprendre ce que vous racontera votre webmaster à la rentrée.
Retour de ping : Algorithmique et algorithmes | InfoDocBib - Architecte de l'information